آموزش استفاده از صفحه سازهای دیگر در قالب جنّه [آموزش قالب جنّه Jannah | قسمت شانزدهم]
![آموزش استفاده از صفحه سازهای دیگر در قالب جنّه [آموزش قالب جنّه Jannah | قسمت شانزدهم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah16.jpg)
آموزش استفاده از صفحه سازهای دیگر در قالب جنّه
در این قسمت قصد داریم آموزش استفاده از صفحه سازهای دیگر در قالب جنّه را پیش ببریم. برای این آموزش ما از صفحه ساز المنتور به عنوان مثال استفاده میکنیم و شما میتوانید هر گونه صفحه ساز دیگری را طبق مراحل زیر استفاده کنید.
مرحله اول: نصب افزونه صفحه ساز
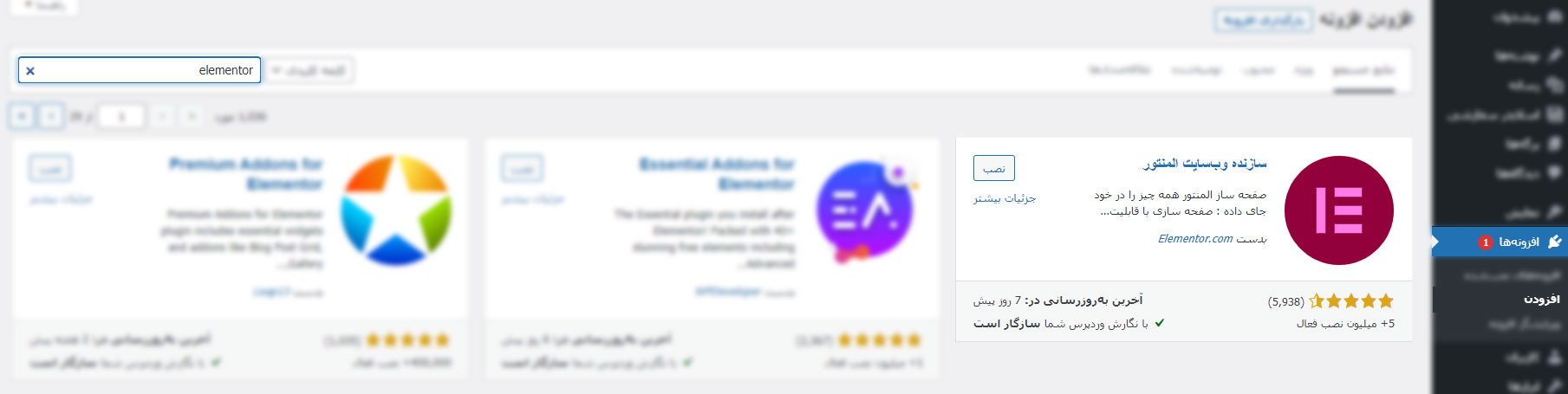
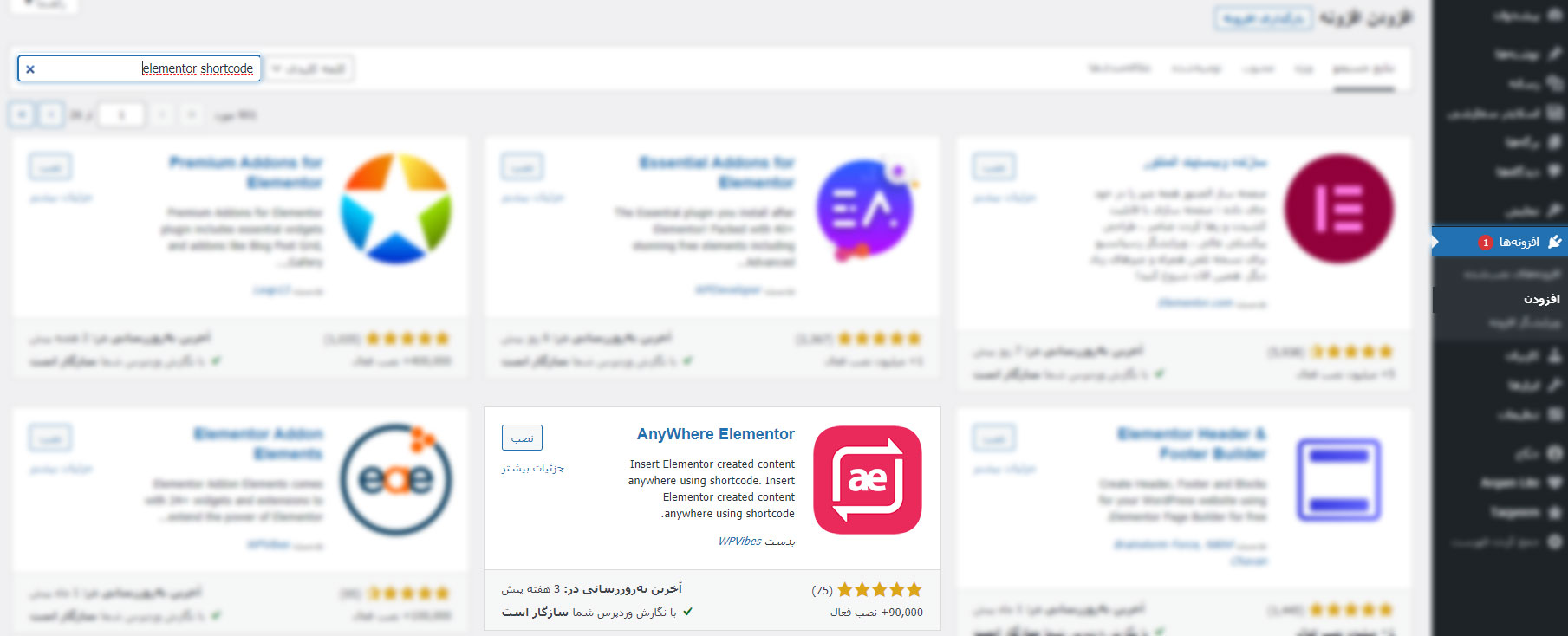
برای نصب افزونه مد نظر خود، به بخش افزونه، قسمت افزودن میرویم و در باکس سرچی که در نوار بالا سمت چپ قرار دارد، نام افزونه خود را سرچ میکنیم.
بعد از پیدا کردن افزونه خود اقدام به نصب و فعال سازی این افزونه میکنیم.
از آنجایی که ما از نسخه رایگان المنتور استفاده میکنیم نیاز به استفاده از افزونه کمکی داریم که آن را هم نصب و فعال میکنیم.
مرحله دوم: انتشار نوشته
بعد از نصب این افزونه کمکی یک بخش در نوار ابزار وردپرس شما با نام AE Templates اضافه میشود. در این بخش به قسمت Ass New میرویم و عنوان را وارد و مطلب را منتشر میکنیم.
بعد از انتشار، از طریق دکمه (ویرایش با المنتور) وارد صفحه ساز المنتور میشویم و ویرایش های لازم را انجام میدهیم. (برای آموزش های المنتور میتوانید به سایت المنتور مراجعه کنید.)
مرحله سوم: استفاده از شورت کد نوشته
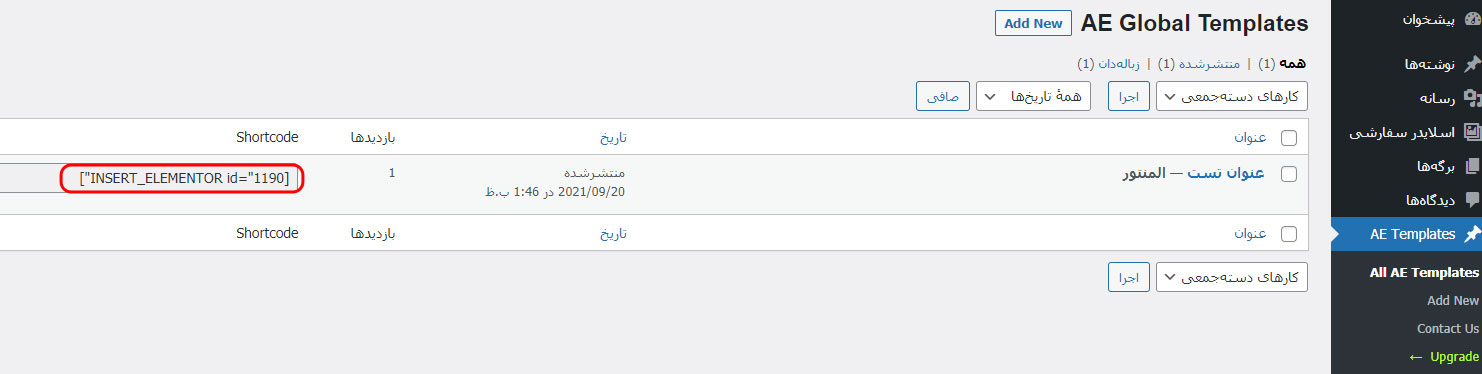
بعد از اتمام ویرایش نوشته شما در قسمت AE Templates میتوانید شورت کد نوشته خود را ببینید. این کد را کپی کنید.
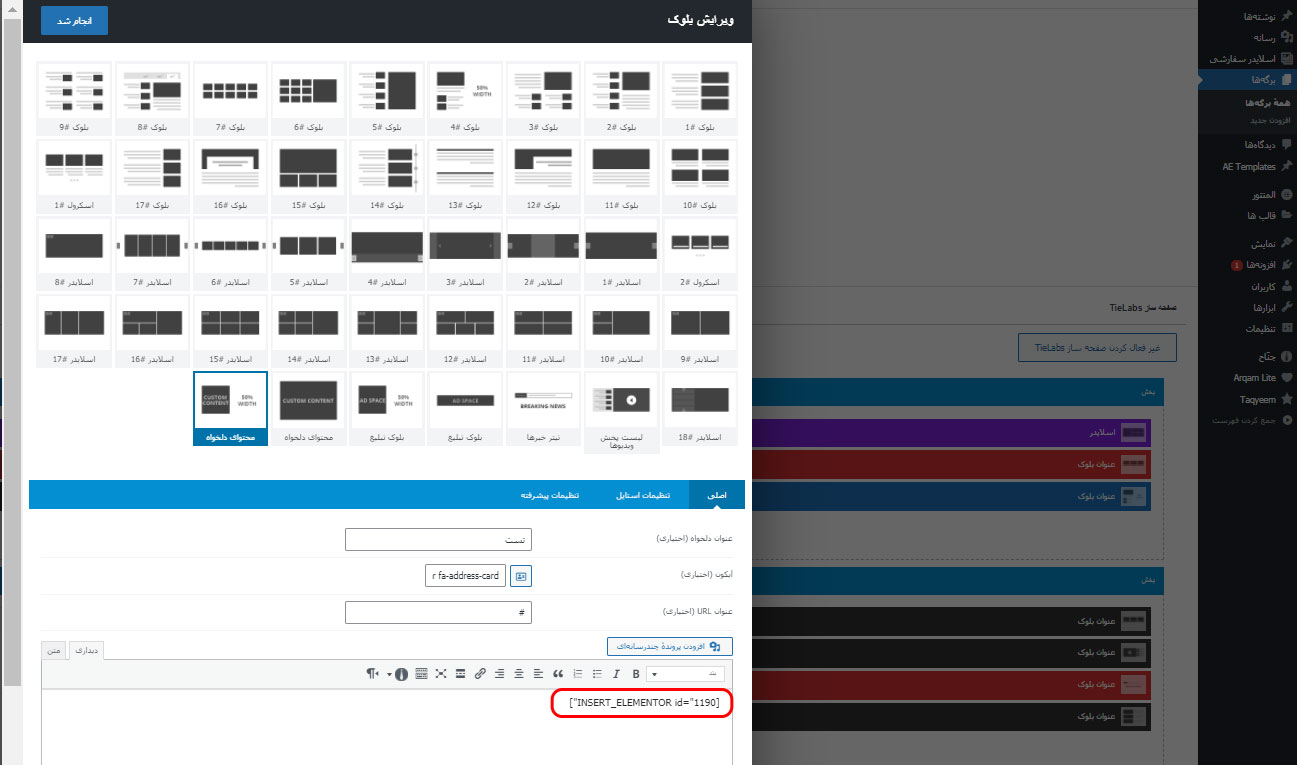
در قسمت پانزدهم از همین آموزش نحوه ساخت بلوک دلخواه را توضیح دادیم، با وارد کردن شورت کد نوشته خود در این بلوک میتوانید آنرا در سایت خود نمایش دهید.
نمایش مطلب شما در بلوک 50% به صورت زیر میباشد.
آموزش استفاده از صفحه سازهای دیگر در قالب جنّه به اتمام رسید. امیدواریم این آموزش برای شما سودمند بوده باشه، موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.

مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…