آموزش سفارشی سازی اندازه تصاویر شاخص در قالب جنّه [آموزش قالب جنّه Jannah | قسمت هجدهم]
![آموزش سفارشی سازی اندازه تصاویر شاخص در قالب جنّه [آموزش قالب جنّه Jannah | قسمت هجدهم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah18.jpg)
مهم!
از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست.
فقط کافی است از تنظیمات قالب به آدرس زیر روید و اندازه تصاویر را مشخص نمایید:
تنظیمات قالب > تصاویر > اندازه های تصویر
سفارشی سازی اندازه تصاویر شاخص در قالب جنّه
بعضی اوقات شما نیاز به سفارشی سازی اندازه تصاویر شاخص در قالب جنّه دارید. مثلا زمانی که میخواهید قالب را برای یک وبلاگ خاص شخصی سازی کنید و یا به هر دلیلی میخواهید اندازه تصاویر شاخص را تغییر دهید.
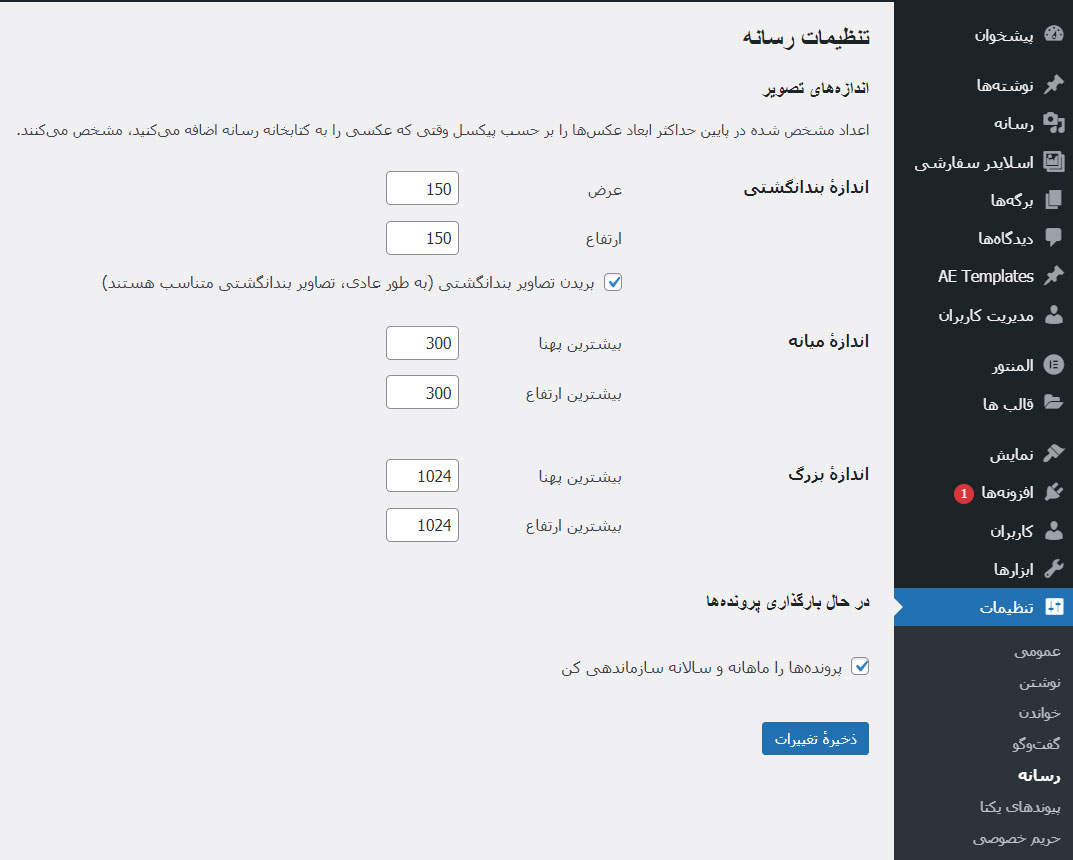
برای اینکار شما میتوانید از تنظیمات وردپرس هم کمک بگیرید و اندازه تصایر شاخص را از بخش تنظیمات > رسانه، برای وبلاگ خودتان سفارشی سازی کنید اما تنظیمات حرفه ای تر را میتوانید در قالب جنّه اعمال کنید.
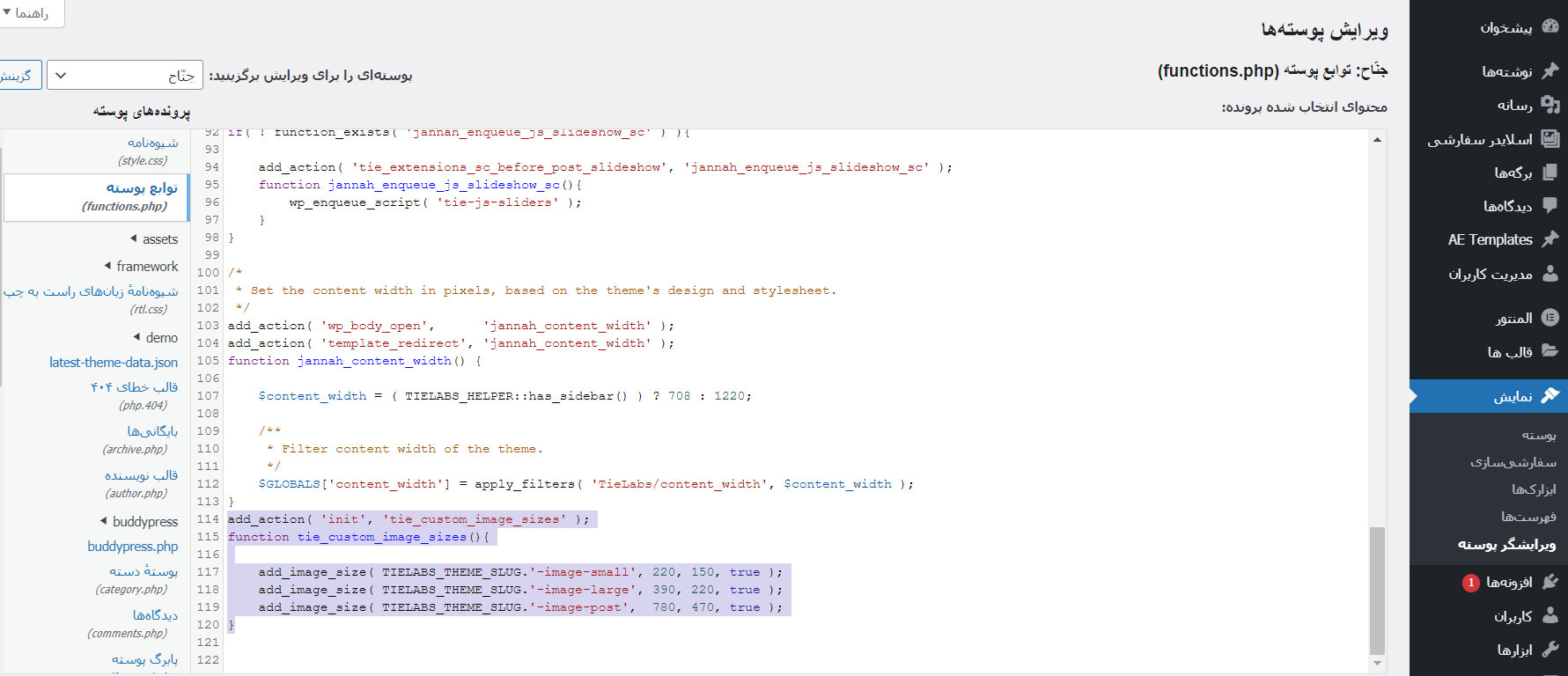
برای سفارشی سازی اندازه تصاویر شاخص در قالب جنّه ابتدا باید به از قسمت نمایش، وارد ویرایشگر پوسته شوید و کد زیر را در بخش ” توابع پوسته(function.php) کپی کنید. همچنین میتوانید از افزونه Code Snippets (که قبلا در مقاله آموزش افزونه Code Snippets ، آموزشش رو داده ایم.) استفاده نمایید.
add_action( 'init', 'tie_custom_image_sizes' );
function tie_custom_image_sizes(){
add_image_size( TIELABS_THEME_SLUG.'-image-small', 220, 150, true );
add_image_size( TIELABS_THEME_SLUG.'-image-large', 390, 220, true );
add_image_size( TIELABS_THEME_SLUG.'-image-post', 780, 470, true );
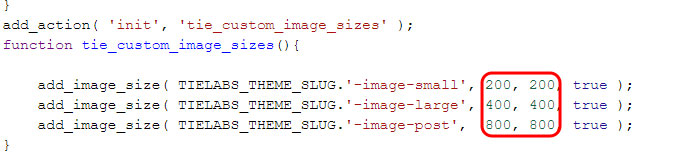
}بعد از این کار شما میتوانید هر ابعادی که مد نظر دارید برای تصاویر شاخص خود در نظر بگیرید. تنهای کافیست اندازه های تصاویر شاخص کوچک را در سطر اول، متوسط را در سطر دوم و بزرگ را در سطر سوم مانند تصویر زیر وارد کنید.
بعد از انجام تغییرات بالا بر روی گزینه بروزرسانی پرونده کلیک کنید تا تغییرات اعمال شود.
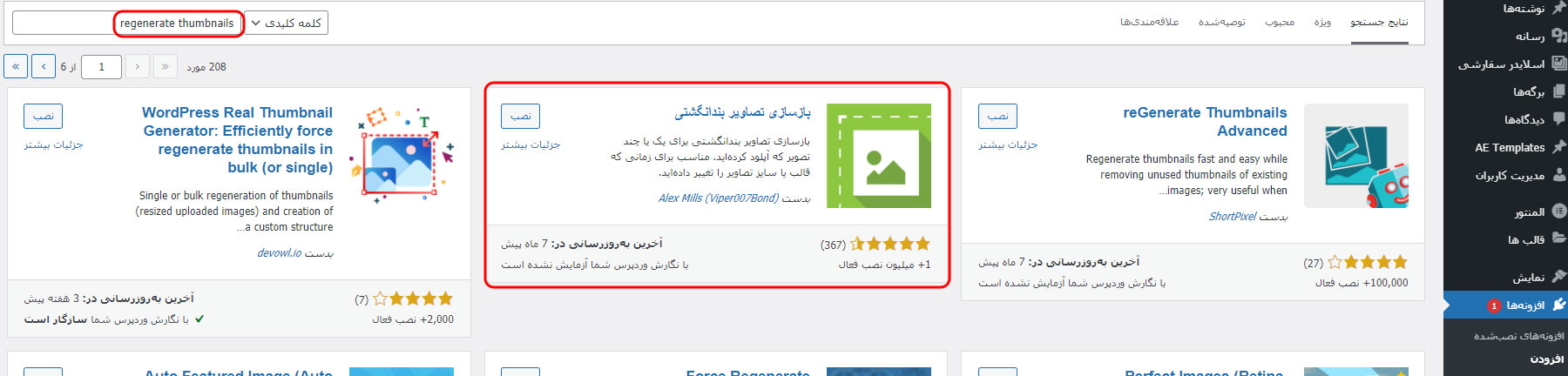
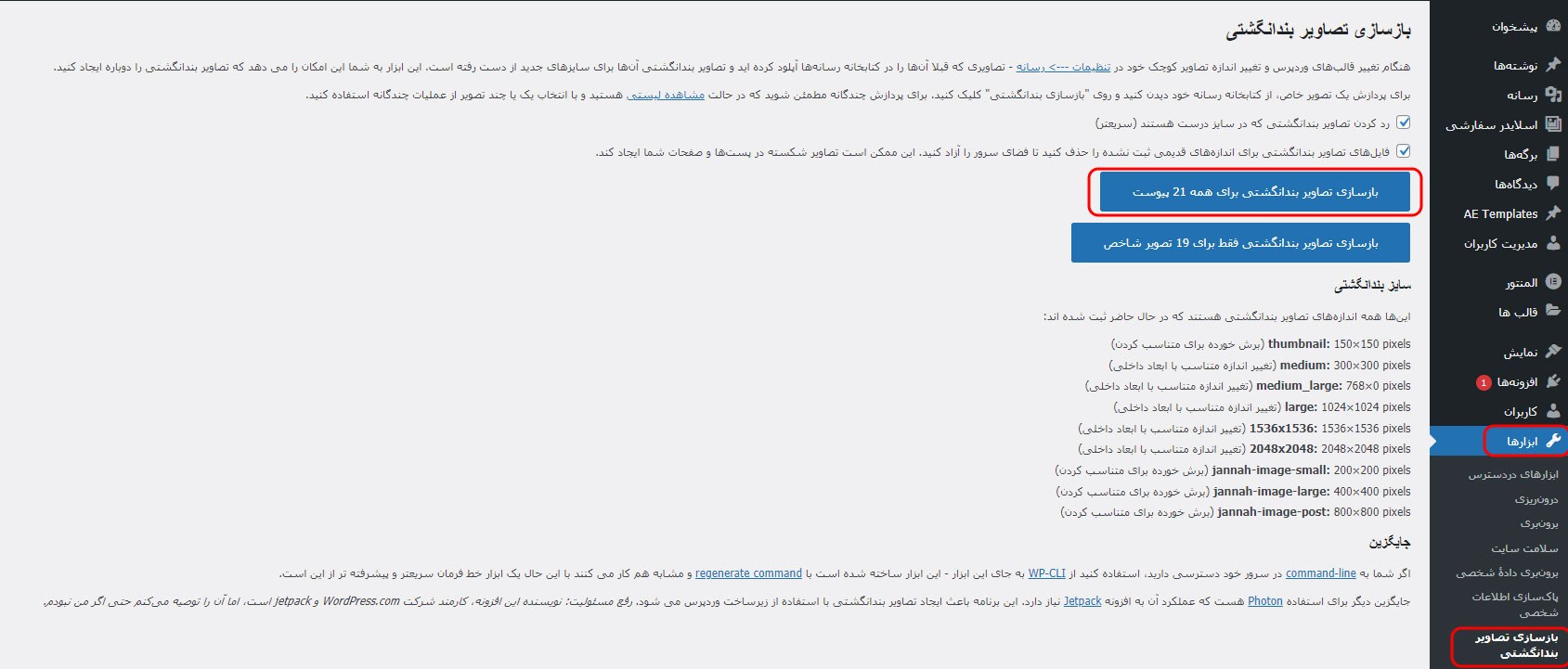
برای اینکه ابعاد تصاویر شاخص قبلی شما هم بر اساس همین اندازه هایی که وارد کردید تغییر کند نیاز دارید تا افزونه بازسازی تصاویر بندانگشتی را نصب و فعال کنید.
برای اینکار از طریق بخش افزونه ها > افزودن، regenerate-thumbnails را سرچ کنید و افزونه ای که گفتیم را نصب کنید.
بعد از فعال سازی این افزونه در بخش ابزارها > بازسازی تصاویر بندانگشتی، بر روی گزینه “بازسازی تصاویر بندانگشتی برای همه ۲۱ پیوست” کلیک کنید تا سایز تصاویر شاخص شما تغییر کند.
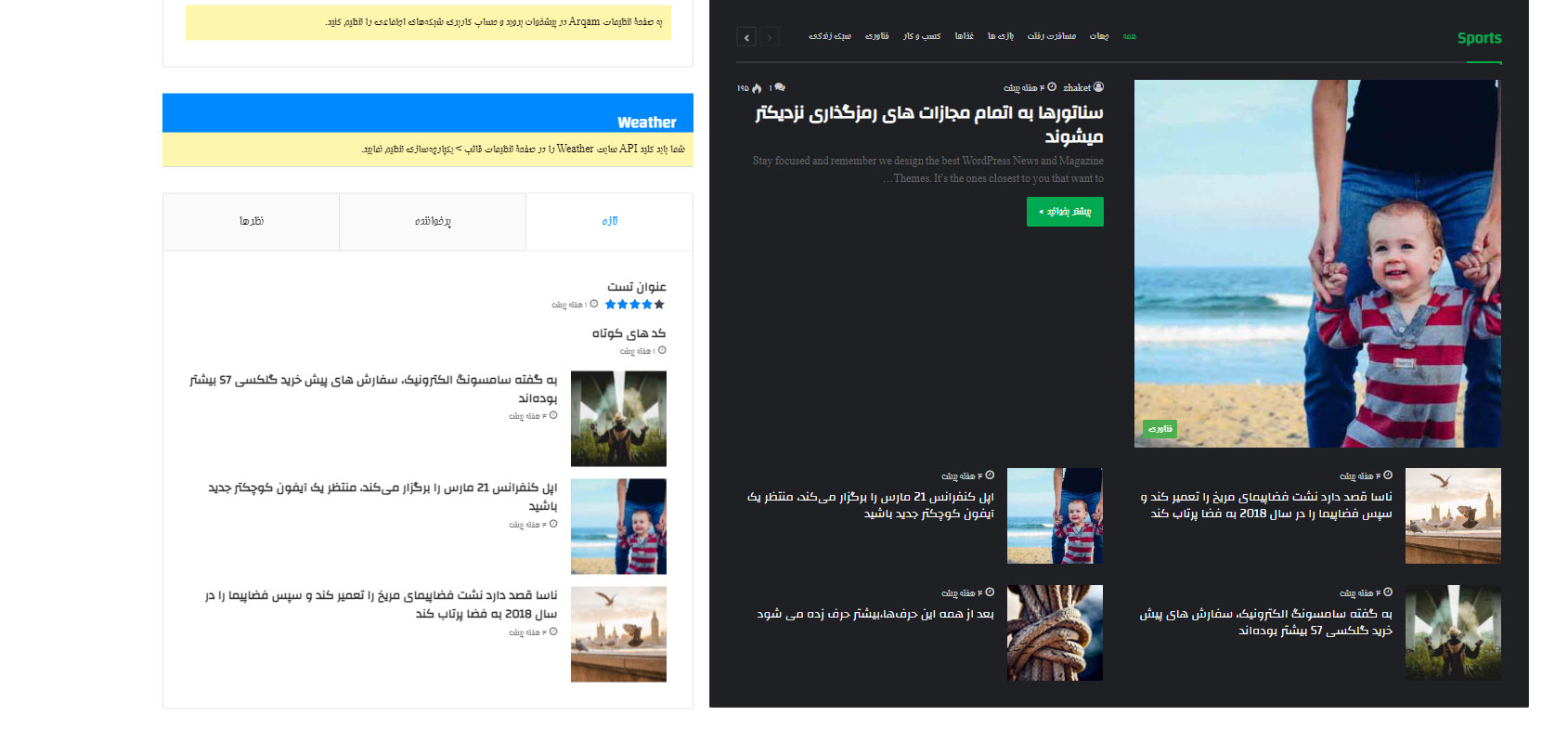
اندازه تصاویر دمو قالب قبل از تغییرات به این شکل است.
و اکنون شما میتوانید ببیند که اندازه هایی که وارد کرده اید برای تصاویر در نظر گرفته شده است.
آموزش سفارشی سازی اندازه تصاویر شاخص در قالب جنّه و همینطور آموزش های قالب جنّه به اتمام رسید.
امیدواریم که با دیدن این 18 قسمت سوالات شما پاسخ داده شده باشد، در صورت نیاز به آموزش های بیشتر قسمت های بعدی ضبط و بر روی سایت قرار خواهد گرفت. موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…

آموزش استفاده از صفحه سازهای دیگر در قالب جنّه در این قسمت قصد داریم آموزش استفاده از صفحه سازهای دیگر…