آموزش و معرفی افزونه jannah extensions [آموزش قالب جنّه Jannah | قسمت هفتم]
![آموزش و معرفی افزونه jannah extensions [آموزش قالب جنّه Jannah | قسمت هفتم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah07.jpg)
آموزش و معرفی افزونه jannah extensions
در معرفی افزونه jannah extensions قصد داریم افزونه jannah extensions که در بخش نوشته ها در هنگام افزودن نوشته ها میتوانید از آن استفاده کنید را کامل توضیح دهیم.
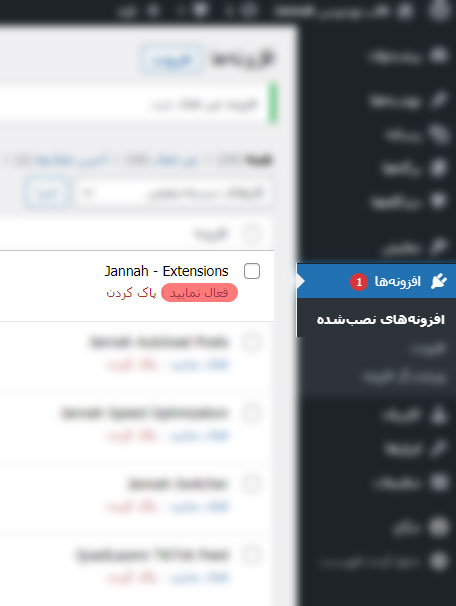
برای فعال سازی افزونه به بخش افزونه ها، قسمت افزونه های نصب شده میرویم و افزونه jannah-extensions را فعال میکنیم.
اگر این افزونه را نصب نکرده اید نحوه نصب آن را در قسمت سوم ببینید.
بعد از فعال سازی این افزونه در بخش افزودن نوشته قابلیتی برای شما اضافه میشود که با آیکون جنّه در نوار بالای قالب کلاسیک قرار دارد. در ادامه تمام این قابلیت ها را توضیح میدهیم.
جعبه
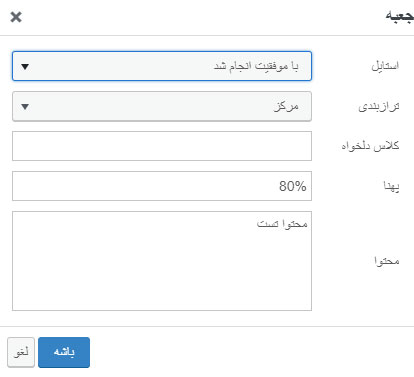
این گزینه در نوشته شما جعبه ای ایجاد میکند که میتوانید نوشته و شورت کد های دیگر را در آن قرار دهید. میتوانید برای این گزینه تنظیمات زیر را اعمال کنید.
۱.استایل/ از این بخش می توانید استایل جعبه را با توجه به نیاز خود تعیین کنید.
۲.ترازبندی/ از این باکس مشخص کنید که متن شما در کدام قسمت از جعبه قرار بگیرد.
۳.کلاس دلخواه/ اگر کلاس دلخواهی مد نظر شماست می توانید در این باکس وارد کنید.
۴.پهنا/ در این باکس پهنای جعبه خود را بر اساس درصد وارد کنید.
۵.محتوا/ در این قسمت هم محتوایی که میخواهید در جعبه نمایش داده شود را وارد کنید.
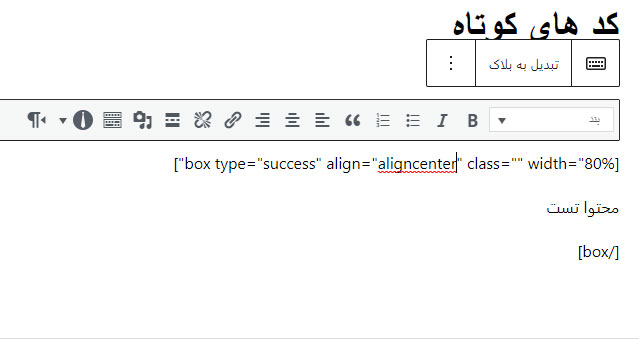
کد های اعمال شده به این صورت میباشد.
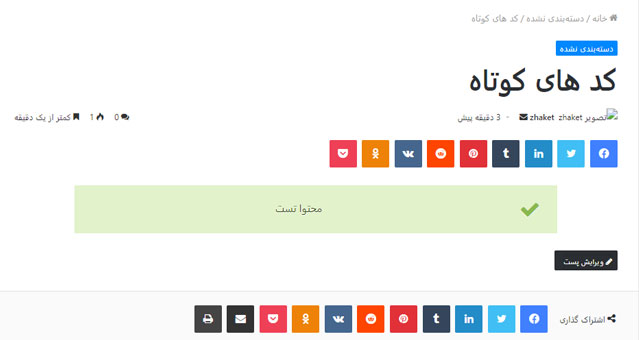
نوشته شما به این صورت به کاربر نمایش داده میشود.
دکمه
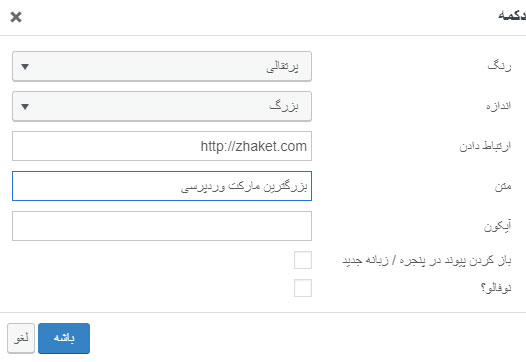
از طریق این گزینه میتوانید دکمه هایی را به متن خود اضافه کنید که با تنظیمات زیر قابل شخصی سازی است.
۱.رنگ/ از بین رنگ های موجود یکی را برای دکمه انتخاب کنید.
۲.اندازه/ مشخص کنید که دکمه شما در چه اندازه ای باشد.
۳.ارتباط دادن/ می توانید لینکی را وارد کنید تا کاربر با کلیک روی دکمه وارد آن شود.
۴.متن/ برای دکمه خود متنی وارد کنید.
۵.آیکون/ میتوانید یک آیکون برای دکمه خود در نظر بگیرید.
۶.بازکردن پیوند در پنجره جدید/ میتوانید این گزینه را هم برای دکمه خود فعال کنید.
۷.نوفالو؟/ انتخاب کنید که لینک این دکمه فالو باشد یا نوفالو.
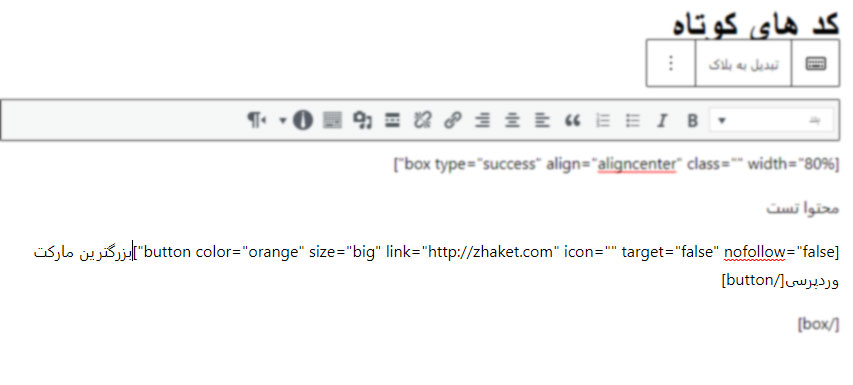
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
تب ها(tab)
میتوانید با این گزینه متن خود را به چند تب جداگانه تقسیم کنید و در هر تب مطالب مربوط به همان تب را قرار دهید.
در تنظیمات این گزینه میتوانید مشخص کنید که تب ها به صورت عمودی باشند یا افقی.
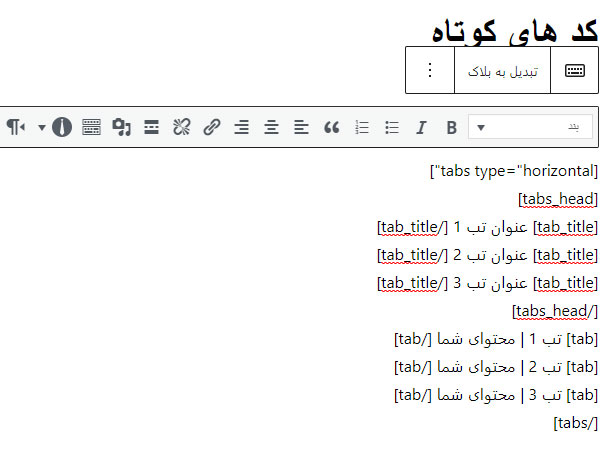
کد های اعمال شده به این صورت میباشد.
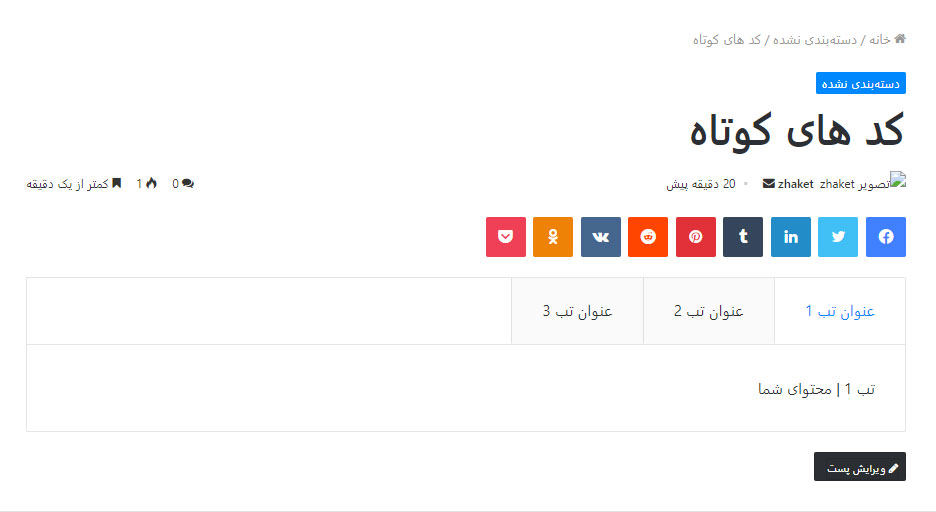
نوشته شما به این صورت به کاربر نمایش داده میشود.
باکس باز و بسته شونده
یکی از بخش های مهم معرفی افزونه jannah extensions باکس باز و بسته شونده است.
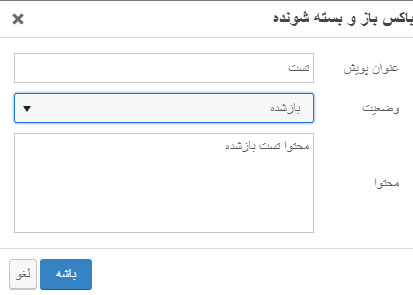
برای اینکه در نوشته خود باکسی را قرار دهید تا قابلیت باز و بسته شدن داشته باشند میتوانید از این گزینه استفاده کنید. در تنظیمات آن میتوانید بخش های زیر را شخصی سازی کنید.
۱.عنوان پویش/ برای باکس خود عنوانی انتخاب کنید.
۲.وضعیت/ میتوانید مشخص کنید که باکس شما از ابتدا باز باشد و کاربر برای باز شدن روی آن کلیک کند یا برعکس.
۳.محتوا/ محتوایی که میخواهید در باکس نمایش داده شود را وارد کنید.
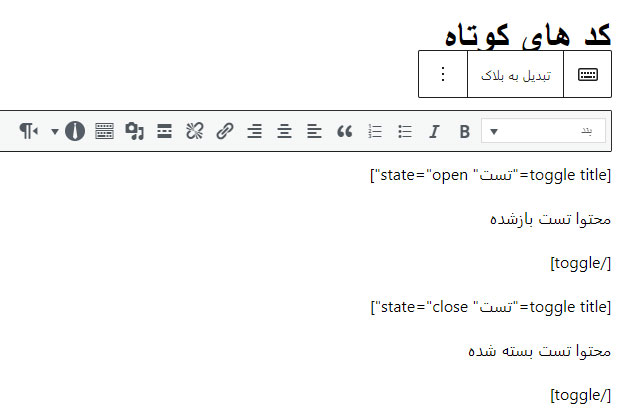
کد های اعمال شده به این صورت میباشد.
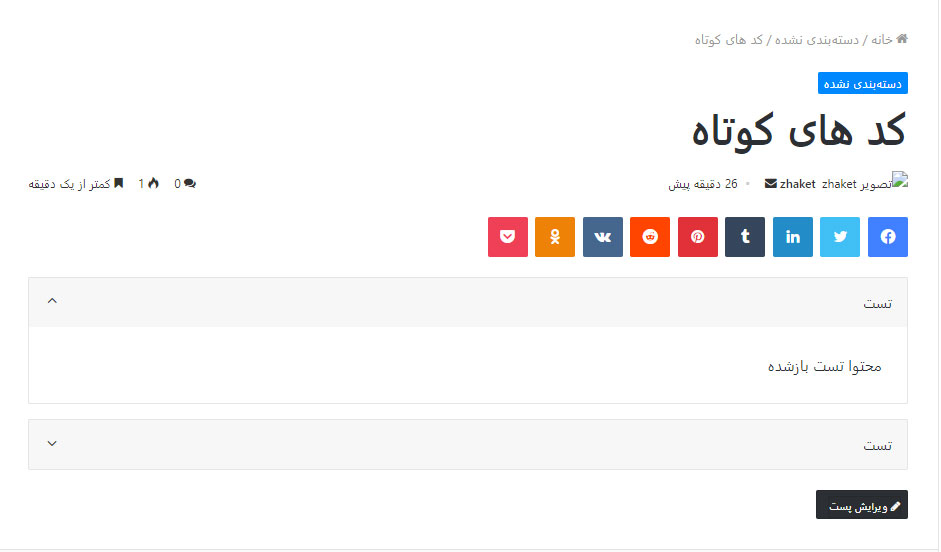
نوشته شما به این صورت به کاربر نمایش داده میشود.
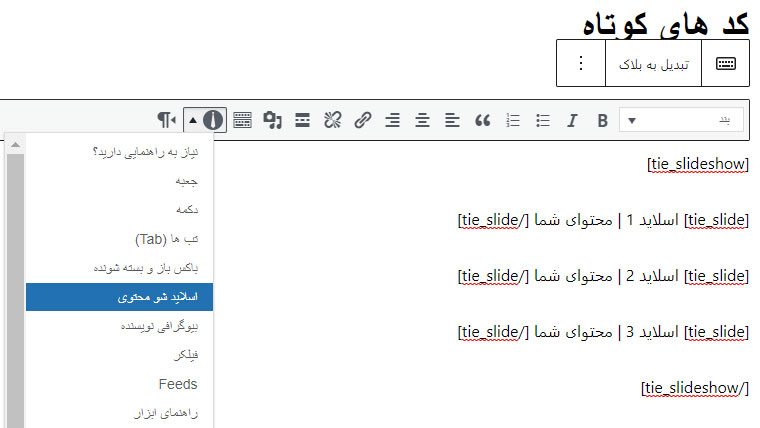
اسلاید شو محتوی
برای اینکه در نوشته خود اسلاید هایی قرار دهید که دارای محتوا های متفاوت باشند میتوانید از این گزینه استفاده کنید.
کد های اعمال شده به این صورت میباشد.
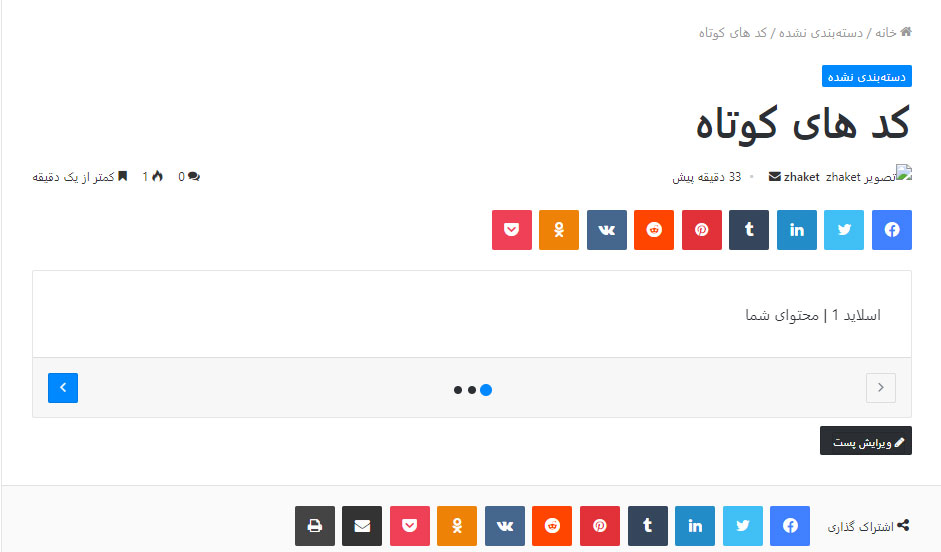
نوشته شما به این صورت به کاربر نمایش داده میشود.
بیوگرافی نویسنده
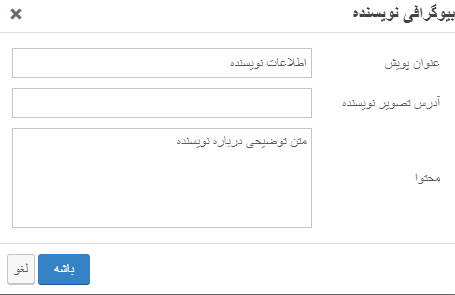
از طریق این گزینه میتوانید اطلاعات نویسنده متن را در انتهای متن بیاورید. تنظیمات آن در سه عنوان قابل شخصی سازی است.
۱.عنوان پویش/ برای باکسی که در پایین نوشته ایجاد میشود عنوانی انتخاب کنید.
۲.آدرس تصویر نویسنده/ اگر میخواهید تصویر نویسنده را قرار دهید آدرس آن را در این باکس وارد کنید.
۳.محتوا/ میتوانید در این باکس اطلاعتی که میخواهید را درباره نویسنده به کاربر منتقل کنید.
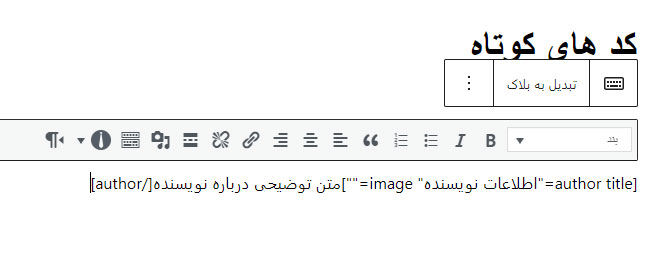
کد های اعمال شده به این صورت میباشد.
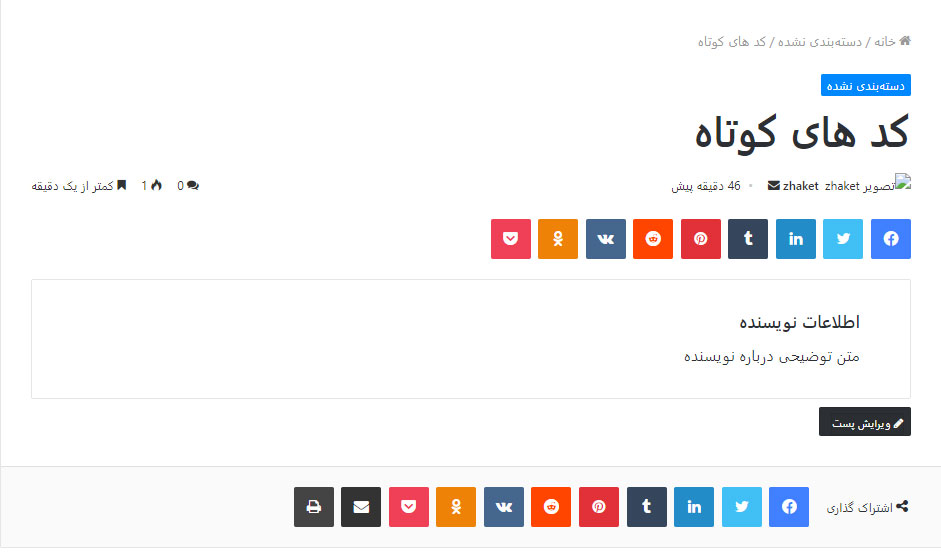
نوشته شما به این صورت به کاربر نمایش داده میشود.
feeds
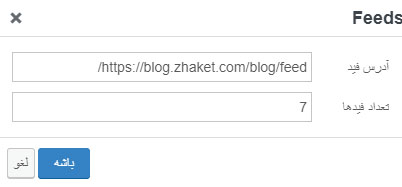
اگر میخواهید محتوا های به روز سایت دیگری را در سایت خود قرار دهید می توانید از این طریق آدرس rss آن را وارد کرده و در سایت خود نمایش دهید. در این بخش باید دو باکس را تکمیل کنید.
۱.آدرس فید/ باید آدرس فید سایت مد نظر خود را اینجا وارد کنید.
۲.تعداد فید ها/ مشخص کنید چه تعداد از فید های سایت نمایش داده شود.
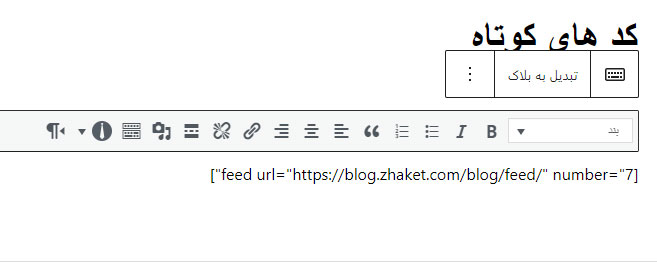
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
راهنمای ابزار
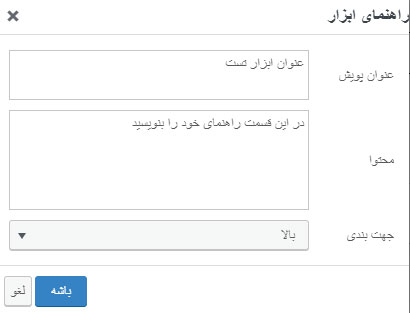
اگر میخواهید برای بخشی از متن و یا کلمه خاصی راهنمایی قرار دهید تا کاربر با عبور ماوس بر روی آن کلمه بتواند آن را مطالعه کند میتوانید این گزینه را فعال کنید و تنظیمات زیر را اعمال کنید.
۱.عنوان پویش/ متنی که میخواهید شامل این راهنما باشد را وارد کنید.
۲.محتوا/ راهنمایی که میخواهید کاربر مطالعه کند را وارد کنید.
۳.جهت بندی/ از این باکس میتوانید مشخص کنید که راهنما در کدام جهت باز شود.
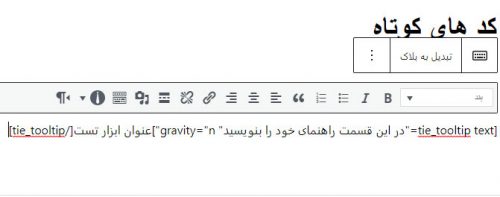
کد های اعمال شده به این صورت میباشد.
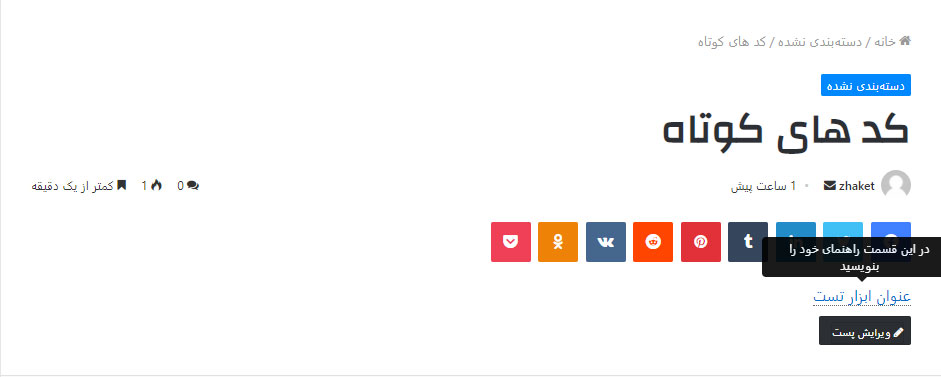
نوشته شما به این صورت به کاربر نمایش داده میشود.
دکمه های اشتراک گذاری
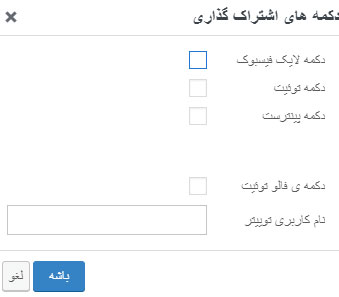
میتوانید در نوشته خود دکمه های اشتراک گذاری قرار دهید تا کاربر پست شما را به اشتراک بگذارد. دکمه های زیر را میتوانید از این بخش انتخاب کنید.
۱.دکمه لایک فیسبوک
۲.دکمه توئین
۳.دکمه پینترست
۴.دکمه فالو توئیت
۵.نام کاربری توییتر/ بهتر است نام کاربری توییتر خود را در این باکس وارد کنید.
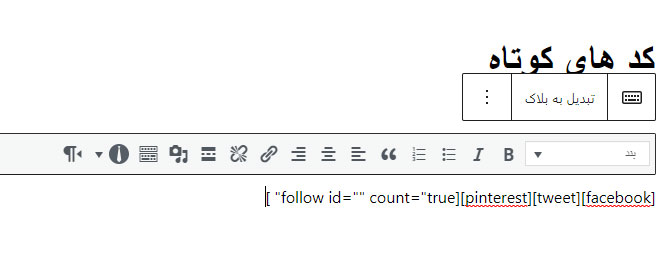
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
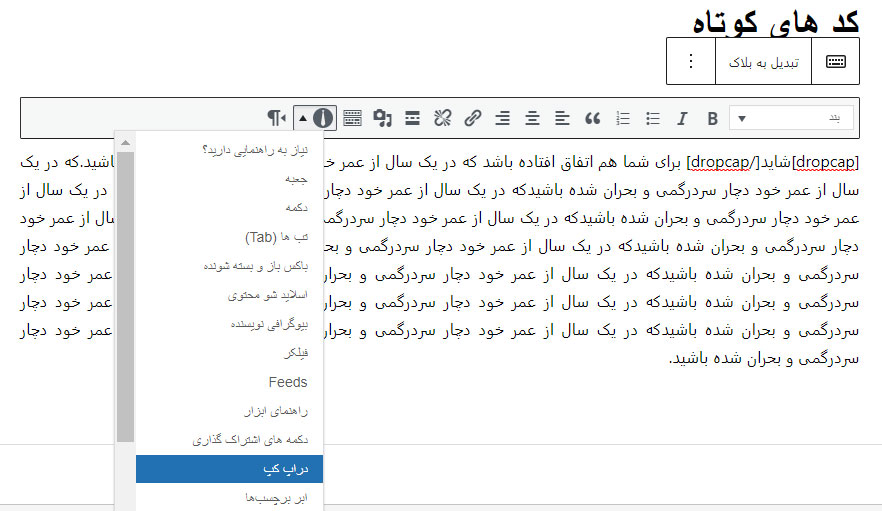
دراپ کپ
اگر میخواهید متن شما متفاوت باشد و ابتدای آن با کلمات بزرگ تری شروع شود این گزینه این قابلیت را به متن شما اضافه میکند.
کد های اعمال شده به این صورت میباشد.
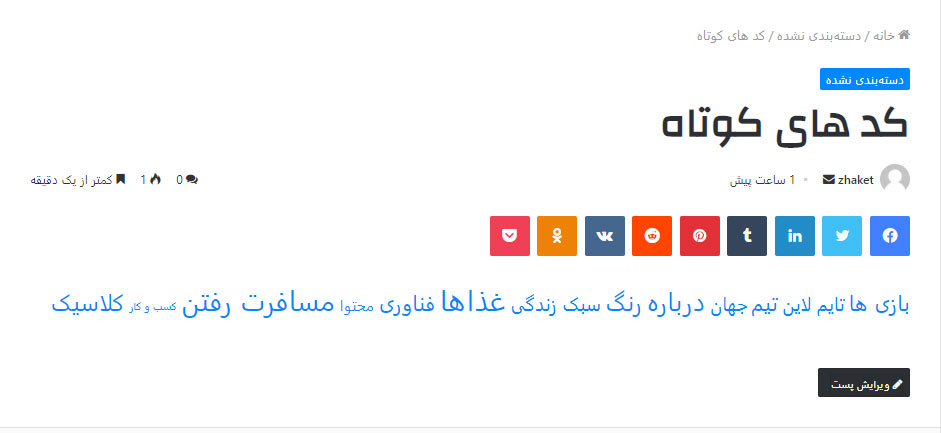
نوشته شما به این صورت به کاربر نمایش داده میشود.
ابر برچسبها
از طریق این گزینه در ابتدای متن شما لیستی از برچسب ها قرار میگیرد که کاربر با کلیک روی آن به آن بخش هدایت میشود.
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
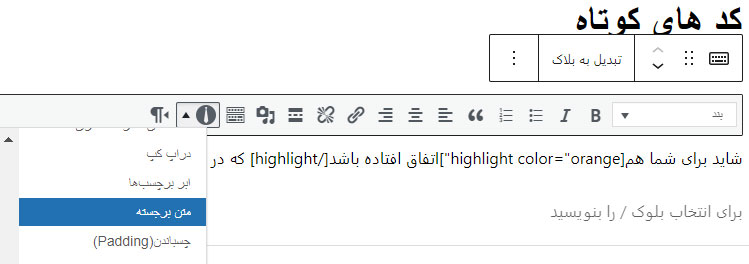
متن برجسته
اگر میخواهید قسمتی از متن خود را هایلایت کنید میتوانید از این گزینه استفاده کنید.
کد های اعمال شده به این صورت میباشد.
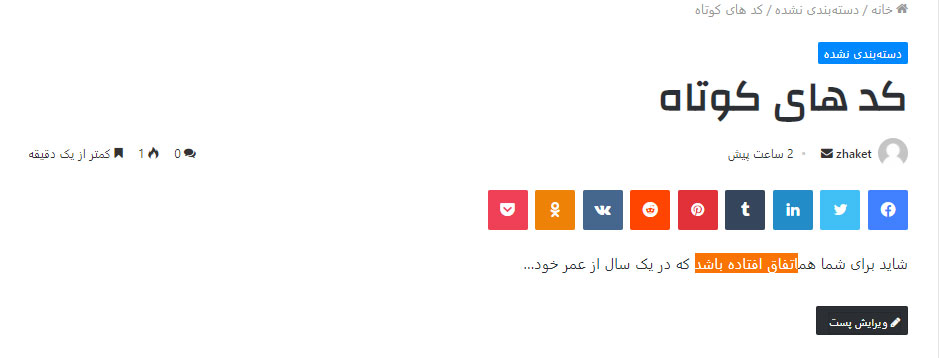
نوشته شما به این صورت به کاربر نمایش داده میشود.
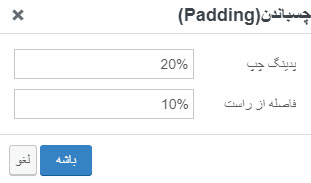
چسباندن(padding)
از طریق این گزینه شما میتوانید فاصله هایی را از چپ و راست تصویر در نظر بگیرید تا بر روی هر نوشته ای که بین این کد ها قرار میدهید اعمال شود.
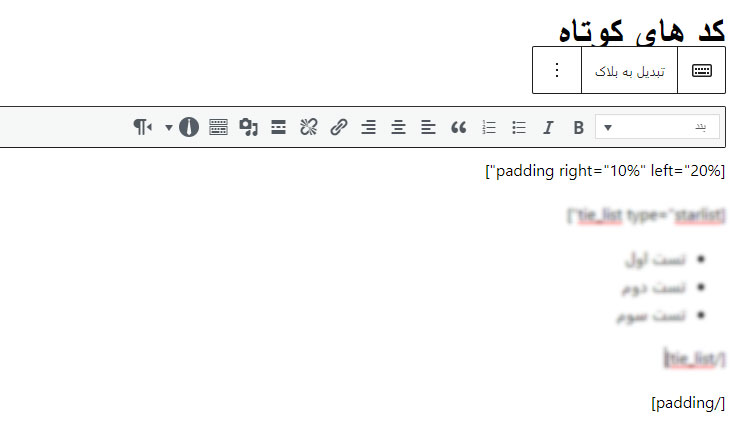
کد های اعمال شده به این صورت میباشد.
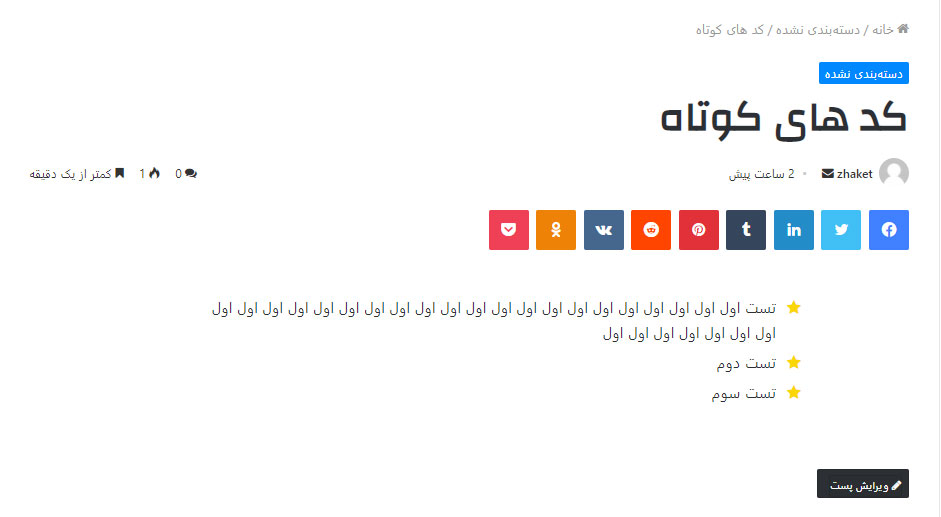
نوشته شما به این صورت به کاربر نمایش داده میشود. ( میتوانید مشاهده کنید که فاصله از راست ۱۰% و از چپ ۲۰٪ میباشد.)
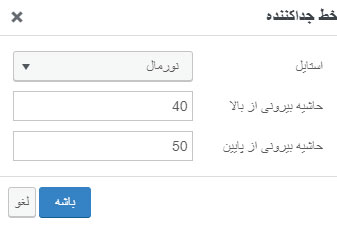
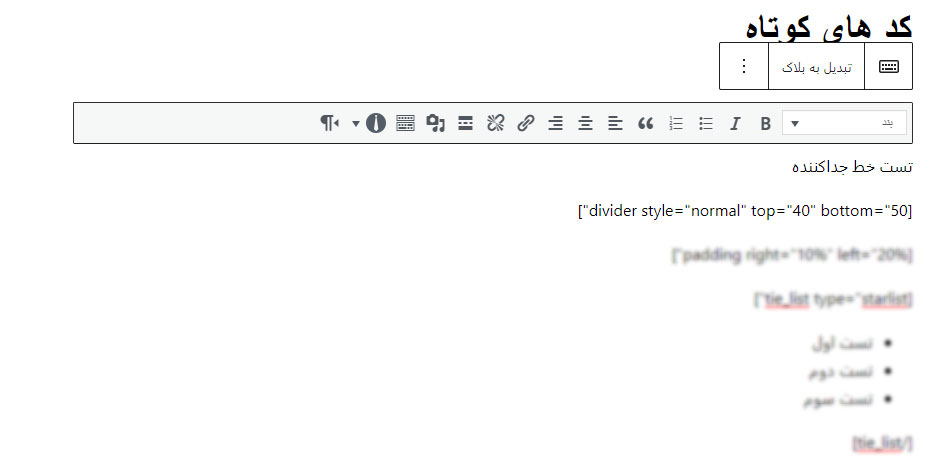
خط جداکننده
برای اینکه نوشته های خود را با خطی از هم جدا کنید میتوانید از این شورت کد استفاده کنید. برای این شورت کد میتوانید تنظیمات زیر را اعمال کنید.
۱.استایل/ از این باکس استایل خط را انتخاب کنید.
۲.حاشیه بیرونی از بالا/ در این باکس عددی وارد کنید تا حاشیه آن با متن بالا را مشخص کند.
۳.حاشیه بیرونی از پایین/ در این باکس عددی وارد کنید تا حاشیه آن با متن پایین را مشخص کند.
کد های اعمال شده به این صورت میباشد.
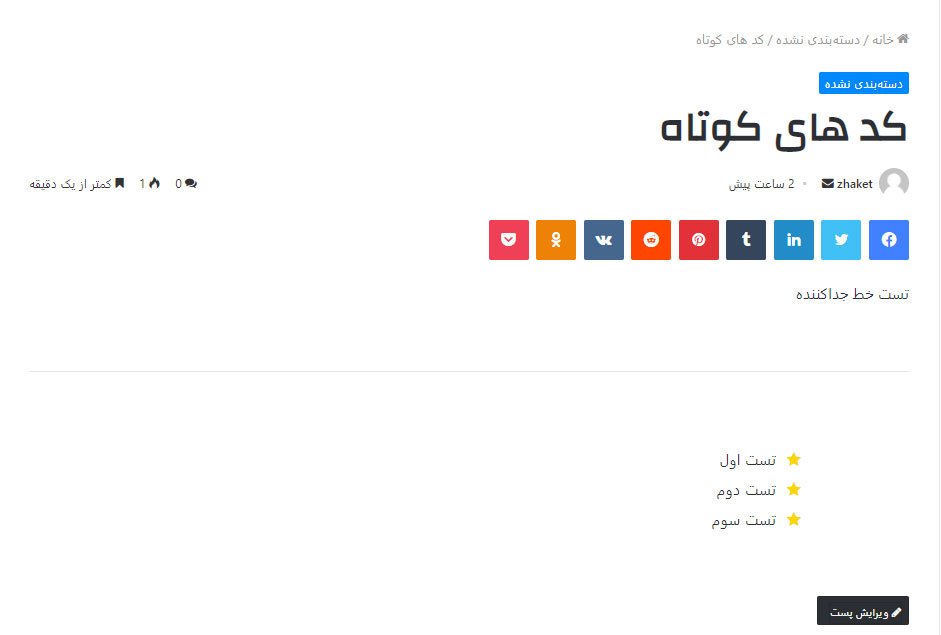
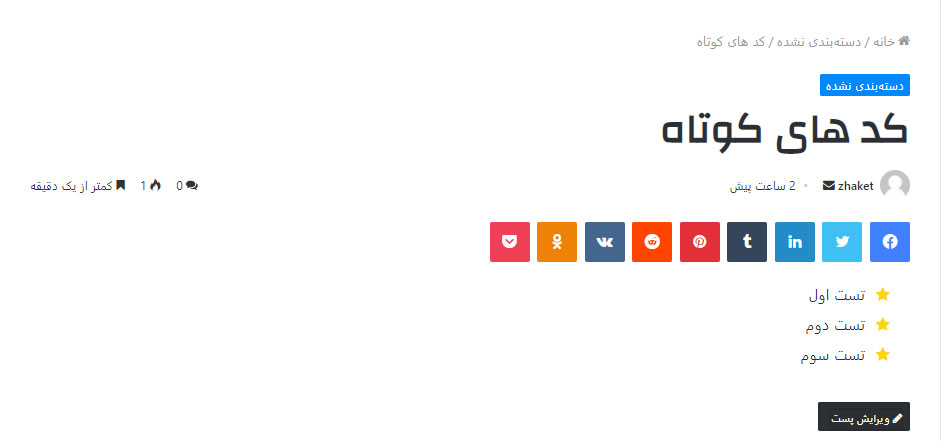
نوشته شما به این صورت به کاربر نمایش داده میشود.
لیست ها
میتوانید در نوشته خود لیست قرار دهید از بین انواع لیست ها یکی را انتخاب کنید.
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
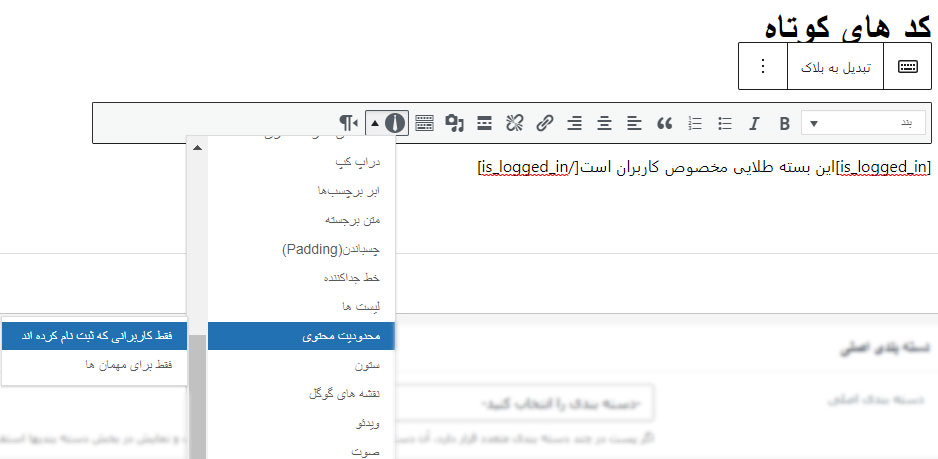
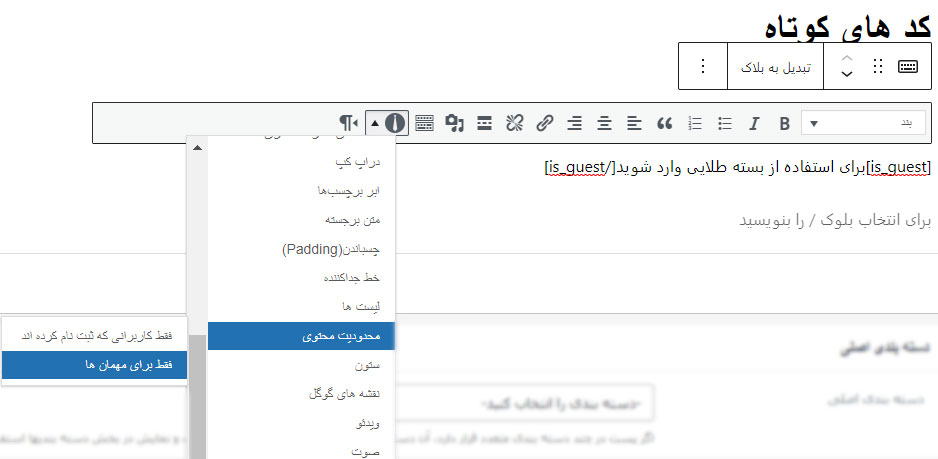
محدودیت محتوا
شما میتوانید برای محتوا های خود محدودیت قرار دهید که چه کسانی این محتوا را ببینند، فقط کسانی که ثبت نام کرده اند یا فقط برای مهمان ها.
اگر برای کسانی که ثبت نام کرده اند قرار دهید، کد های اعمال شده به این صورت میباشد.
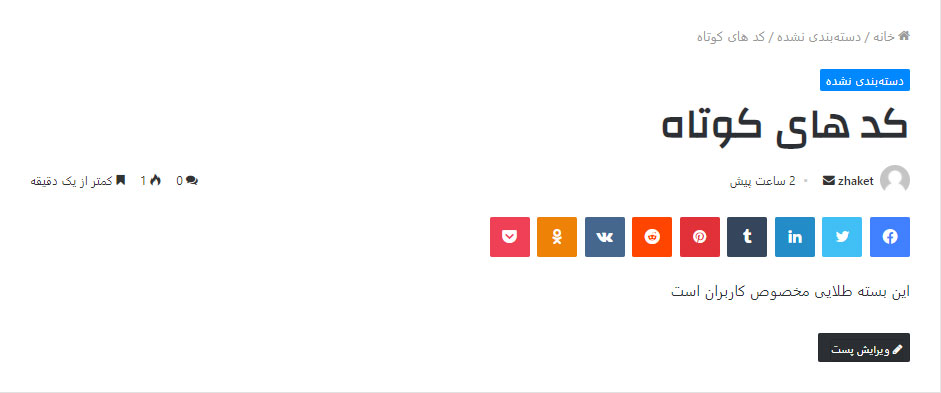
و نوشته شما به این صورت به کاربر نمایش داده میشود.
اگر برای مهمان ها قرار دهید،کد های اعمال شده به این صورت میباشد.
و نوشته شما به این صورت به کاربر نمایش داده میشود.
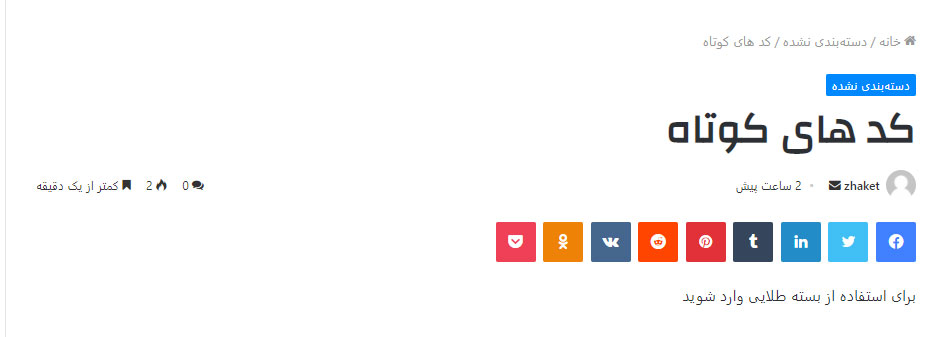
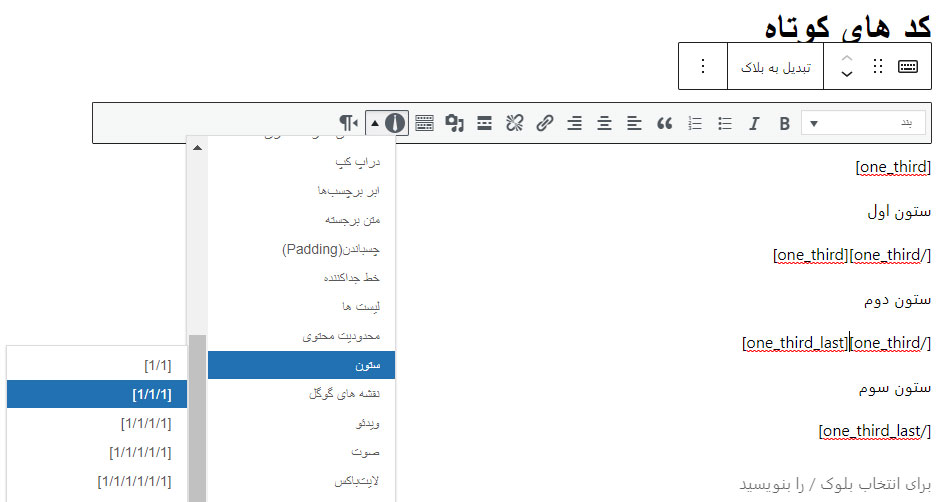
ستون
اگر میخواهید پست خود را ستون بندی کنید با استفاده از این شورت کد میتوانید ستون هایی با تعداد متفاوت ایجاد کنید.
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
در ادامه معرفی افزونه jannah extensions به بخش هایی میپردازیم که بدون این افزونه هم قابل اجرا میباشند اما به صورت شورت کد هم میتوان آنها را اجرا کرد.
ویدئو
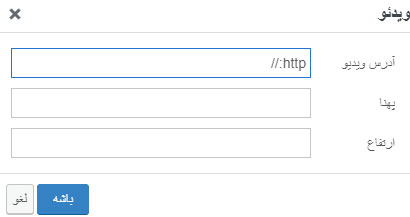
برای قرار دادن ویدئو میتوانید از این بخش استفاده کنید و تنظیمات زیر را اعمال کنید.
۱.آدرس ویدیو/ در این باکس آدرس ویدیو خود را وارد کنید.
۲.پهنا/ عرض ویدیو را وارد کنید.
۳.ارتفاع/ ارتفاع ک میخواهید نمایش داده شود را وارد کنید.
صوت
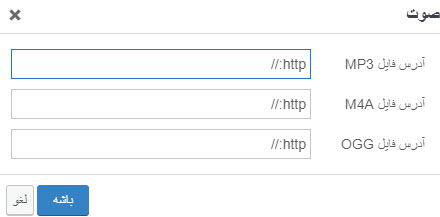
برای صوت از این شورت کد استفاده کنید و از آدرس های زیر را وارد کنید.
۱.آدرس فایلMP3
۲.آدرس فایلM4A
۳.آدرس فایلOGG
لایت باکس
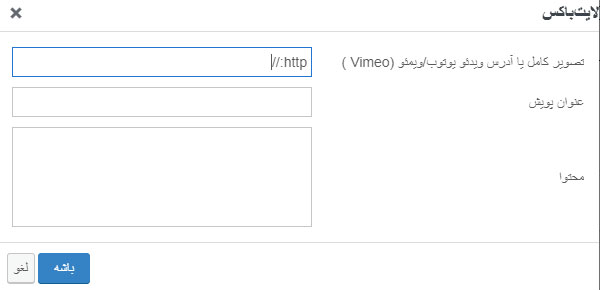
لایت باکس را در قسمت قبلی توضیح دادیم، اگر میخواهید ویدیو یا عکسی را به صورت لایت باکس قرار دهید میتوانید از این بخش استفاده کنید.
۱.تصویرکامل یا آدرس ویدئو یوتوب/ویمئو
۲.عنوان پویش
۳.محتوا
پاسخ
در این بخش از معرفی افزونه jannah extensions میپردازیم به پاسخ یا همان نقل قول.
از طریق این شورت کد میتوانید متنی را در قالب نقل قول به پست خود اضافه کنید. از طریق باکس های زیر تنظیم کنید.
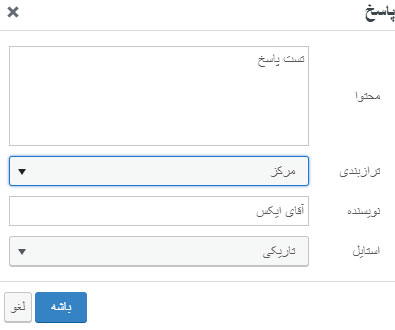
۱.محتوا/ محتوای پاسخ خود را در این بخش وارد کنید.
۲.ترازبندی/ مشخص کنید در کدام قسمت باکس متن شما قرار بگیرد.
۳.نویسنده/ میتوانید نام نویسنده را در این باکس وارد کنید.
۴.استایل/ از این باکس استایل دلخواه خود را انتخاب کنید.
کد های اعمال شده به این صورت میباشد.
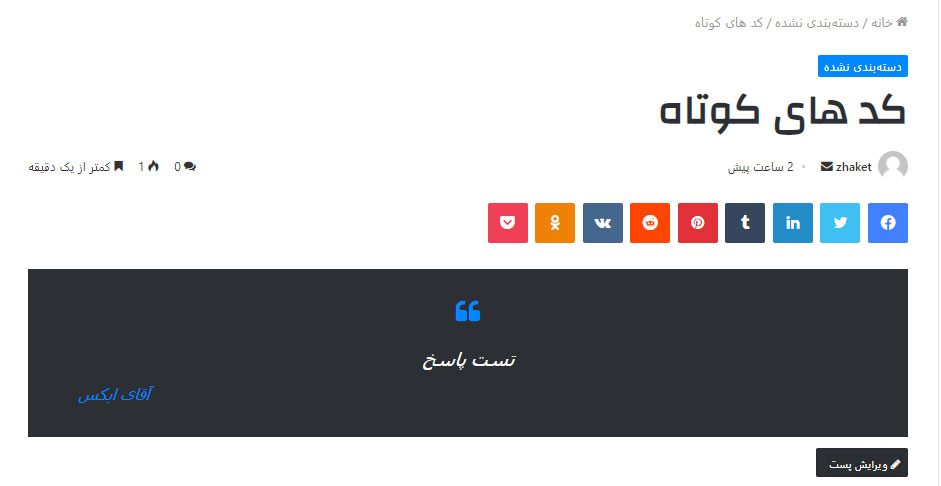
نوشته شما به این صورت به کاربر نمایش داده میشود.
تبلیغات
در بخش قبلی کد هایی برای تبلیغات در نظر گرفتیم که میتوانید از این بخش آنها را استفاده کنید.
کد های اعمال شده به این صورت میباشد.
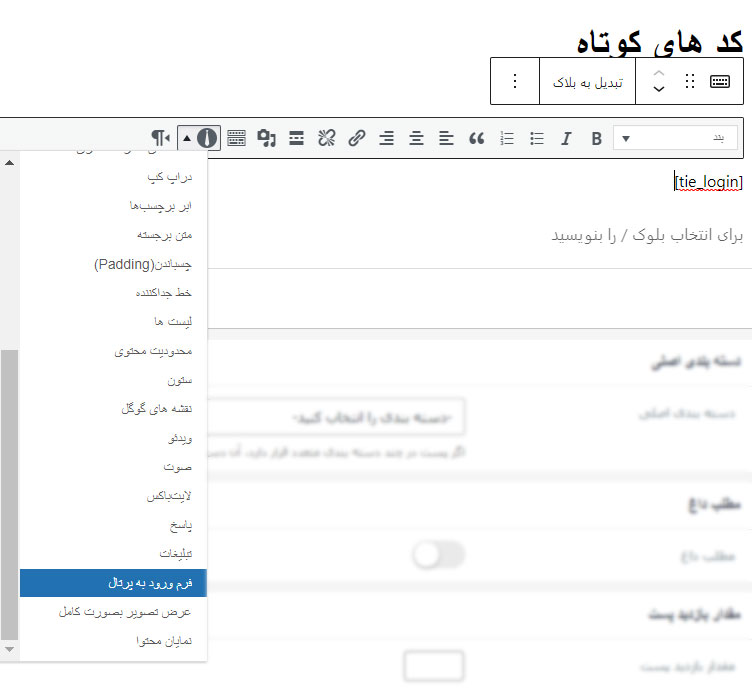
فرم ورود به پرتابل
میتوانید در پست خود فرمی را قرار دهید تا کاربران به وسیله آن به حساب خودشان وارد شوند.
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
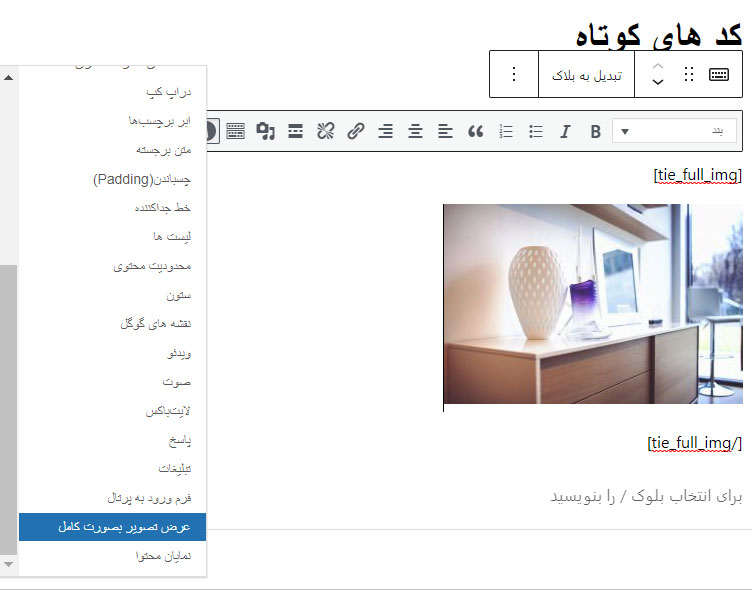
عرض تصویر به صورت کامل
اگر میخواهید تصویری را قرار دهید و عرض آن به صورت تمام صفحه باشد میتوانید از این شورت کد استفاده کنید.
کد های اعمال شده به این صورت میباشد.
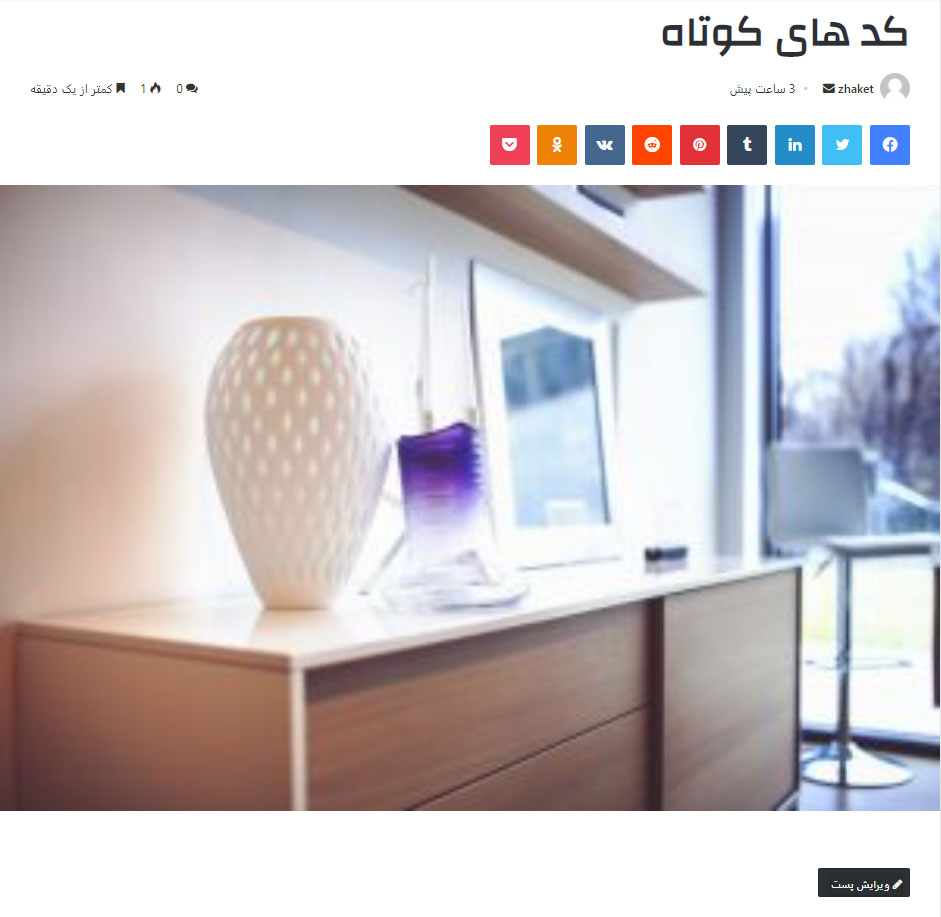
تصویر شما به این صورت به کاربر نمایش داده میشود.
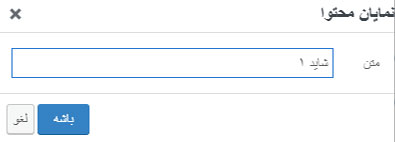
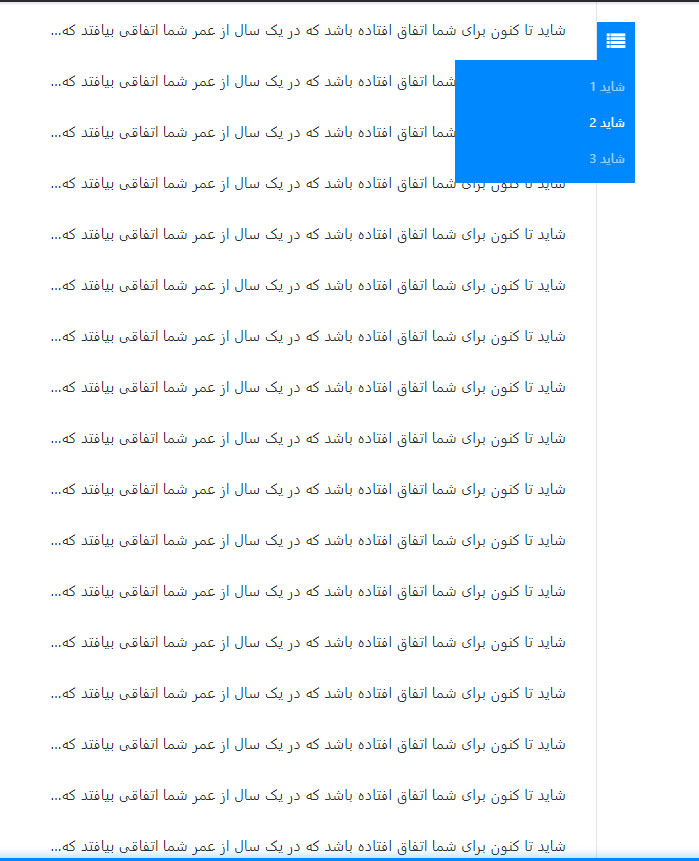
نمایان محتوا
این شورت کد آخرین شورت کد در آموزش و معرفی افزونه jannah extensions است که قابلیت جالبی به نوشته شما اضافه میکند. در هرجایی از متن خود که از این شورت کد استفاده کنید کاربر میتواند با استفاده از منویی که در کنار نوشته شما ایجاد شده مستقیم به همان قسمت منتقل شود. در باکس متن باید متنی را وارد کنید تا در منو کنار پست نمایش داده شود.
کد های اعمال شده به این صورت میباشد.
نوشته شما به این صورت به کاربر نمایش داده میشود.
امیدواریم که معرفی افزونه jannah extensions برای شما سودمند بوده باشه، موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.

مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…