آموزش تغییر فرم ورود و پروفایل پیش فرض قالب جنّه [آموزش قالب جنّه Jannah | قسمت هفدهم]
![آموزش تغییر فرم ورود و پروفایل پیش فرض قالب جنّه [آموزش قالب جنّه Jannah | قسمت هفدهم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah17.jpg)
در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود جهت تغییر لینک ورود . پروفایل قالب جنّه از این روش استفاده نمایید.
تغییر فرم ورود و پروفایل پیش فرض قالب جنّه
در این آموزش به سراغ تغییر فرم ورود و پروفایل پیش فرض قالب جنّه میرویم. در اکثر قالب ها شما نیاز به تغییر فرم ورود و پروفایل پیش فرض قالب دارید تا کاربر بتواند با شرایط بهتری به پروفایل خود دسترسی داشته باشد.
در این آموزش ما از افزونه مدیریت کابران استفاده میکنیم تا برای سایت خود صفحه ثبت نام و صفحات دیگر را بسازیم.
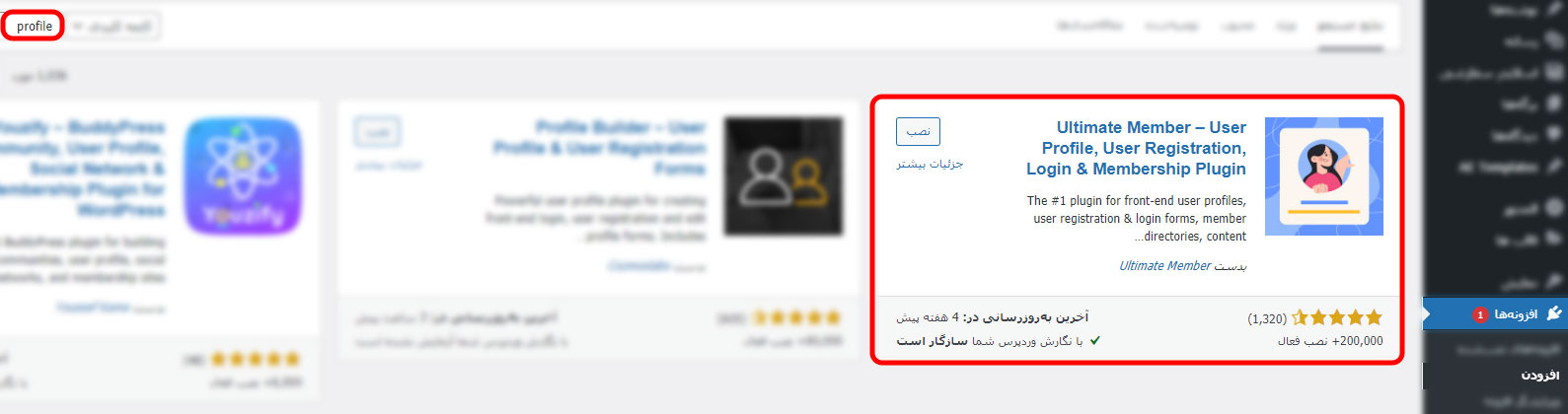
برای نصب این افزونه از طریق بخش افزونه ها > افزودن ، profile را سرچ میکنیم تا افزونه هایی که برای این کار ساخته شده اند را به ما نشان دهد. افزونه ای که در تصویر میبینید را نصب و فعال میکنیم.
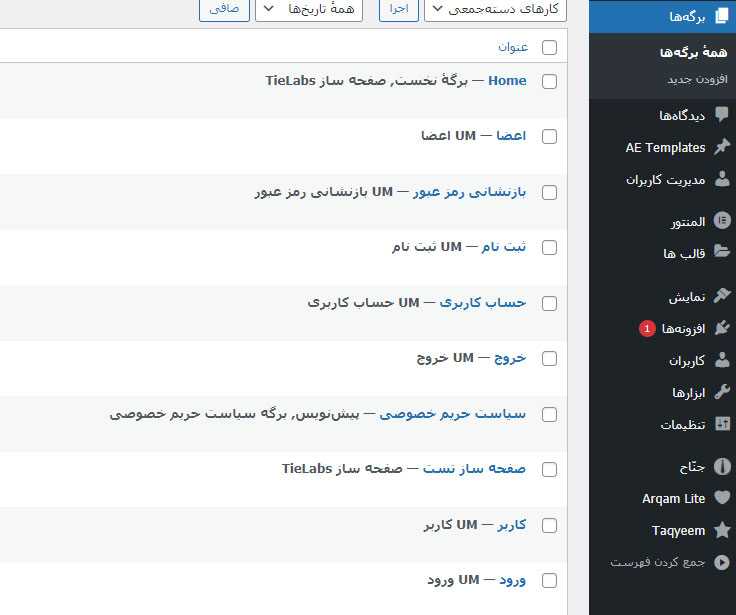
بعد از نصب این افزونه در برگه های ما به طور خودکار صفحات”اعضا، ثبت نام، حساب کاربری و …” ایجاد میشود.
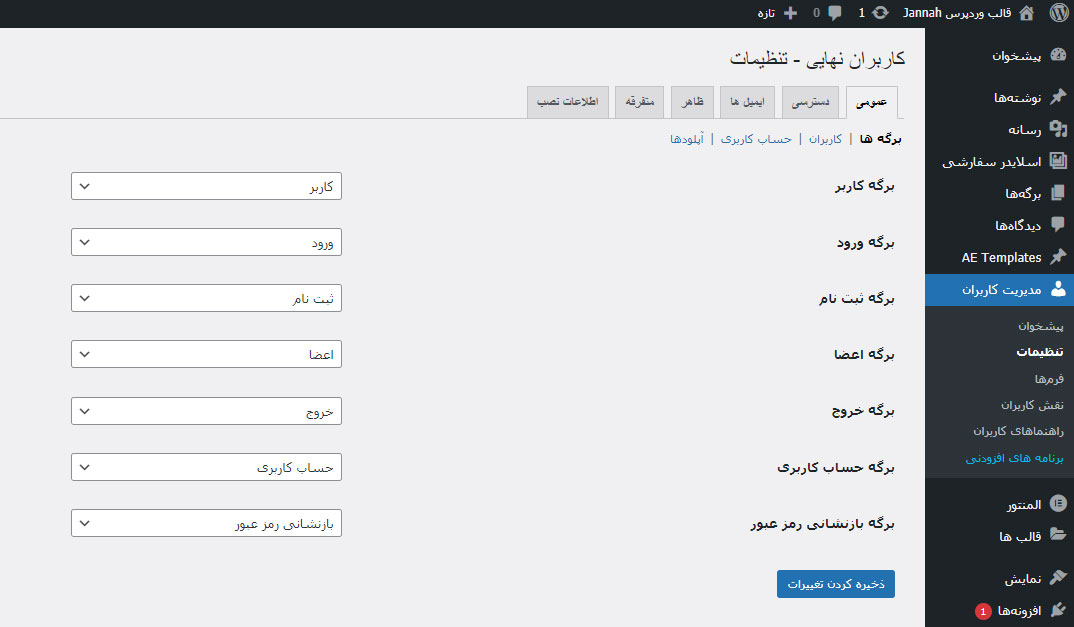
اگر این صفحات برای شما اضافه نشد، کافیست این صفحات را با این نام اضافه کنید و در بخش “مدیریت کاربران” از نوار وردپرس هر برگه را برای بخش مربوط خودش قرار دهید.
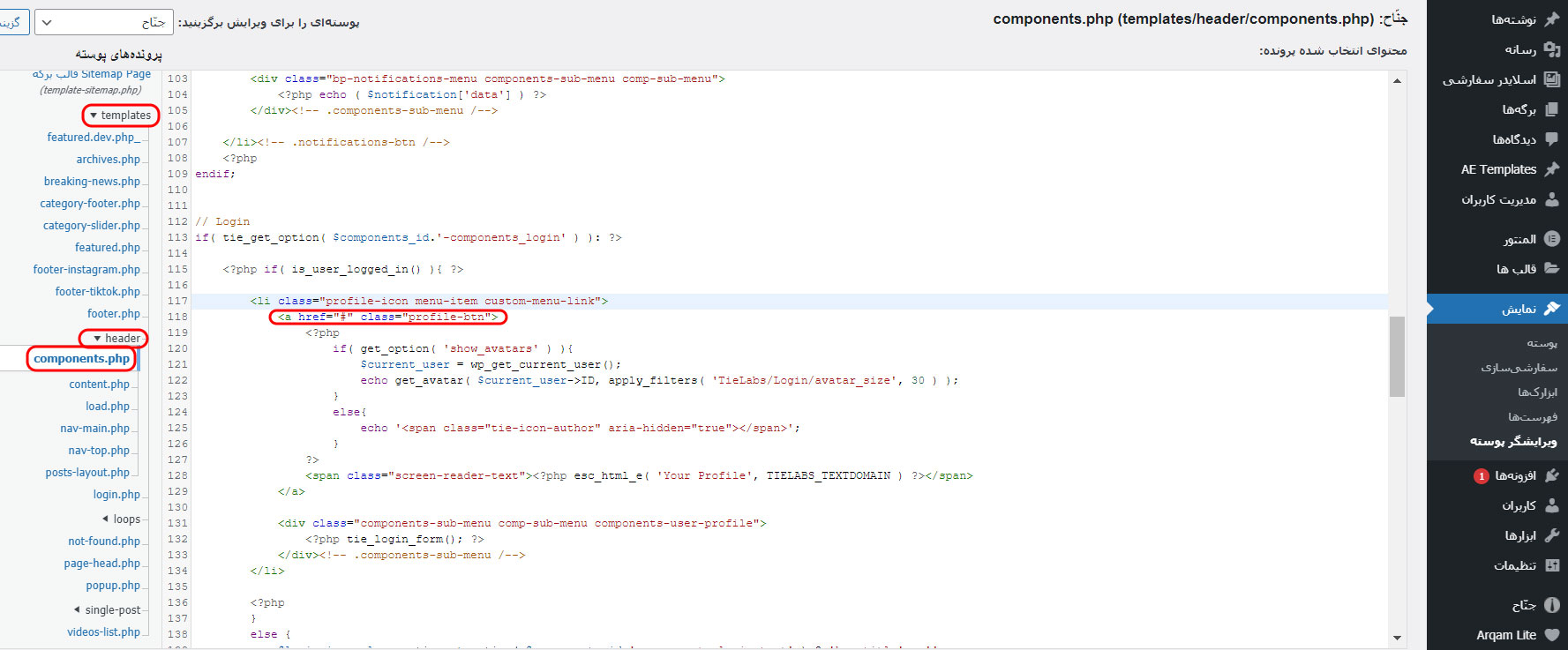
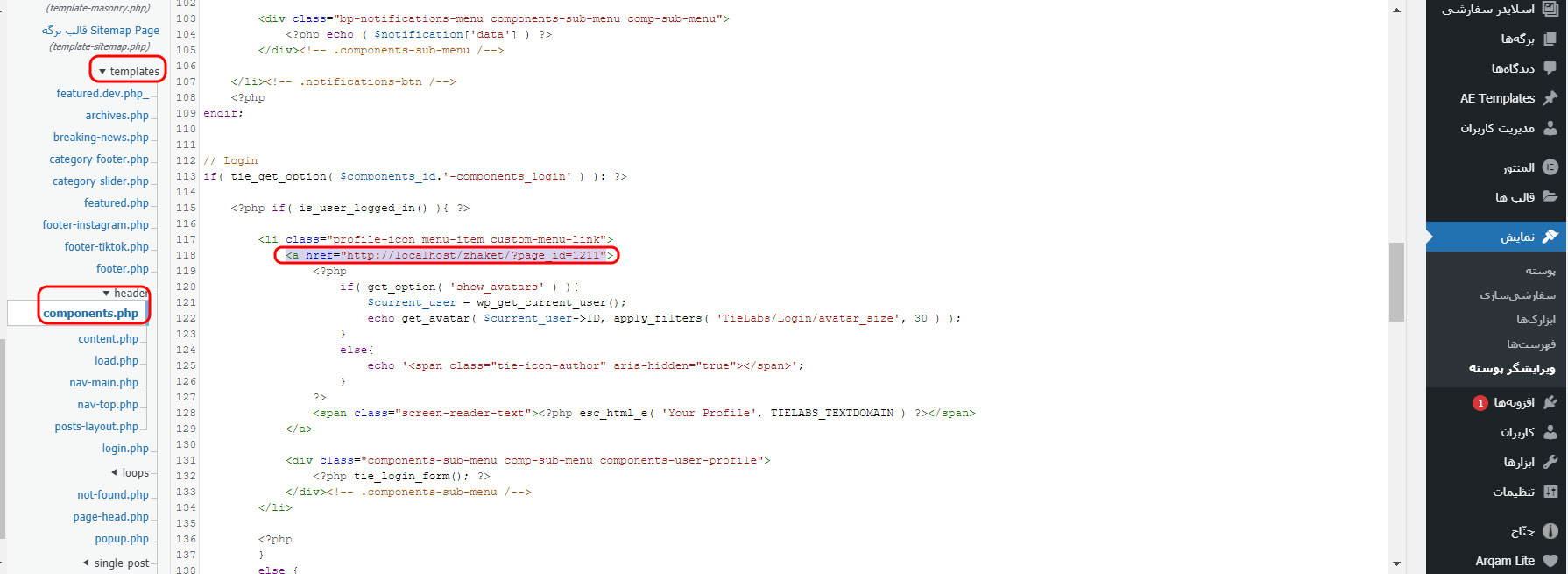
در این مرحله از بخش نمایش > ویرایشگر پوسته، مسیر templates\header\components.php را پیدا میکنیم و در آن به وسیله دکمه های CTRL+F این کد را سرچ میکنیم.( <a href=”#” class=”profile-btn”> )
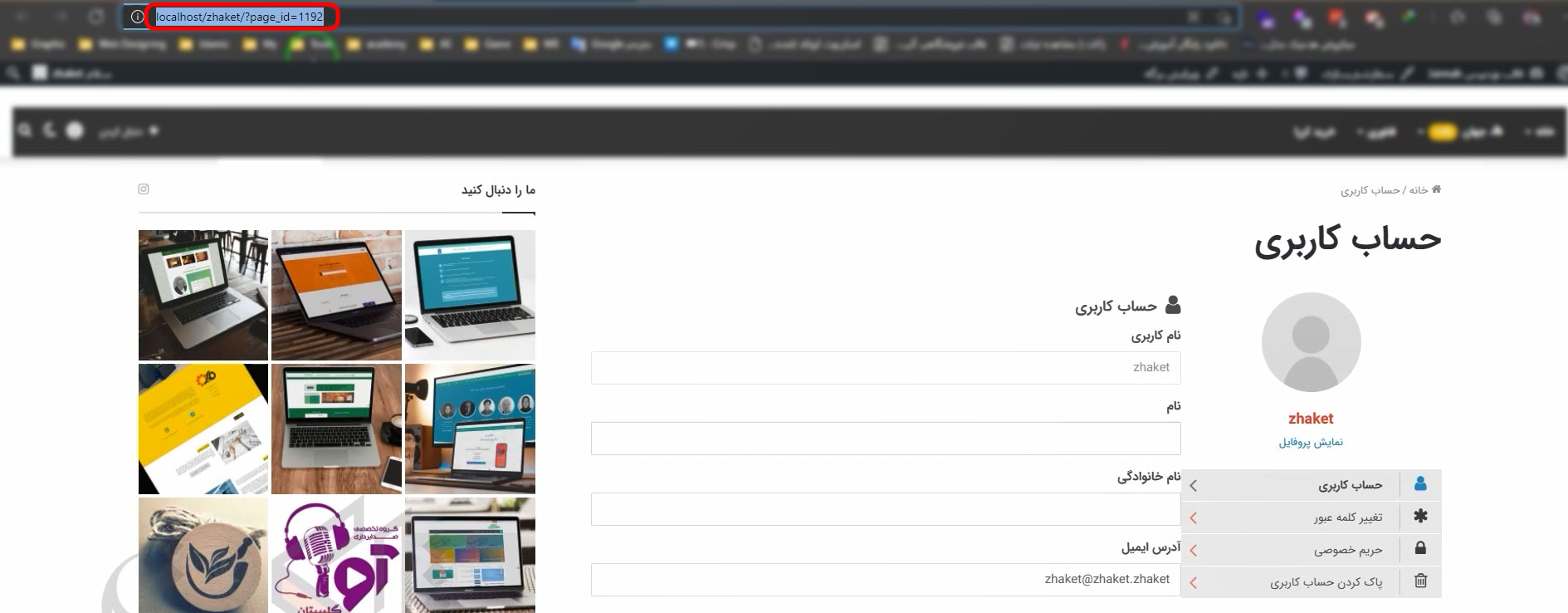
بعد از مراحل بالا شما باید برگه حساب کاربری را باز کنید و آدرس آن را کپی کنید.
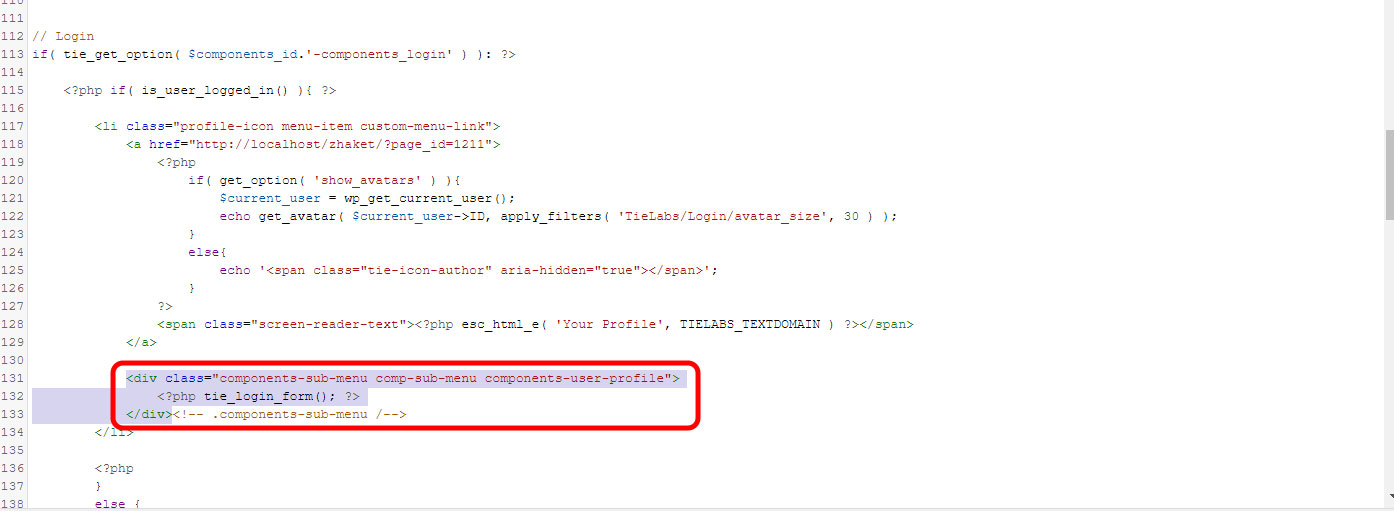
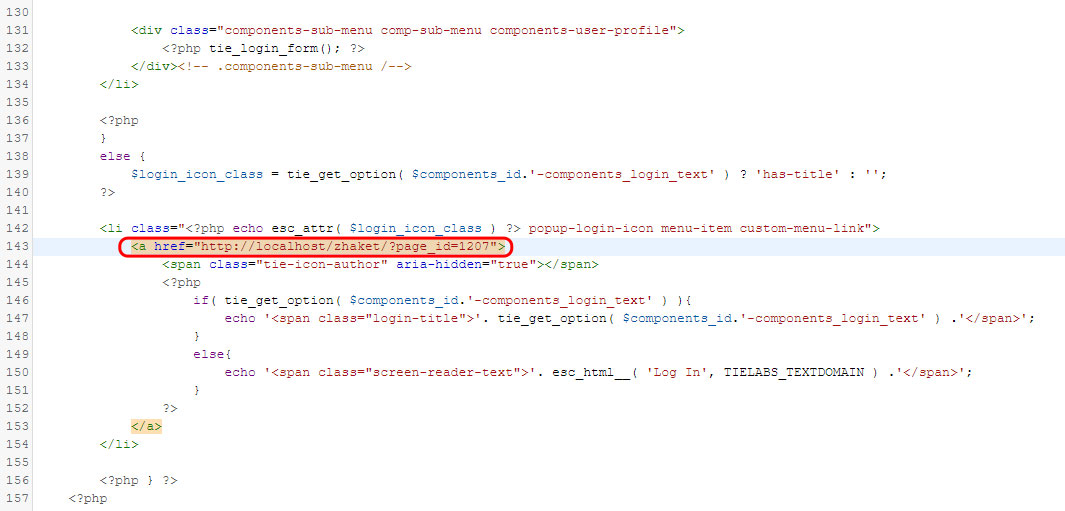
در کد بالا بخش < class=”profile-btn را پاک کنید و به جای # آدرسی را که کپی کرده اید قرار دهید.
در چند خط پایین تر شما باید کد div را که در تصویر زیر میبینید پاک کنید. با اینکار زمانی که ماوس روی آیکون پروفایل قرار میگیرد صفحه ای که قبلا باز میشد دیگر نمایش داده نمیشود.
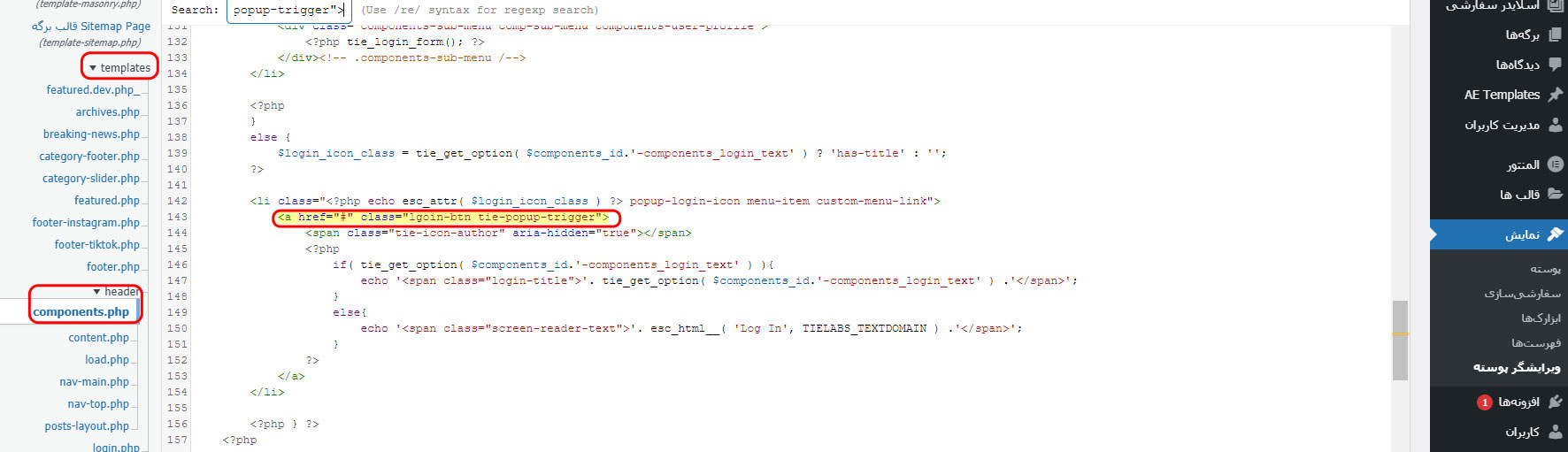
در مرحله بعد شما باید کد (<a href=”#” class=”lgoin-btn tie-popup-trigger”>) را پیدا کنید و کد <class=”lgoin-btn tie-popup-trigge آنرا پاک کنید.
برگه ورود را باز کنید و آدرس آن را کپی کنید.
در کد بالا به جای # آدرس برگه ورود را قرار دهید.
به وسیله دکمه “بروز رسانی پرونده” تنظیمات را ذخیره کنید تا تغییراتی که ایجاد کرده اید اعمال شود.
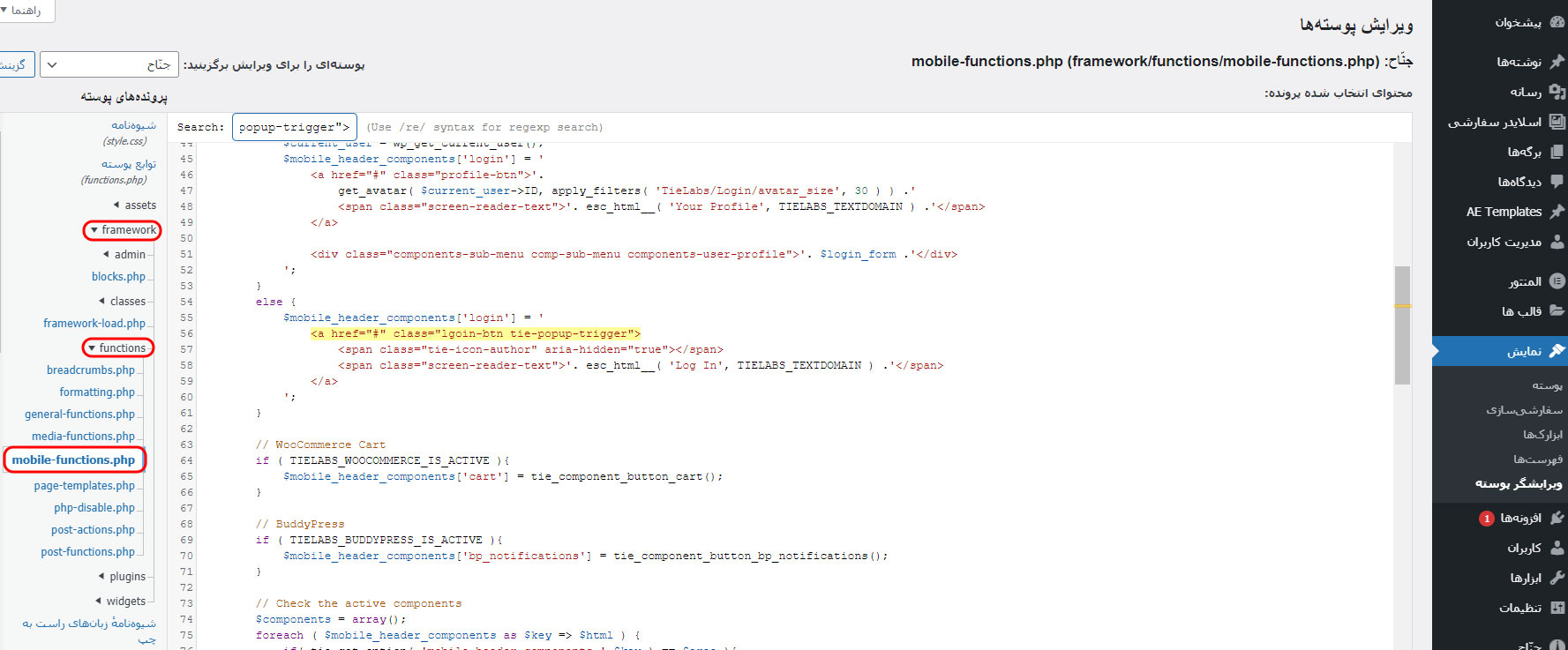
تغییراتی که در بخش بالا گفته شد مربوط به نمایش سایت شما در رایانه میباشد و برای اعمال این تغییرات بر روی تلفن های همراه باید همین مراحل را در آدرس framework\functions\mobile-functions.php انجام دهید.
آموزش تغییر فرم ورود و پروفایل پیش فرض قالب جنّه به پایان رسید. امیدواریم که این آموزش برای شما مفید بوده باشه، موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.
روش دوم (پیشنهادی)
این روش ساده تر می باشد و در آپدیت ها برای تغییرات شما مشکلی ایجاد نمی کند. توسط پوسته فرزند (چایلد) و یا با استفاده از افزونه Code Snippets (قبلا آموزشش افزونه Code Snippets رو دادم) کد زیر را به وردپرس خود اضافه نمایید.
در کد زیر به جای A لینک داشبورد و به جای B لینک پروفایل را قرار دهید.
add_filter( 'TieLabs/Login/links', 'theme_custom_login_links' );
function theme_custom_login_links( $links ) {
if( current_user_can( 'manage_options' ) ){
$links['dashboard']['link'] = 'A';
}
$links['profile']['link'] = 'B';
return $links;
}آموزش تغییر لینک صفحه ثبت نام در قالب جنه
با پوسته چایلد (همون پوسته فرزند قالب جنّه) و یا با استفاده از افزونه Code Snippets (جهت مشاهده آموزش افزونه Code Snippets کلیک نمایید.) کد زیر را اضافه نمایید.
به جای C لینک جدید صفحه ثبت نام را قرار دهید.
add_filter( 'register_url', 'custom_register_url' );
function custom_register_url( $register_url ){
$register_url = "C";
return $register_url;
}
مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

آموزش استفاده از صفحه سازهای دیگر در قالب جنّه در این قسمت قصد داریم آموزش استفاده از صفحه سازهای دیگر…