آموزش تنظیم فونت دلخواه در قالب جنّه [آموزش قالب جنّه Jannah | قسمت پانزدهم]
![آموزش تنظیم فونت دلخواه در قالب جنّه [آموزش قالب جنّه Jannah | قسمت پانزدهم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah15.jpg)
تنظیم فونت دلخواه در قالب جنّه
در قسمت پانزدهم از این سری آموزش به تنظیم فونت دلخواه در قالب جنّه میپردازیم. برای این کار دو راه وجود دارد که هردو آنها را در ادامه بررسی میکنیم.
در پوشه ای که دانلود کرده اید یک PDF با نام Help وجود دارد.
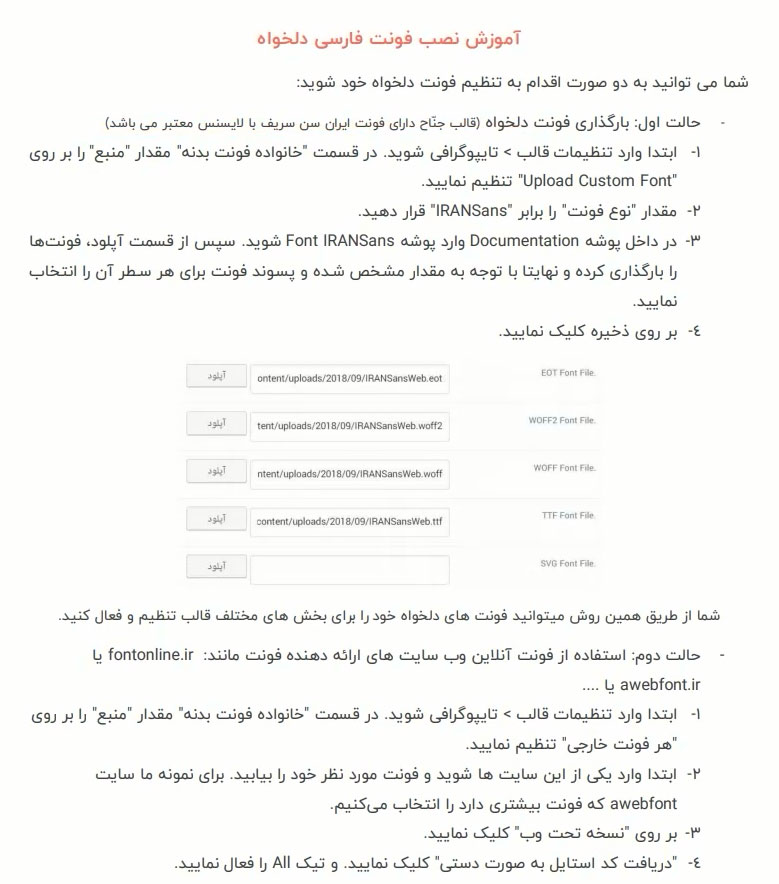
در این PDF شما میتوانید آموزش کامل تنظیم فونت را ببینید ولی ما در این آموزش به صورت تصویری این مراحل را بررسی میکنیم.
روش اول برای تنظیم فونت دلخواه در قالب جنّه: بارگذاری فونت دلخواه
برای اینکار شما باید فونت خود را طبق مراحل زیر در قالب درون ریزی کنید. برای این آموزش ما از فونت IRANSans که در پوشه Documentation وجود دارد استفاده میکنیم.
این فونت دارای لایسنس معتبر میباشد.
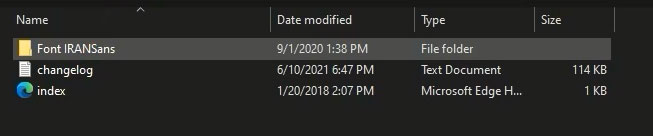
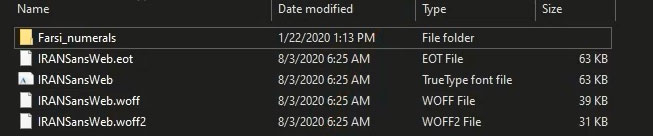
بعد از اینکه وارد پوشه Documentation شدیم، پوشهfont IRANSens را بازمیکنیم.
از پوشه باز شده سه فایل با فرمت های eot,woff,woff2 را انتخاب میکنیم.
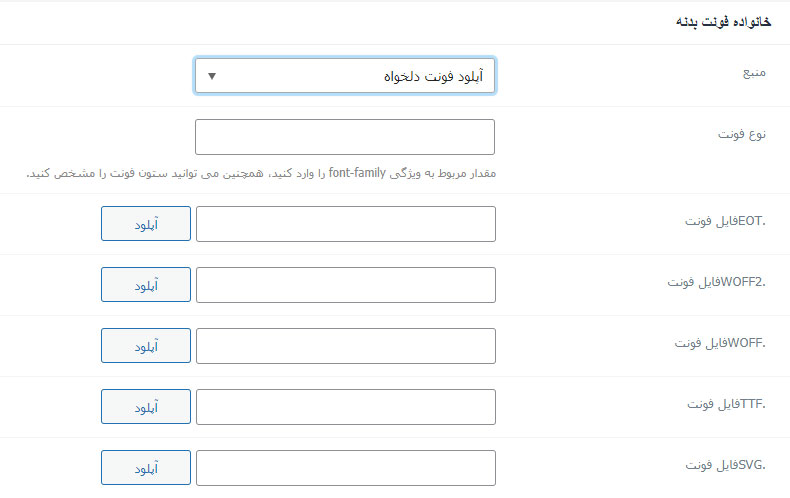
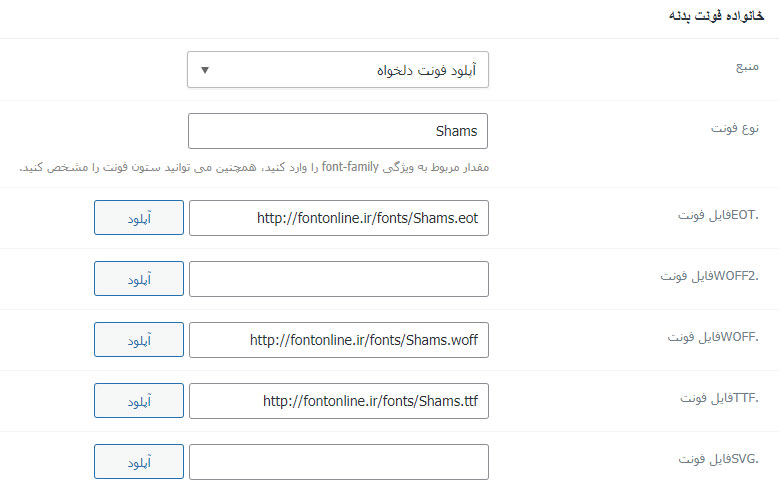
از سایت خود وارد پنل تنظیمات قالب جنّه میشویم و از قسمت تایپوگرافی، در بخش خانواده فونت بدنه، منبع را روی آپلود فونت دلخواه قرار میدهیم.
با این کار تنظیمات این بخش برای ما فعال میشود و شما میتوانید با کلیک بر روی آپلود در باکس باز شده، فونت هایی که انتخاب کردید را وارد سایت کنید.
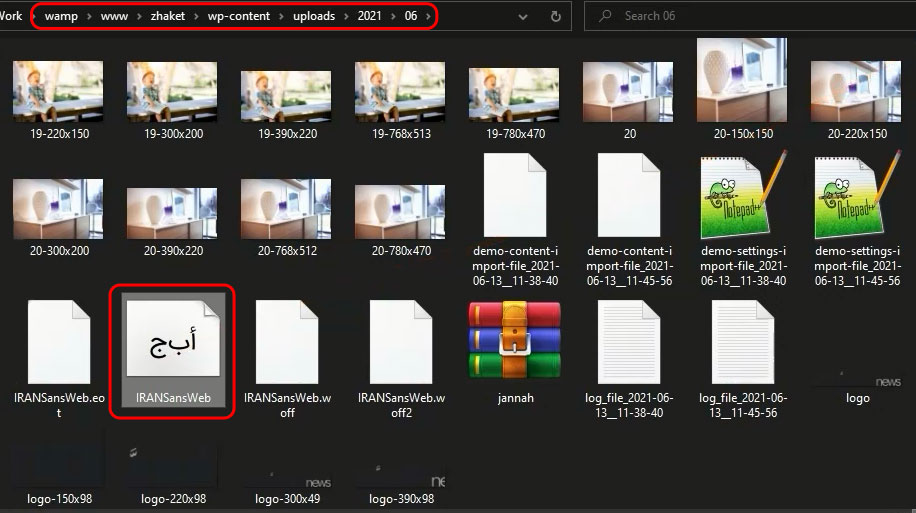
بعد از این کار شما نیاز دارید تا فایل فونت با فرمت tff را به صورت دستی وارد سایت کنید. برای اینکار وارد پوشه لوکال هاست میشویم و از مسیر wamp > www > zhaket > wp-content > uploads > 2021 > 06 فایل tff را کپی میکنیم.
دقت کنید که آپلود این فونت بر روی لوکال هاست انجام شده و در مسیر بالا پوشه zhaket با توجه به نام سایت شما متفاوت است.
همچنین با توجه به تاریخی که فایل ها را وارد هاست میکنید ۲ پوشه آخر میتواند متفاوت باشد.
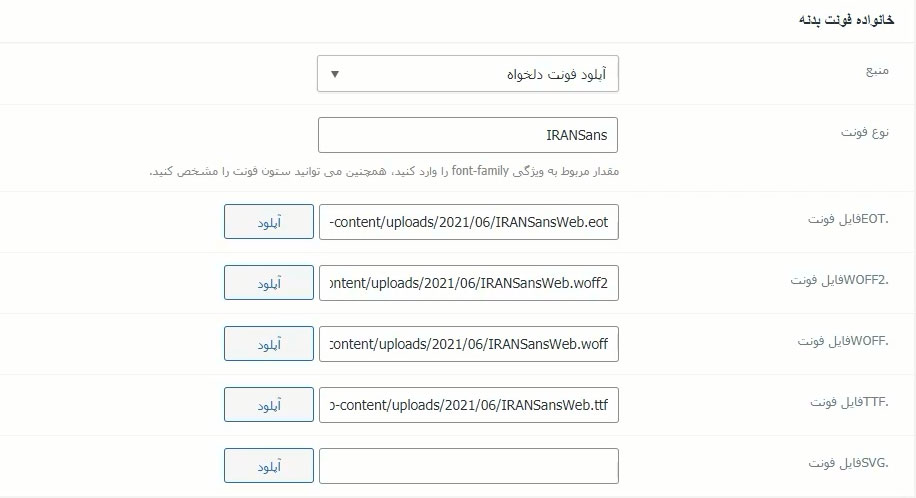
بعد از این مراحل شما باید آدرس های هر فرمت را در باکس مخصوص آن وارد کنید.
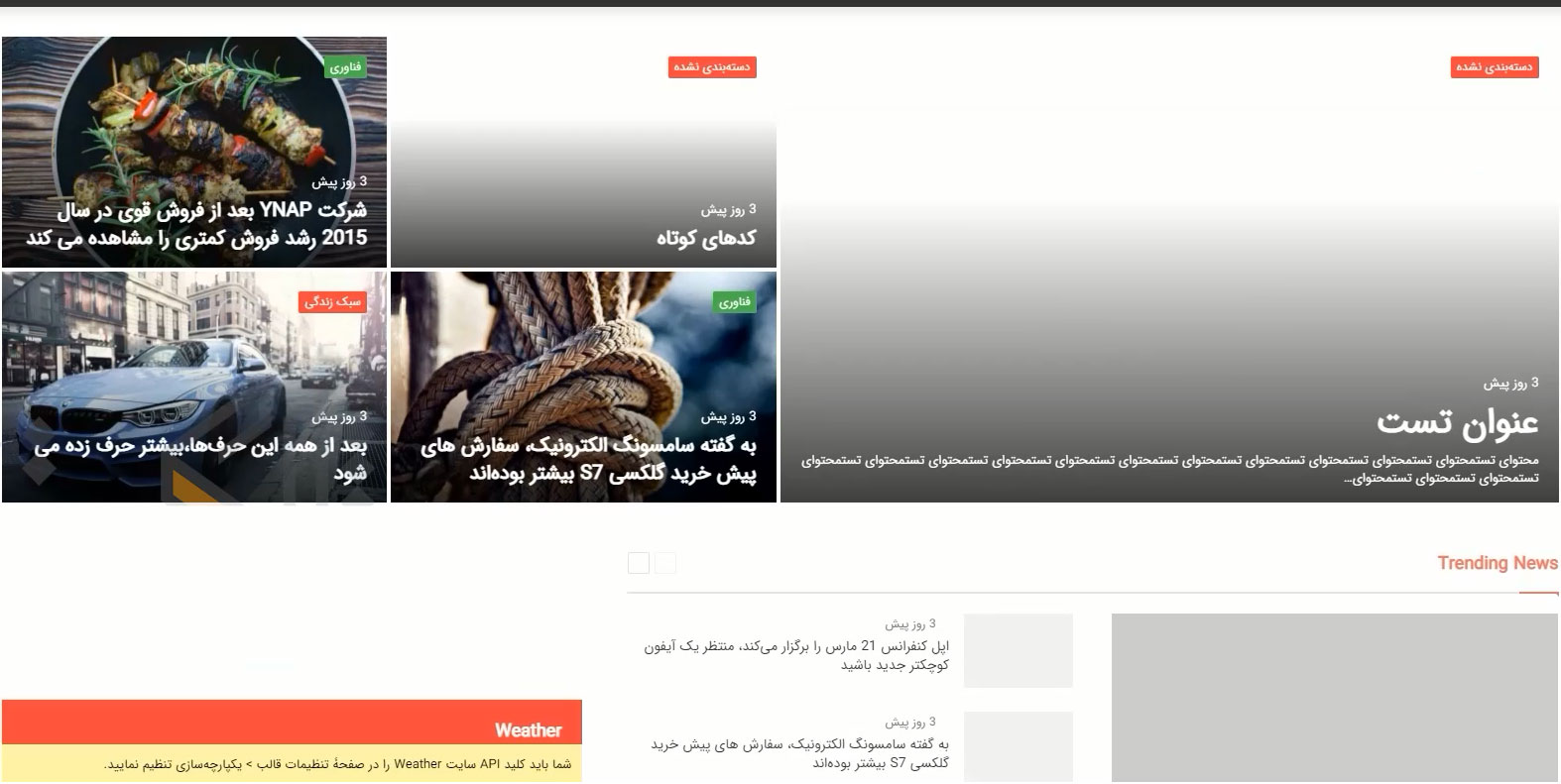
با ذخیره تغییرات فونت IRANSans بر روی سایت شما بارگذاری میشود و سایت شما به شکل زیر در میآید.
روش دوم برای تنظیم فونت دلخواه در قالب جنّه: استفاده از فونت های آنلاین
در این روش شما نیازی به نصب فونت بر روی سایت خود ندارید بلکه میتوانید از فونت های آنلاینی که در سایت های قرار دارد استفاده کنید.
این روش به دو شکل قابل اجراست.
۱.شما میتوانید وارد یکی از سایت های فونت های آنلاین شوید و کد آن را در قسمت کدهای دلخواه در بخش اصلی از پنل تنظیمات قالب جنّه کپی کنید.
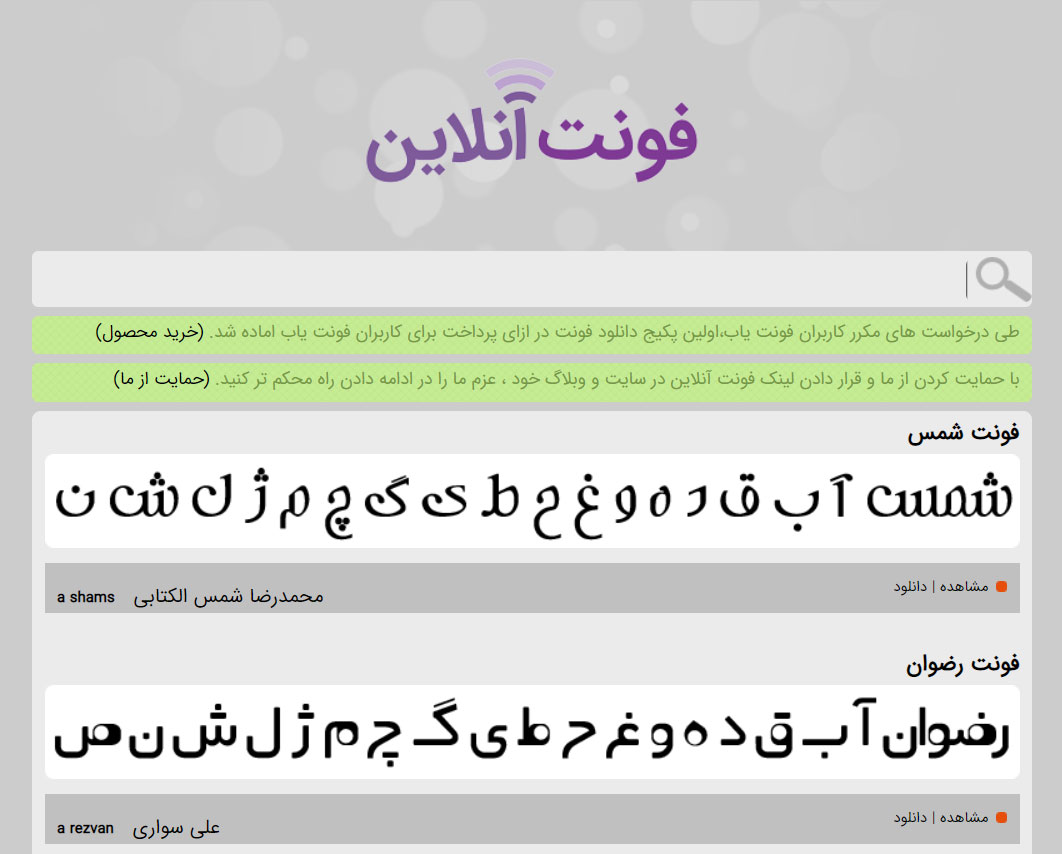
ما این کار را با استفاده از فونت shams از سایت فونت آنلاین انجام میدهیم.
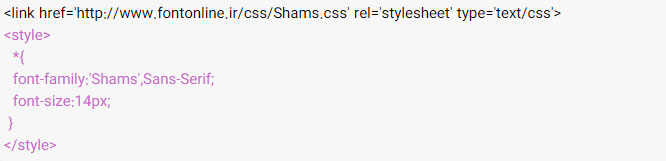
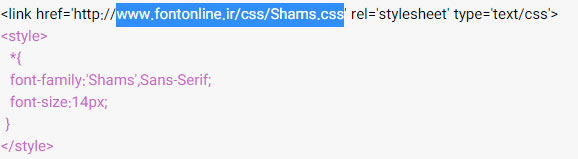
سایت فونت آنلاین را باز میکنیم و فونت مد نظر خود را باز میکنیم. در پنجره باز شده کد css فونت را پیده و کپی میکنیم.
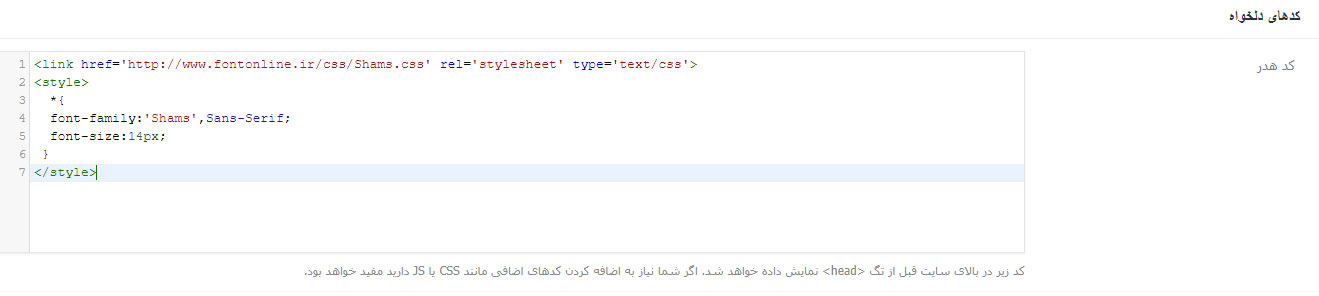
از طریق پنل تنظیمات قالب جنّه وارد بخش اصلی میشویم و در قسمت کد های دلخواه، کد کپی شده را در باکس کد هدر قرار میدهیم.
با ذخیره این تغییرات فونت shams برای سایت شما اعمال میشود ولی باید دقت داشته باشید که این فونت از سایت فونت آنلاین خوانده میشود و بر روی هاست شما قرار نگرفته.
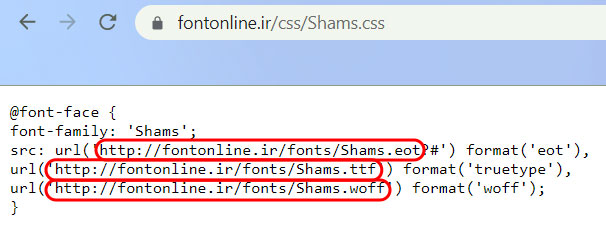
۲. اگر نمیخواهید این کد را در بخش اصلی در کد های دلخواه وارد کنید، میتوانید تنها با کپی کردن آدرس کد css و باز کردن آن در پنجره ای دیگر به آدرس فایل های فونت دسترسی پیدا کنید.
از این کد ها میتوانید مانند روش اول در قسمت تایپوگرافی استفاده کنید و فونت را بر روی سایت خود اعمال کنید.
دقت داشته باشید که همچنان فونت از روی لوکال هاست سایت فونت آنلاین خوانده میشود.
اگر میخواهید فونت ها را بر روی هاست خود بارگذاری کنید میبایست آدرس هر فایل را در مرورگر خود سرچ کنید تا فایل را دانلود کنید و باقی مرحل را مانند روش اول انجام دهید.
آموزش تنظیم فونت دلخواه در قالب جنّه به پایان رسید. امیدواریم که این آموزش برای شما سودمند بوده باشه، موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.

مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…