افزودن کد دلخواه به وردپرس با افزونه Code Snippets

اگر با وردپرس کار میکنین حتما تا حالا براتون پیش آمده که میخواهید یک کد دلخواه به وردپرس تون اضافه کنید، اگر پیش نیامده باشه حتما باهاش روبرو خواهید شد.
در این آموزش میخواهیم توسط افزونه Code Snippets قطعه کدهای دلخواهمون رو به وردپرس اضافه کنیم.
چرا باید کد دلخواه به وردپرس اضافه کنیم؟
خیلی وقت ها نیاز هست ما ویژگی خاصی رو به وردپرسمون اضافه کنیم، مثلا میخواهیم اندازه پیش فرض تصاویر قالبمون تغییر کنه، یا میخواهیم دکمه دانلود کنار پلیر وردپرس اضافه کنیم یا … ، در این مواقع یا باید بگریدم افزونه ای پیدا کنیم که این کار رو برامون انجام بده (البته بیشتر اوقات افزونه اش پیدا نمیشه) یا اینکه خودمون دست به کار بشیم و اون کد رو به وردپرسمون اضافه کنیم.
نکته: عموما قالب های استاندارد دارای یک بخش پشتیبانی و مستندات هستند که ویژگی ها و تنظیمات خاصی رو آموزش دادن که میشه روی قالبشون اعمال کرد، البته با افزودن کد به وردپرس.
چرا باید از افزونه Code Snippets استفاده کنیم؟
ما اگر نخواهیم از افزونه کمک بگیریم، مجبور هستیم کد هارو ( مخصوصا کدهای php ) رو از طریق فایل functions.php قالب فعالمون اضافه کنیم.
مزایای استفاده از این افزونه:
- جلوگیری از شلوغ شدن فایل functions.php
- کد نویسی استاندارد و بهینه
- مانع شدن از قطع دسترسی به وردپرس و خراب شدن قالب در صورت وجود خطا در کدهایی که اضافه میکنیم
- با آپدیت یا تغییر قالب، کدهامون از دست نمیره و بعد هر آپدیت مجبور نیستیم کدهارو مجدد قرار بدهیم (تا حدی با پوسته چایلد این قابل حل هست)
- با آپدیت افزونه ها، امکان ایجاد اختلال کدهامون با وردپرس وجود ندارد
- کنترل و مدیریت روی فعالیت کدهامون داریم ( فشار کمتر روی هاست و تاثیر مثبت در سرعت سایت دارد )
شاید افزونه های زیادی باشند که این خدمات رو به ما ارائه دهند، ولی ما بعد از بررسی و آژمایش هایی که داشتیم افزونه Code Snippets رو به شما معرفی میکنیم. که هم سریع و سبک هست و هم کار با این افزونه وردپرسی ساده و کاربر پسند می باشد.
بدون شک استفاده از افزونه Code Snippets بهتر هست تا افزودن کد در فایل functions.php
با افزونه Code Snippets چه کدهایی رو میشه به وردپرس اضافه کرد؟
شما می توانید هر نوع کد دلخواه به وردپرس اضافه کنید، کدهای HTML , CSS, JavaScript , PHP و…
حتی میتوانید کدها یا تبلیغاتهای خودتون رو در افزونه اضافه کنید و با کدکوتاه هر جایی از وب سایتتون اونهارو به نمایش بگذارید.
دانلود و آموزش افزونه Code Snippets :
جهت دانلود افزونه Code Snippets کلیک نمایید.
برای دانلود میتوانید روی لینک بالا کلیک نمایید و یا اینکه در مخزن وردپرس کلمه ” Code Snippets ” را جستجو نمایید.
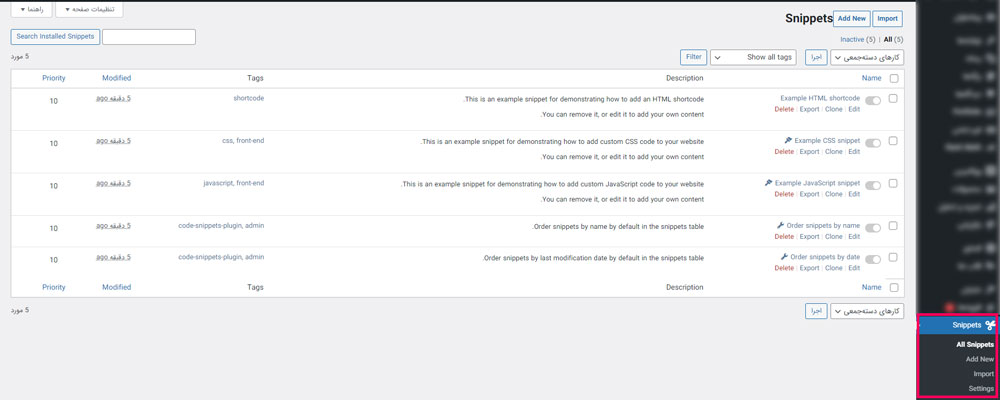
بعد از نصب و فعال سازی قالب یک منو به وردپرس شما اضافه می شود:

در منوی مدیریتی به ترتیب میتوانید: همه کدهای موجود مشاهده نمایید، یک کد جدید اضافه کنید، از بخش import کدی که قبلا خروجی گرفتید را درون ریزی نمایید و در نهایت تنظیمات افزونه را انجام دهید.
به صورت پیش فرض 5 نوع و نمونه از کدهایی به صورت دلخواه به وردپرس اضافه شده اند (البته پیش فرض غیرفعال هستند.) را میتوانید مشاهده کنید. که نمونه کدهای مختلف هستند در زبان های مختلف.
در این قسمت میتونید نام، توضیحات و الویت کدها و طبقه بندی اونهارو مشاهده کنین. همچنین کدها رو فعال و غیرفعال، حذف، ویرایش و کپی کنید، یا ازشون خروجی بگیرید.
نمونه کد HTML:
جهت نمایش کد html با استفاده از کد کوتاه دلخواه
add_shortcode( 'shortcode_name', function () {
$out = '<p>write your HTML shortcode content here</p>';
return $out;
} );
نمونه کد CSS:
با استفاده از این کد، استایل شما بین تگ باز <head> و تگ بسته </head> قرار میگیرد.
add_action( 'wp_head', function () { ?>
<style>
/* write your CSS code here */
</style>
<?php } );
نمونه کد JavaScript:
با استفاده از این کد، کدهای جاوا ساکریپت شما بین تگ باز <head> و تگ بسته </head> قرار میگیرد.
add_action( 'wp_head', function () { ?>
<script>
/* write your JavaScript code here */
</script>
<?php } );
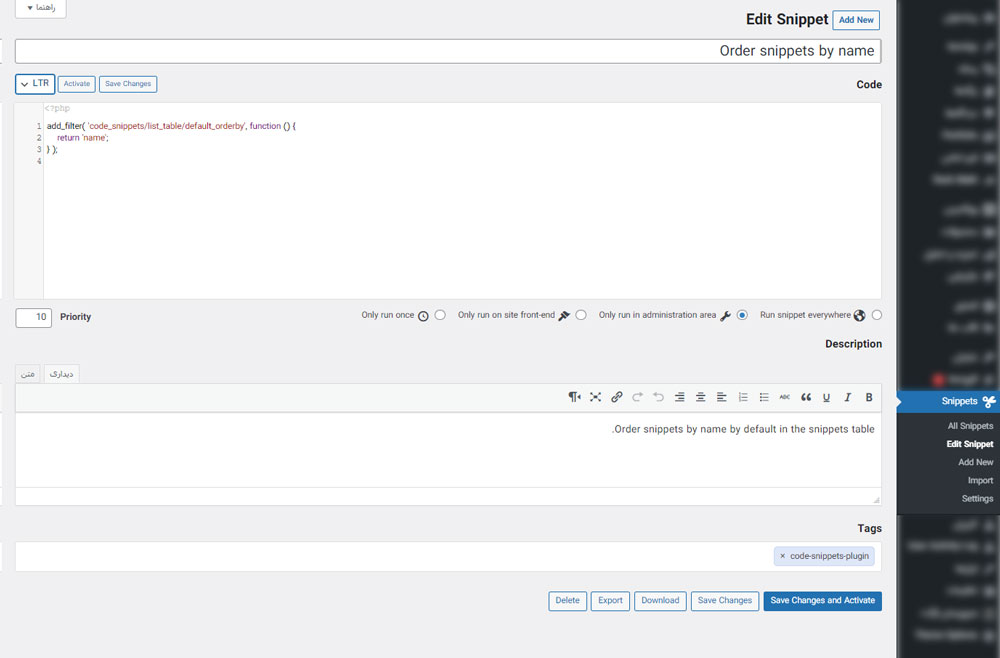
در صفحه افزودن کد دلخواه به وردپرس افزونه Code-Snippets شما تنظیماتی رو مشاهده میکنید که به ترتیب باهاشون آشنا می شویم:

در قسمت بالا یک عنوان برای قطعه کدمون در نظر میگیریم. خیلی مهم نیست چی باشه، ولی بعدها که تعداد کدهامون بیشتر میشه با این نام میتونیم این قطعه کد رو شناسایی کنیم، پس پیشنهاد میکنم یک اسم مرتبط براش در نظر بگیرین.
از طریق LTR میتوانیم جهت نمایش کد را تغییر بدیم، تاثیری در عملکرد کد نداره، جهت ویرایش بهتر هست.
Active کد رو فعال میکنه و save changes تغییرات رو ذخیره میکنه.
در پایین باکس کد نویسی گزینه های زیر وجود داره:
- Run snippet everywhere کد در همه جا فعال هستش
- Only run in administration area کد فقط در مدیریت فعال هستش
- Only run on site front-end کد فقط در بخش وب سایت (بخش بیرونی) فعال هستش
- Only run once کد فقط یکبار اجرا می شود.
قسمت Priority الویت اجرا کد رو مشخص میکنه، هر چه مقدار این کد کمتر باشه الویت بالاتری برای اجرا دارد.
قسمت Description توضیحات تکمیلی هست، جهت اینکه بدونین این کد رو برای چی قرار دادین و کارش چیه. (این توضیحات در قسمت لیست کدها نمایش داده میشه)
Tags برای طبقه بندی کدها هست و خیلی مهم نیست که براش چیزی در نظر بگیرید. البته در قسمت فهرست کدها، با تگ میتوانید اونهارو فیلتر کنید.
در نهایت و در پایین این بخش میتوانید کد دلخواهی که نوشته اید رو ذخیره و فعال کنید، یا ذخیره تنها انجام بدهید. همچینین با download کدتون رو دانلود کنید و یا با export ازش خروجی بگیرید.
یا اگر نخواستین کد رو با delete حذف نمایید.
از طریق منوی مدیریتی و گزینه settings افزونه Code Snippets میتوانید تنظیمات دیداری و امکاناتی رو در بخش افزودن کد دلخواه اعمال نمایید.
امیدوارم با این آموزش مشکل خیلیها تو افزودن کد دلخواه به وردپرس و قالب حل بشود، البته ما خودمون در مطالب آینده با این آموزش زیاد کار داریم.

مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…