آموزش و معرفی کامل پنل تنظیمات قالب جنّه [آموزش قالب جنّه Jannah | قسمت ششم]
![آموزش و معرفی کامل پنل تنظیمات قالب جنّه [آموزش قالب جنّه Jannah | قسمت ششم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah06.jpg)
آموزش و معرفی کامل پنل تنظیمات قالب جنّه
در این آموزش قصد داریم به معرفی کامل پنل تنظیمات قالب جنّه بپردازیم. از آنجایی که این پنل قسمت های زیادی دارد، خودتون رو برای یک آموزش طولانی آماده کنید.
پنل تنظیمات قالب جنّه > قسمت اصلی
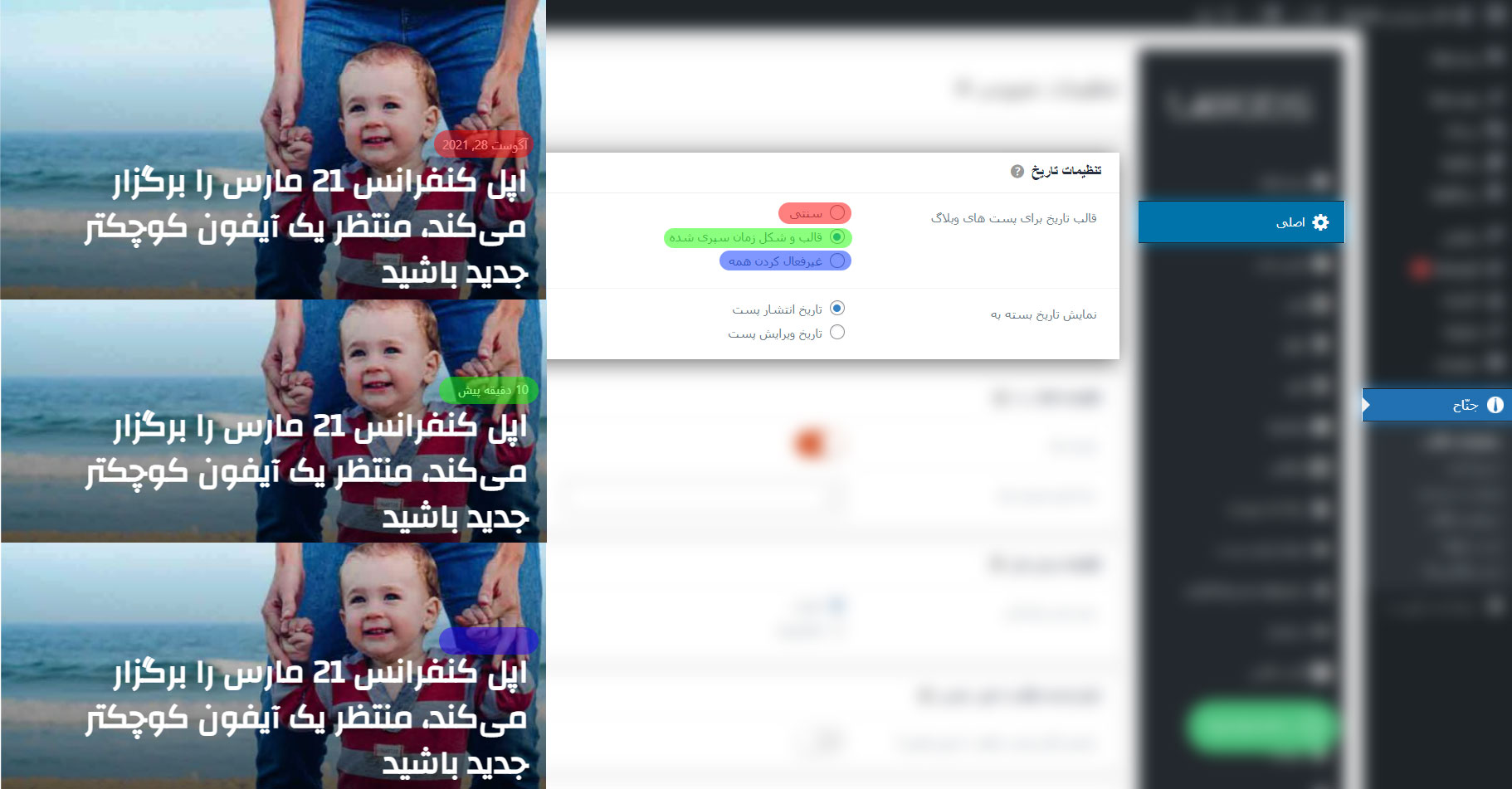
تنظیمات تاریخ
۱.قالب تاریخ برای پست های وبلاگ/ در این قسمت می توانید تنظیم کنید که تاریخ روی پست های شما به چه صورت نمایش داده شود.
۲.نمایش تاریخ بسته به/ در این قسمت میتوانید تنظیم کنید که پست های شما بر اساس تاریخ انتشار پست نمایش داده بشه یا بر اساس تاریخ ویرایش پست.
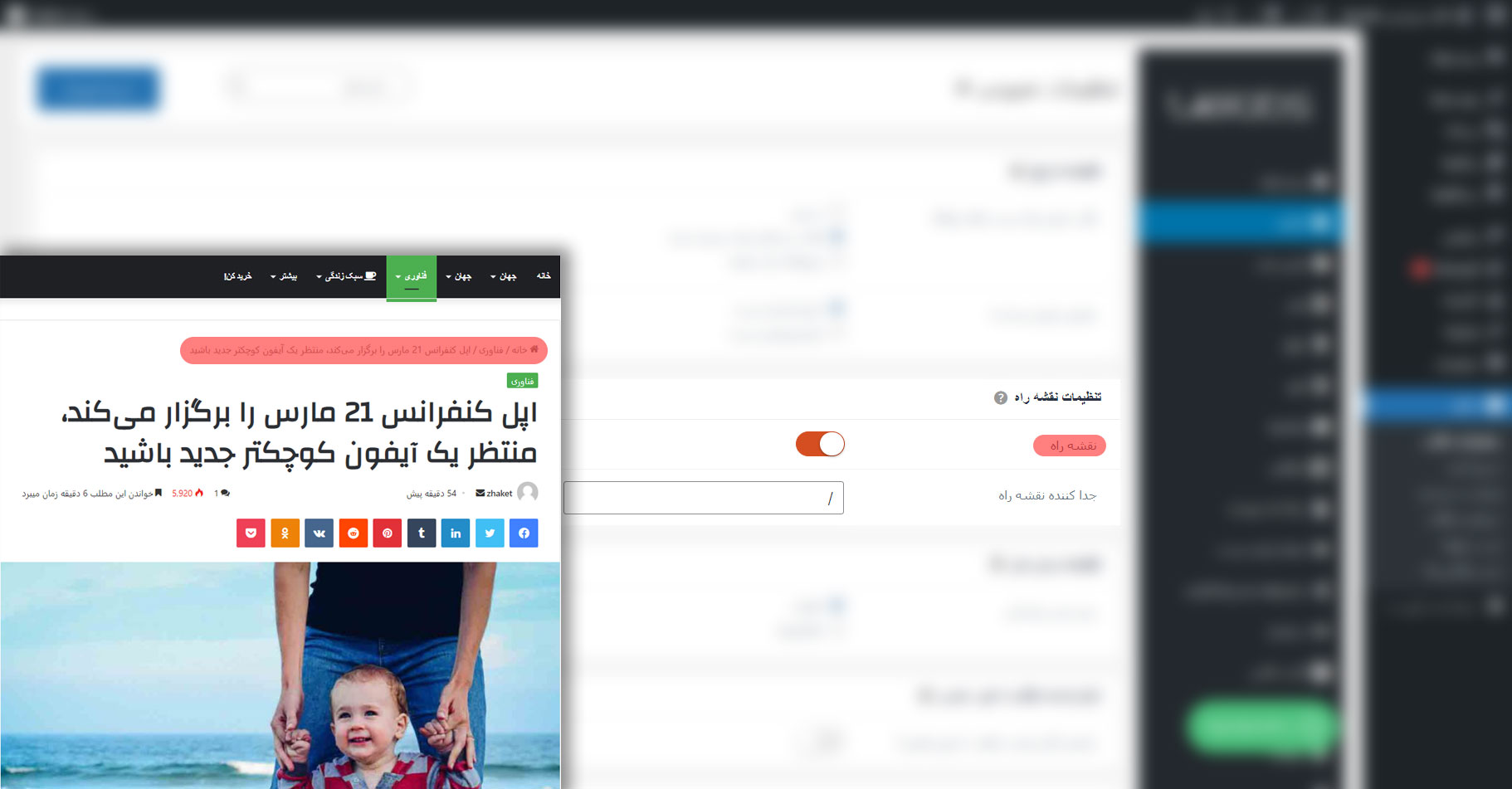
تنظیمات نقشه راه
۱.نقشه راه/ میتوانید آنرا فعال کنید.
۲.جداکننده نقشه راه/ میتوانید مشخص کنید که آدرس ها با چه علامتی جدا شوند.
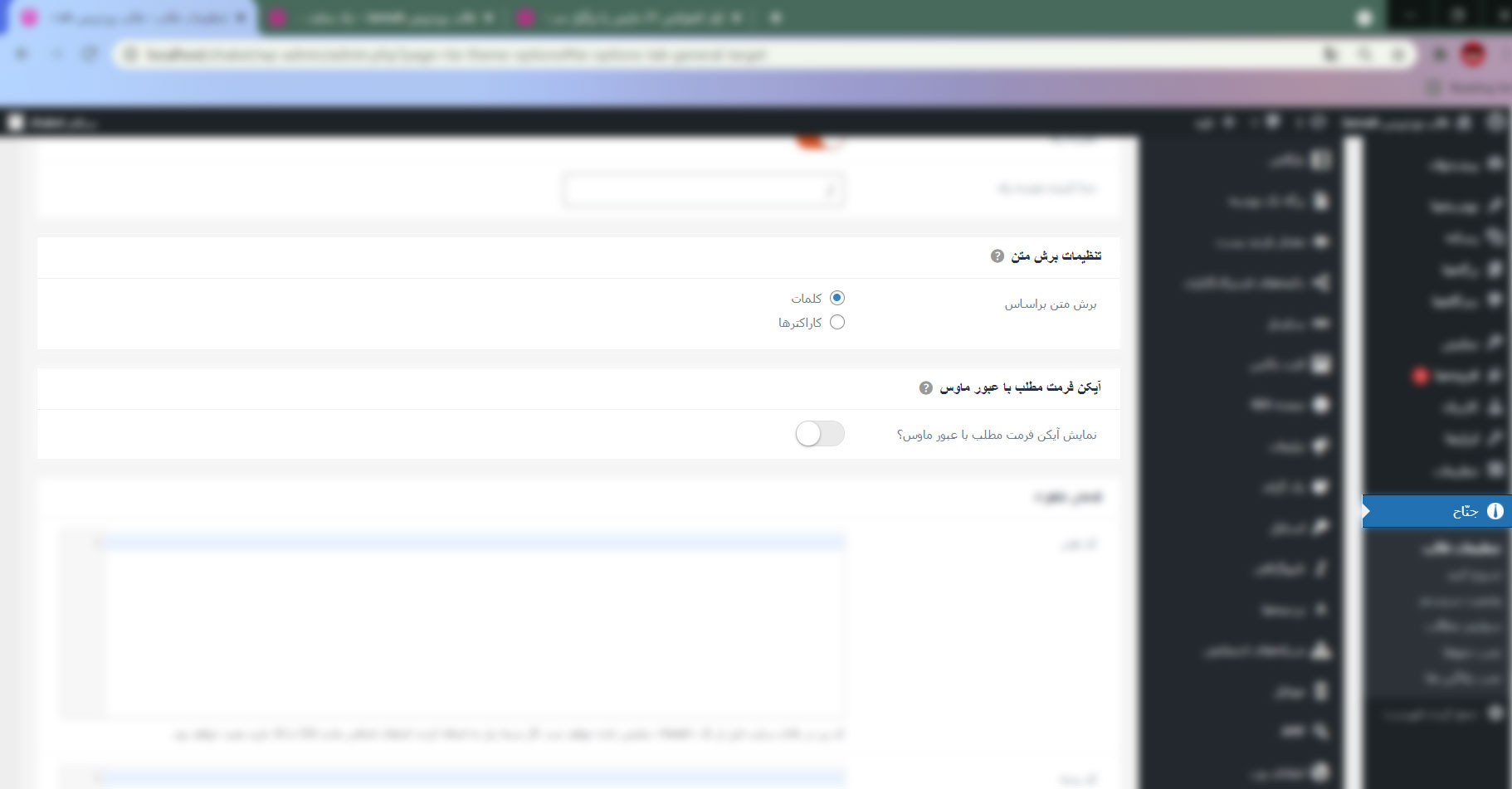
تنظیمات برش متن
شما میتونید تنظیم کنید که متنتون بر اساس کلمات برش بخوره یا بر اساس کاراکتر ها.
آیکون فرمت مطلب
نمایش فرمت مطلب با عبور ماوس؟/ با زدن تیک این گزینه یک آیکون مربوط با مطلبتون زمان عبور ماوس نمایش داده میشه.
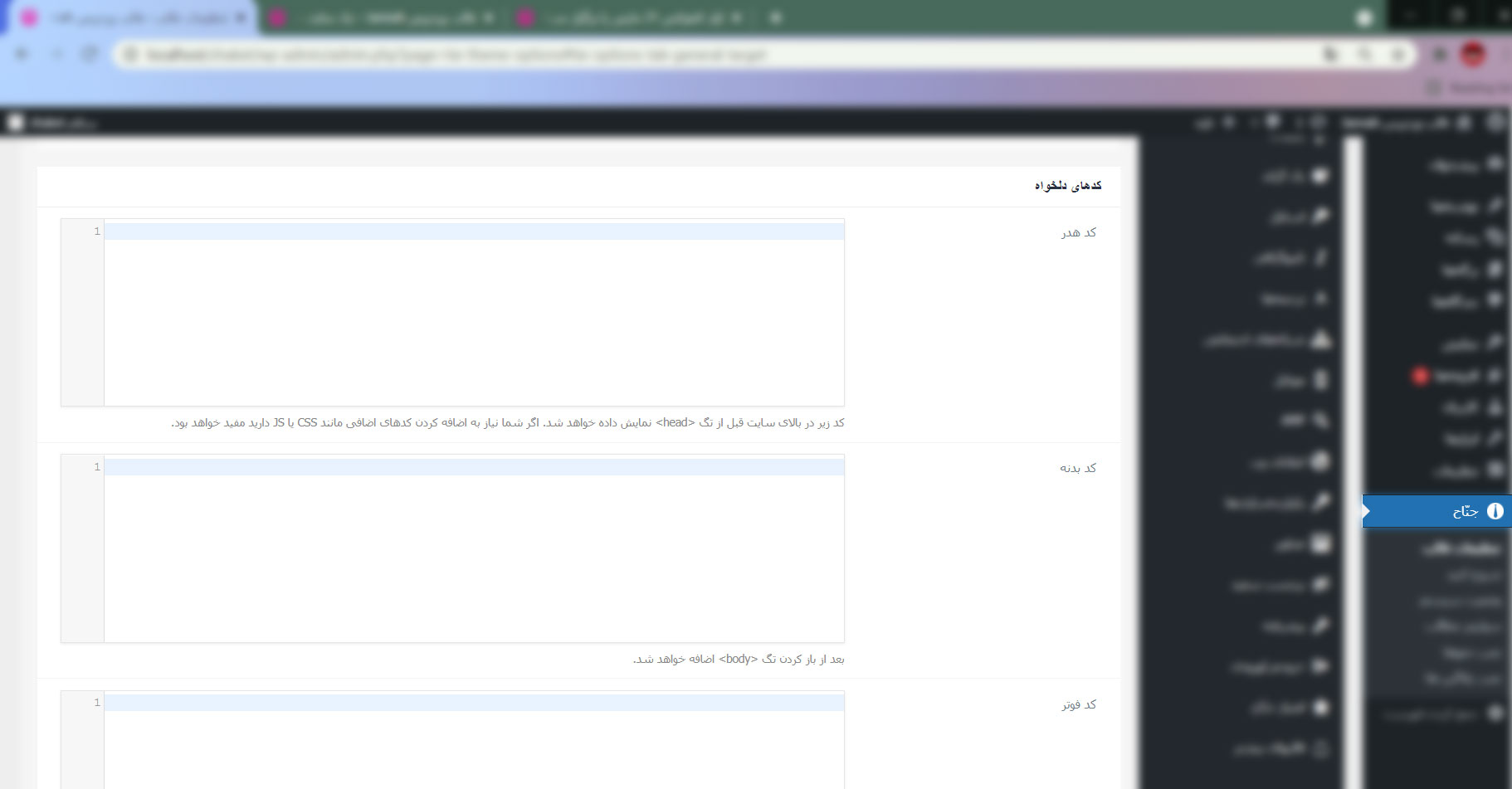
کد های دلخواه
میتونید توی بخش مورد نظرتون کد هایی مثل کد های css یا js رو قرار بدید.این کد ها با آپدیت قالب پاک نمیشند و نیاز به قرار دادن در بخش های دیگر هم ندارند.
پنل تنظیمات قالب جنّه > قسمت طرح بندی
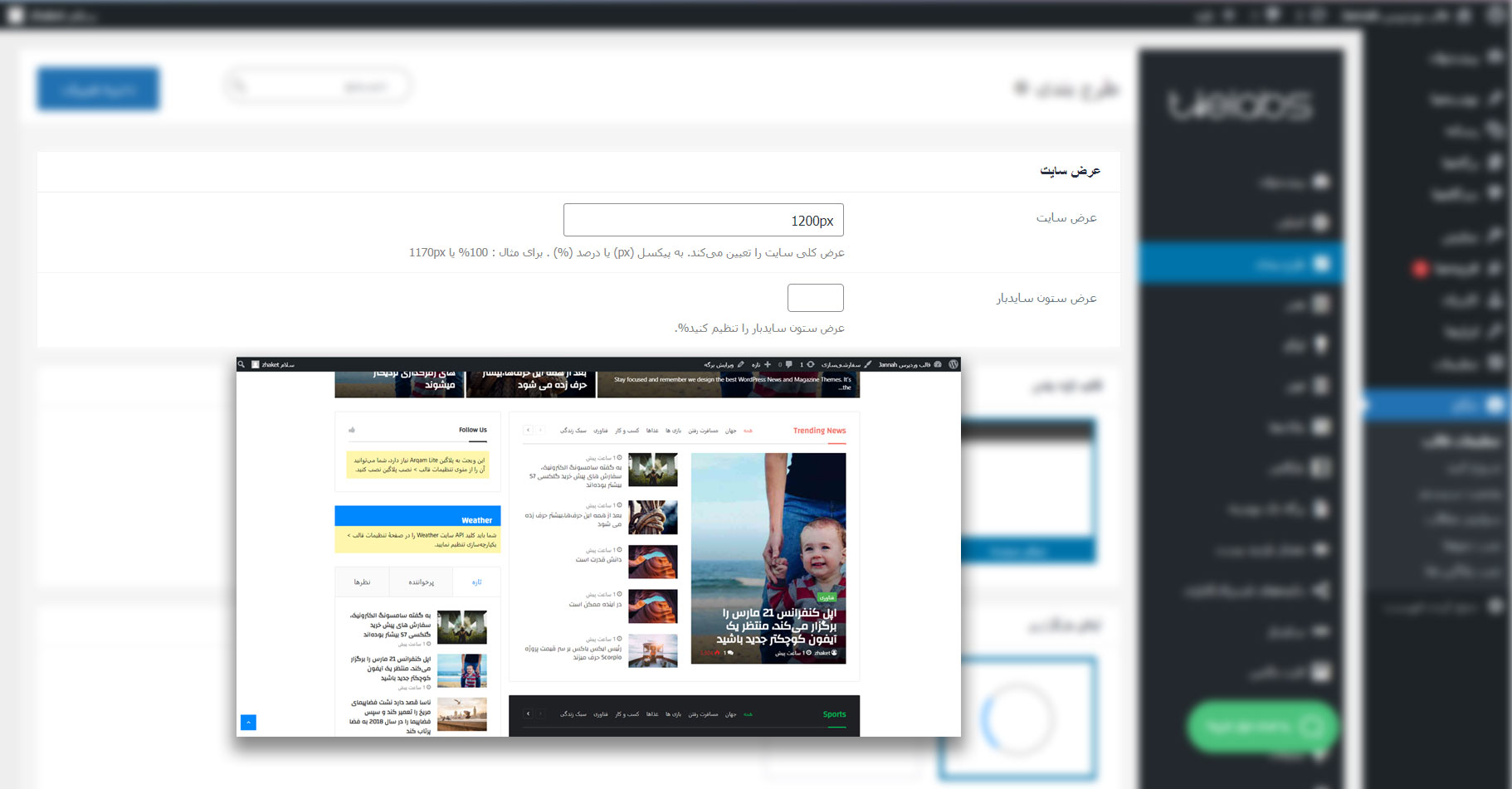
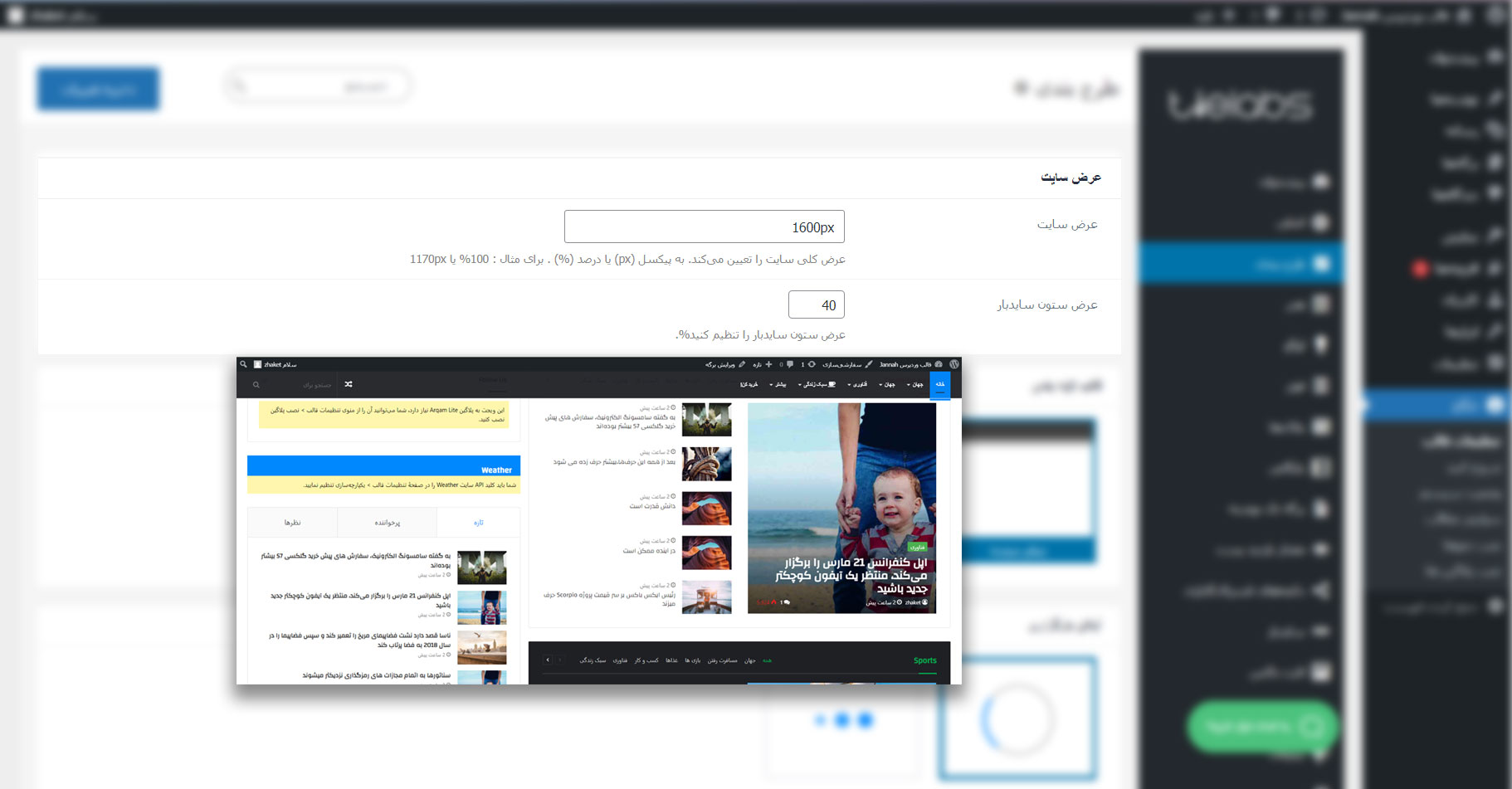
عرض سایت
در این بخش شما میتوانید عرض سایت خود را بر اساس پیکسل یا درصد تنظیم کنید.
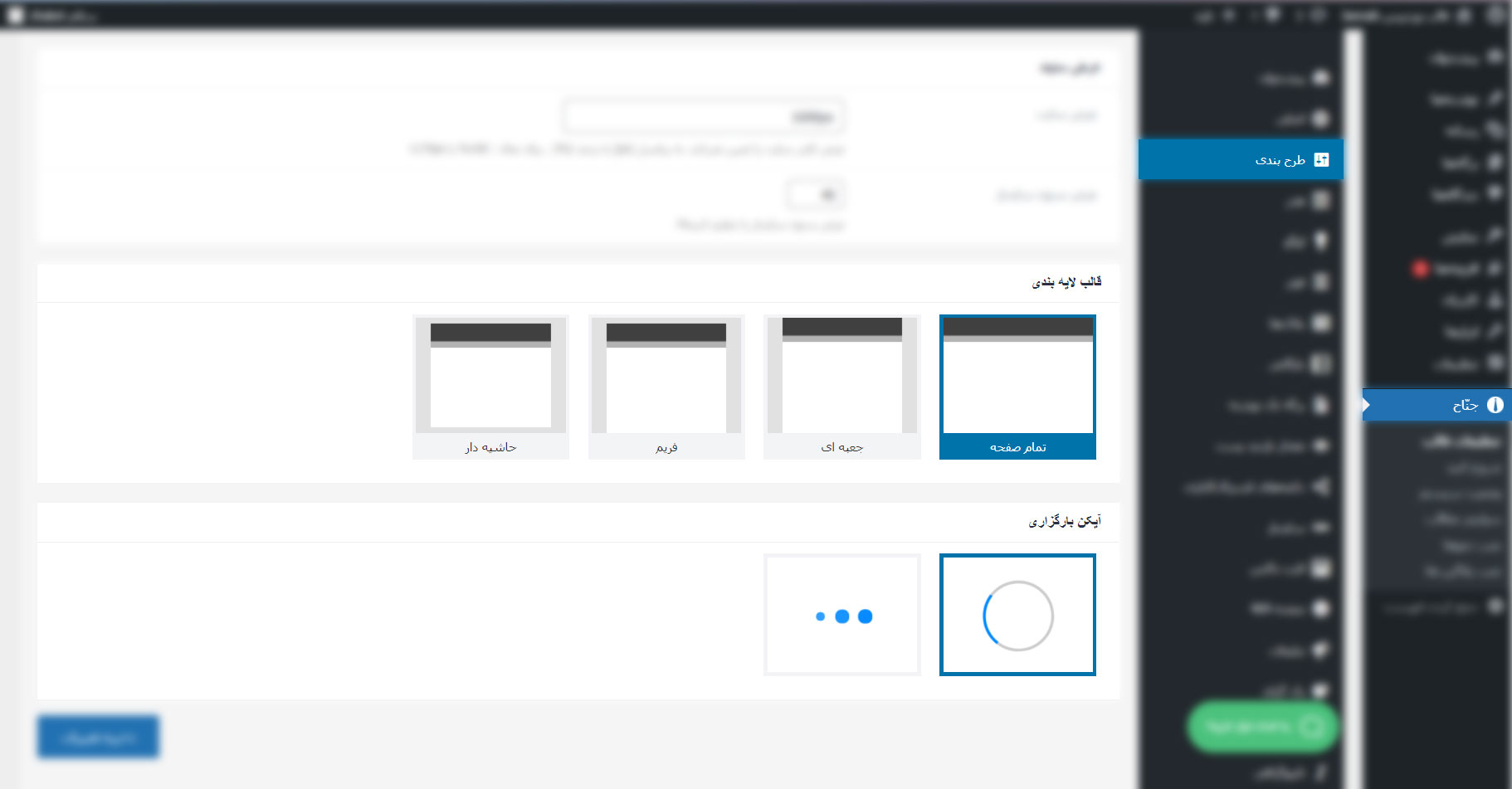
قالب لایه بندی
در این بخش شما چهار گزینه (تمام صفحه، جعبه ای، فریم، حاشیه دار) دارید که بر اساس نیاز خود میتوانید هر کدام را انتخاب کنید.
آیکن بارگزاری
در این بخش شما میتوانید تنظیم کنید که در زمانی که تصوری در حال بارگزاری است چه آیکونی نمایش داده شود.
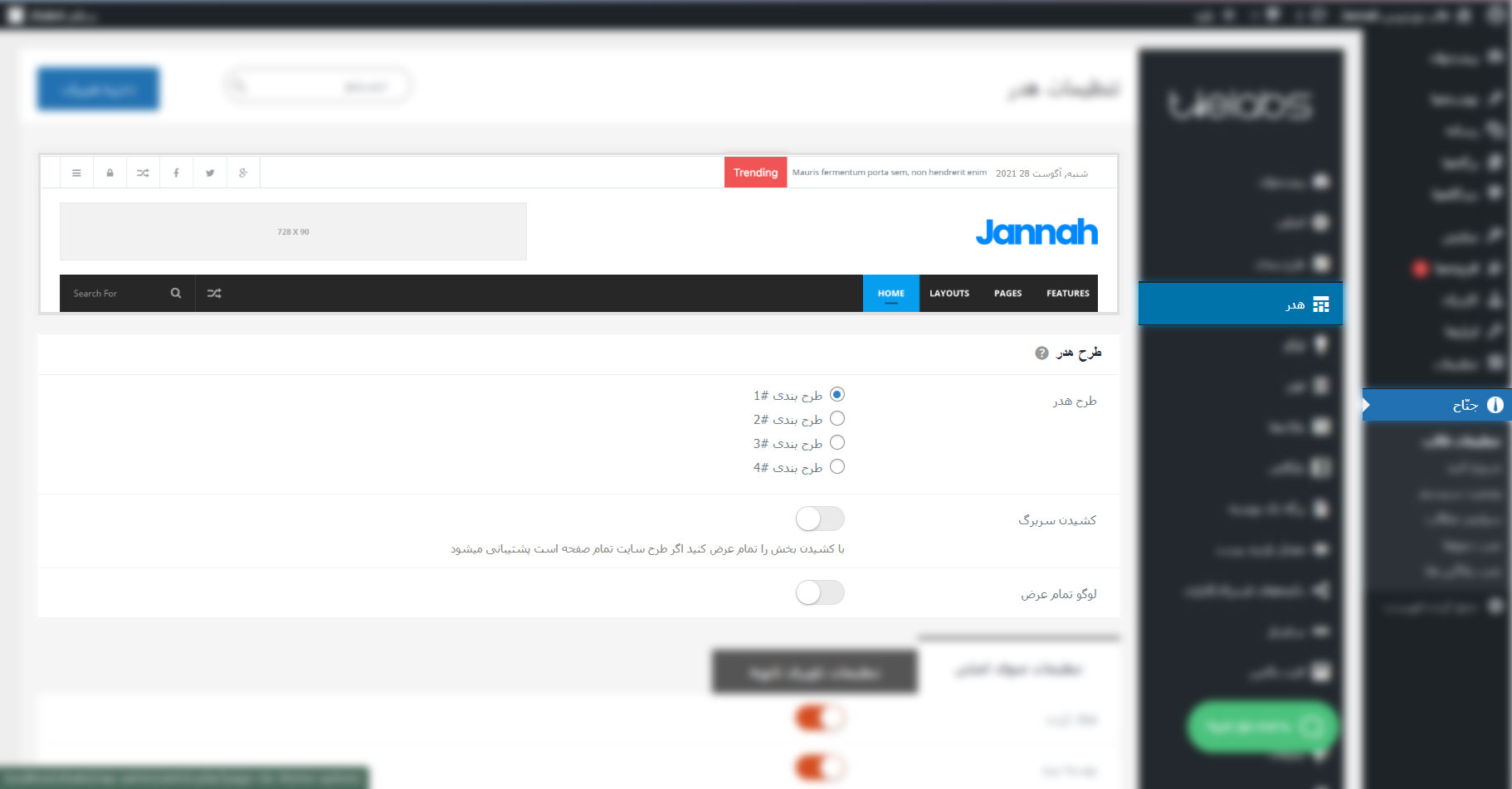
پنل تنظیمات قالب جنّه > قسمت هدر
طرح هدر (شامل ۳ بخش است)
۱.طرح هدر/ در این قسمت شما میتوانید از بین چهار طرح، طرح دلخواه خود را انتخاب نمایید تا برای منو بالای صفحه اعمال شود.
۲.کشیدن سربرگ/ با زدن این تیک سربرگ شما هم سایز با صفحه شما میشود که برای اینکار نیاز است تا شما در قسمت طرحبندی گزینه تمام صفحه را انتخاب کرده باشید.
۳.لوگو تمام عرض/ میتوانید لوگو خود را به صورت تمام عرض در بیاورید ولی اگر لوگو شما برای سایز بزرگ طراحی نشده این گزینه پیشنهاد نمیشود.
تنظیمات منوی اصلی (شامل ۱۸ بخش است)
۱.فعال کردن/ در این قسمت شما میتوانید منوی اصلی خود (منو که در تصویر مشاهده میکنید) را فعال یا غیر فعال کنید و تغییرات دلخواه خودتون رو اعمال کنید.
۲.پوسته تیره/ با زدن تیک پوسته تیره شما میتوانید بین دو طرح تیره و روشن برای منو اصلی خود جابهجا شوید.
۳.طرح جعبه ای/ تیک طرح جعبه ای برای حاشیه دادن به منو شما است.
۴.بالای هدر/ انتخاب میکنید که منو شما بالای هدر قرار بگیره یا در زیر اون واقع بشه.
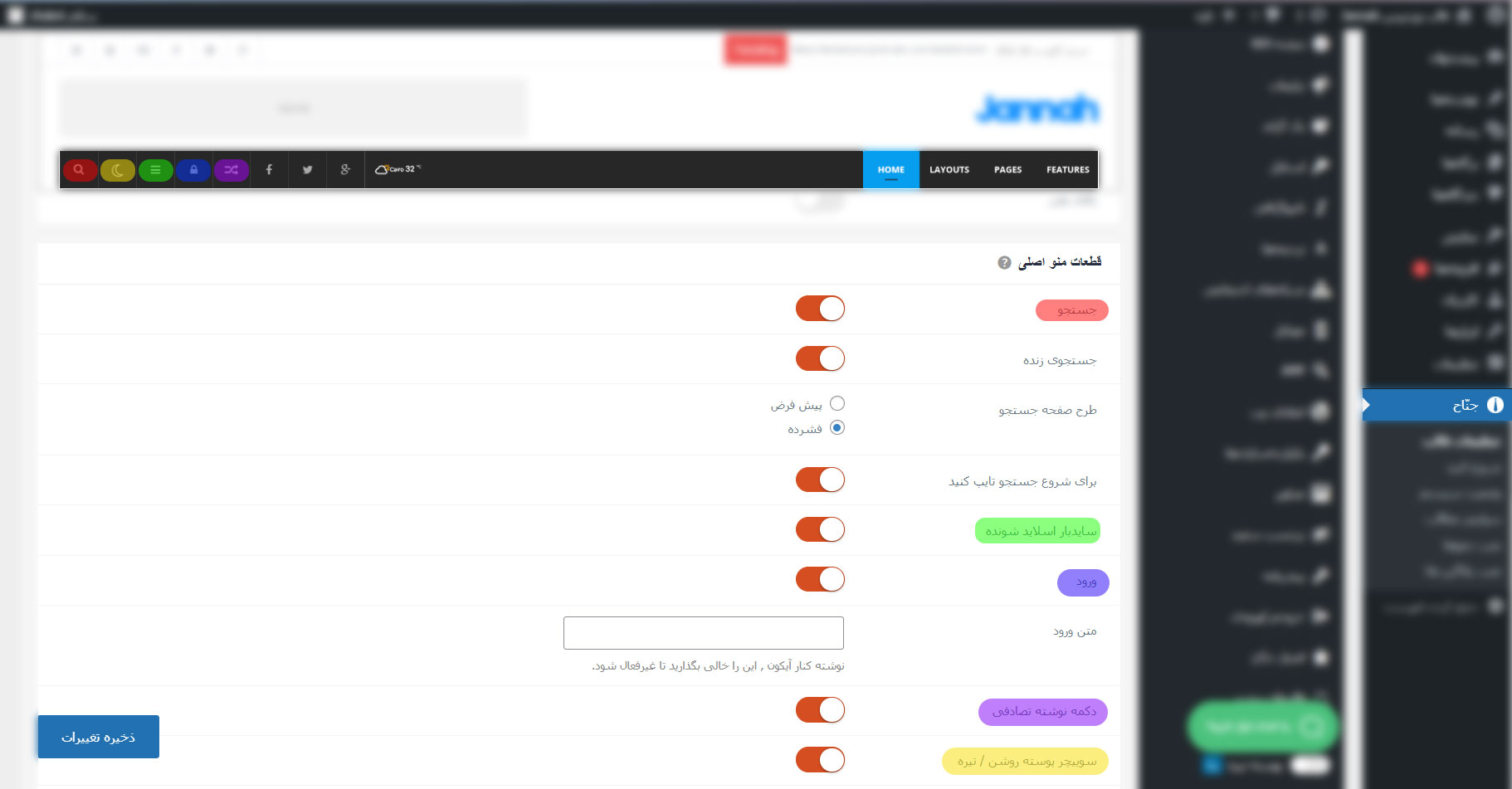
در بخش قطعات منو اصلی میتوانید تنظیم کنید که چه قطعاتی در منو بالا نمایش داده بشه.
۵.جستجو/ آیکون ذره بین در منو بالا فعال میشه.
۶.جستجو زنده/ میتوانید انتخاب کنید که جستجو به صورت زنده باشه یا خیر.
۷.طرح صفحه جستجو/ همچنین میتوانید تنظیم کنید که جستجو فقط به صورت فشرده و با نمایش آیکون باشد یا باکس متن هم در کنار آن نمایش داده شود.
۸.برای شروع جستجو تایپ کنید/ اگر می خواهید با تایپ کردن جستجو آغاز شود تیک این گزینه را فعال کنید.
۹.ساید بار اسلاید شونده/ با فعال کردن این تیک آیکونی در فهرست شما ایجاد میشود که با بردن ماوس به روی آن ساید باری از گوشه صفحه برای شما باز میشود که محتوا آن را از قسمت ابزارک ها میتوانید تعیین کنید.
۱۰.ورود/ به کاربران این امکان را میدهد تا به وسیله این آیکون به حساب خود وارد شوند.
(برای ساخت حساب در این قالب نیاز به افزونه خواهید داشت)
۱۱.متن ورود/ همچنین میتوانید در کادر (متن ورود) نوشته ای برای آیکون در نظر بگیرید.
۱۲.آیکون تصادفی/ آیکونی برای شما فعال میشود که برای کاربر محتوایی تصادفی نمایش میدهد.
۱۳.سویچر پوسته روشن و تیره/ این امکان را به کاربر میدهد تا تم صفحه را از روشن به تیره تغییر دهد.
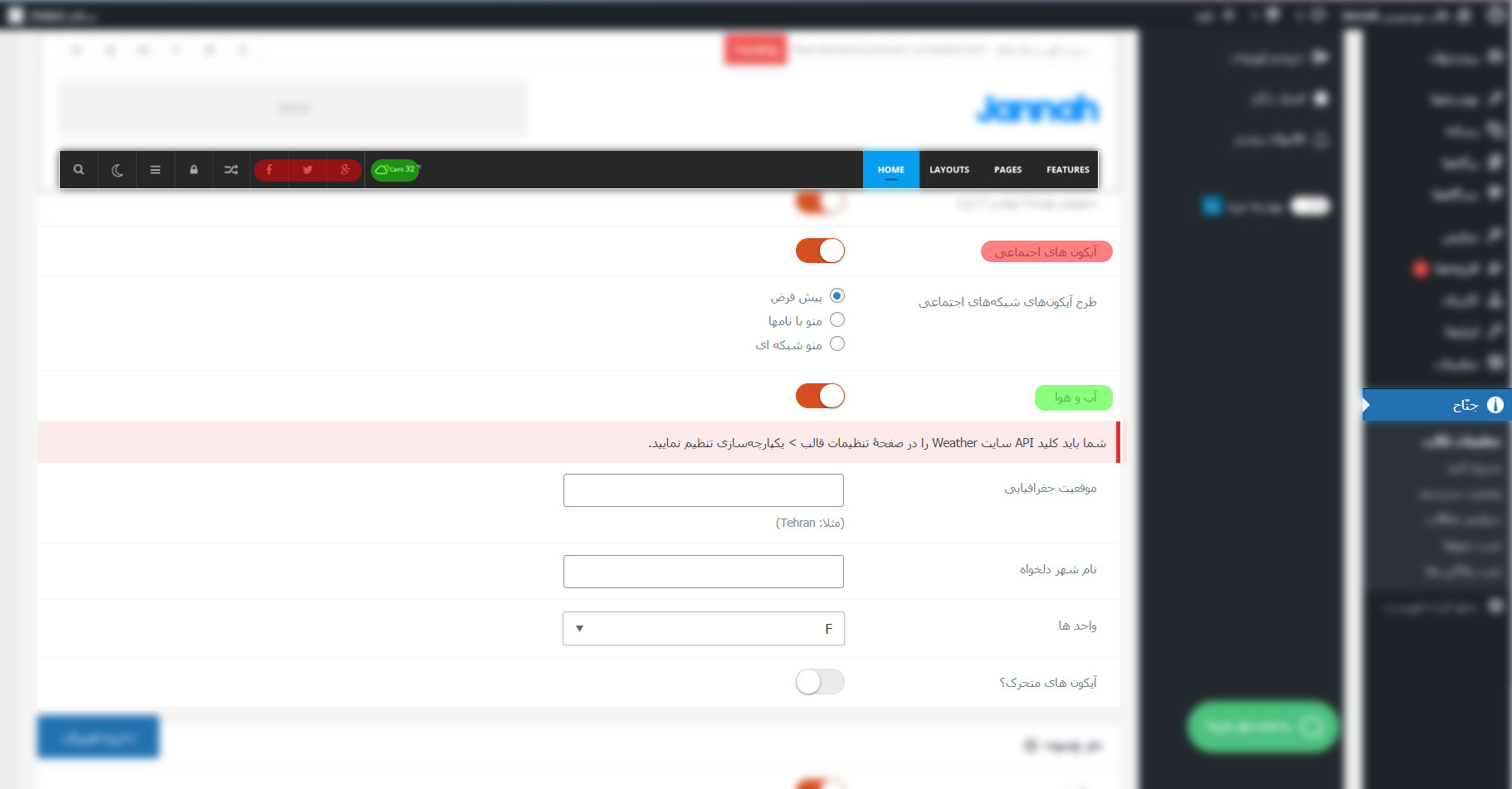
۱۴.آیکون های اجتماعی/ آیکون های اجتماعی شما در فهرست ظاهر میشود و میتوانید نوع نمایش آن را نیز مشخص کنید.
۱۵. آب و هوا/ شما با دادن کد یک منطقه جغرافیایی میتوانید آب و هوای آن منطقه را در فهرست خود قرار دهید.
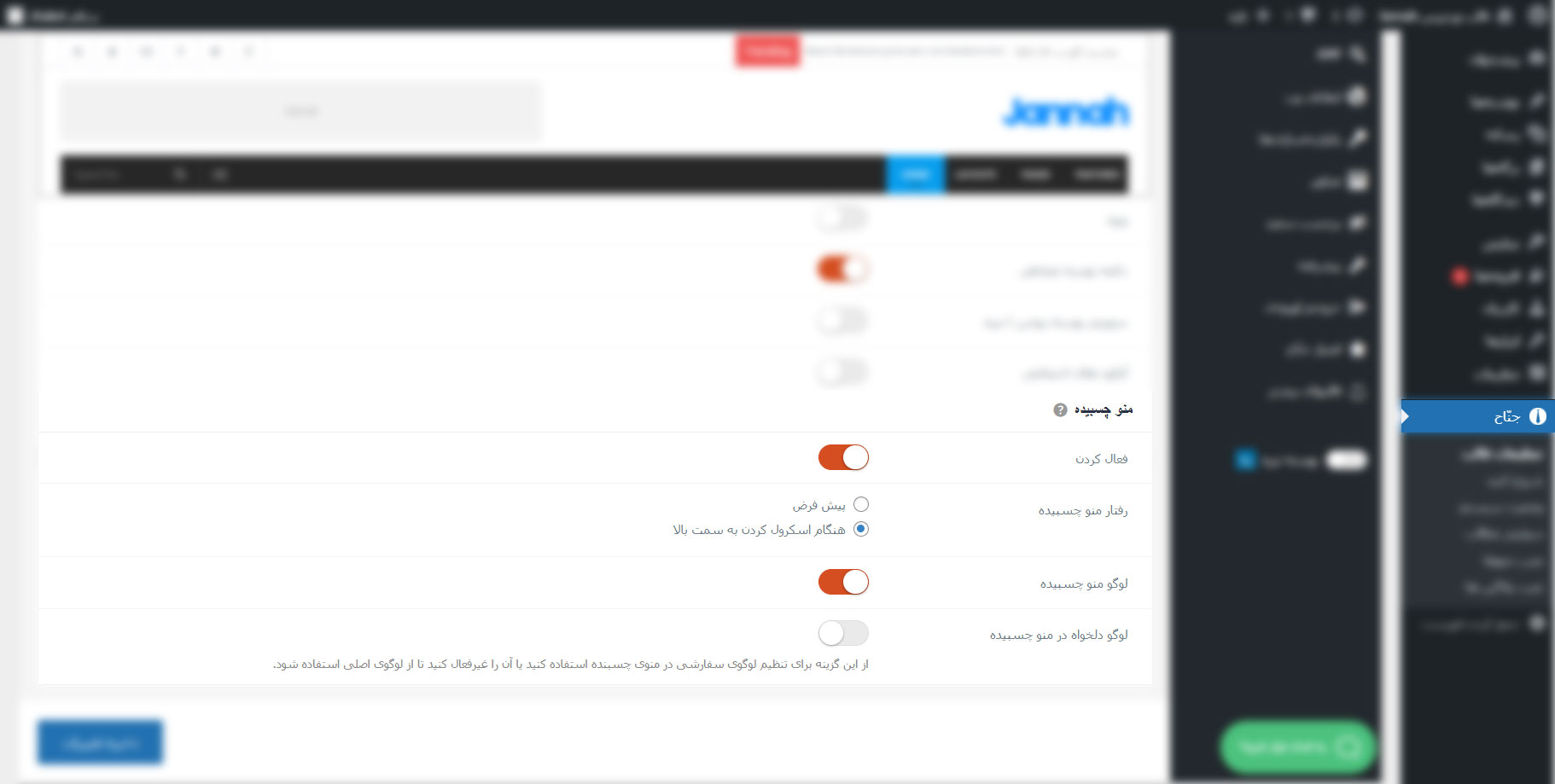
بخش بعدی با عنوان منو چسبیده است.
۱۶.فعال کردن/ با فعال کردن آن، منو شما همراه با اسکرول کردن صفحه حرکت میکند.
۱۷.رفتار منو چسبیده/ شما میتوانید تنظیم کنید که این قابلیت دائمی باشد یا فقط زمانی که به بالا اسکرول میکنید.
۱۸.لوگو منو چسبیده/ میتوانید تنظیم کنید که لوگو در منو چسبیده نمایش داده بشود یا خیر.
تنظیمات ناوبری ثانویه
در این تنظیمات بسیاری از گزینه ها مانند بخش قبلی است. به همین دلیل ما فقط به گزینه های جدید میپردازیم.
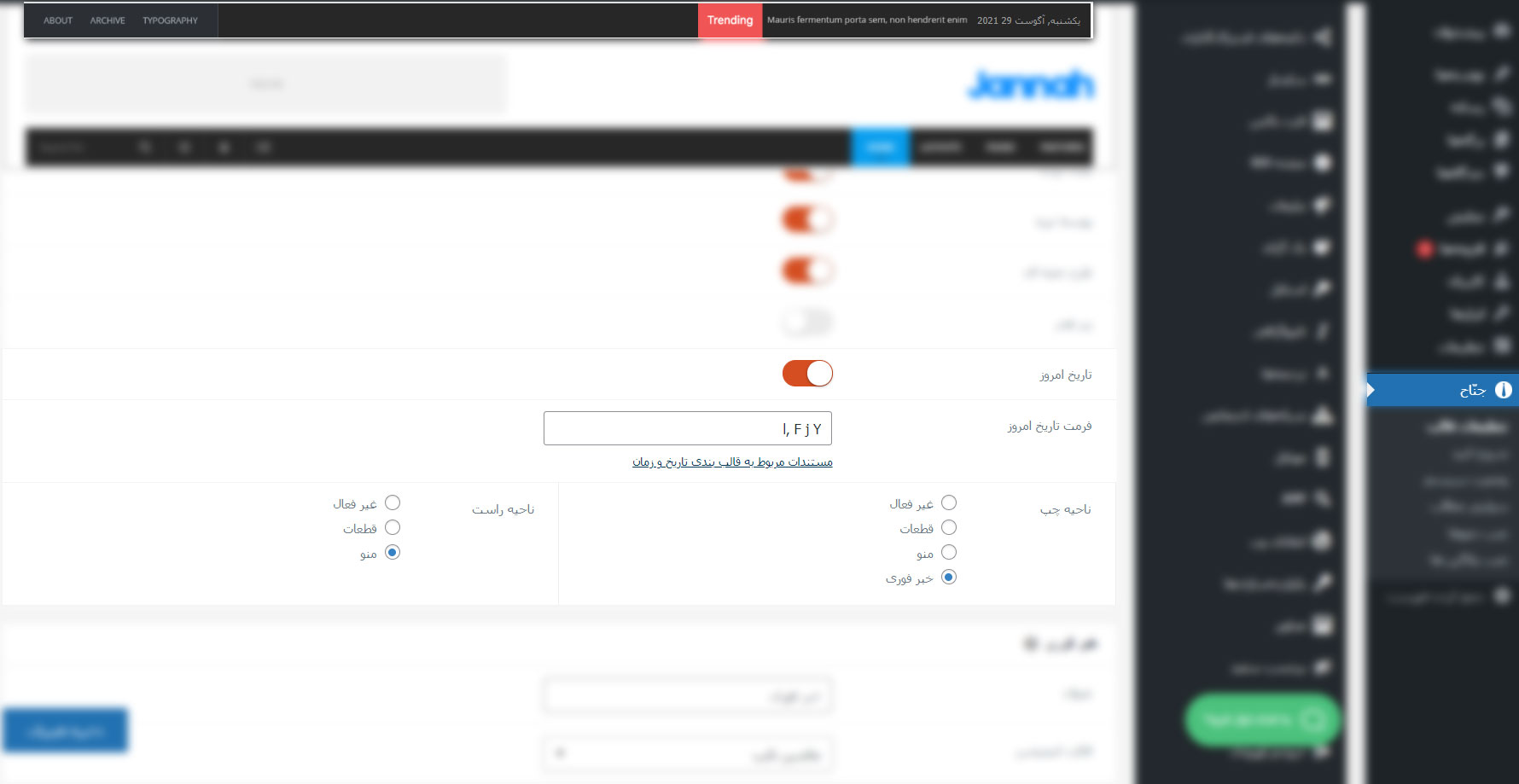
۱.تاریخ امروز/ با فعال کردن آن تاریخ روز در منو بالا نمایش داده میشه.
۲.فرمت تاریخ امروز/ در این باکس شما میتونید قالب این تاریخ رو تنظیم کنید.
۳.ناحیه چپ و ناحیه راست/ در هر کدام میتوانید محتوا مورد نیاز خود را انتخاب کنید.
در ناحیه چپ گزینه های قطعات، منو و خبرفوری وجود دارد که قطعات را قبلا توضیح دادیم.
با فعال کردن منو، یک منو جزئی به بار شما اضافه میشود و با فعال کردن تیک خبر فوری بخش جدید نمایش داده میشود که تنظیماتی جداگانه دارد.
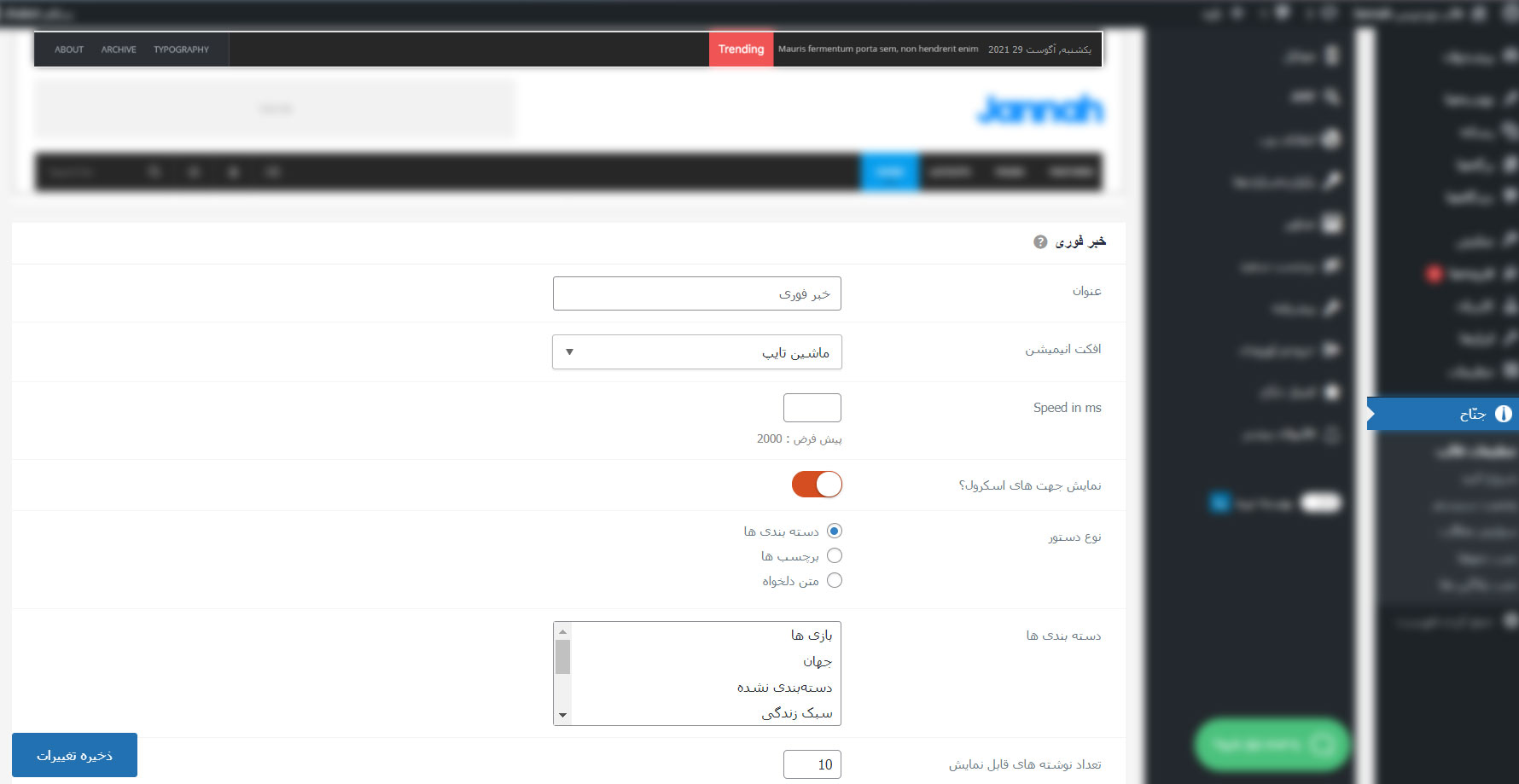
خبر فوری
۱.عنوان/ برای خبر فوری میتوانید یک عنوان مشخص کنید که نمایش داده میشود.
۲.افکت انیمیشن/ نحوه نمایش خبر فوری را انتخاب کنید. مشخص میکند متن شما در منو بالا با چه جلوه ای نمایش داده شود.
۳.speed in ms/ سرعت عبور متن با واحد متر بر ثانیه تنظیم میشود.
۴.نمایش جهت های اسکرول؟/ شما میتوانید انتخاب کنید که جهت حرکت متن نمایش داده بشود یا خیر.
۵.نوع دستور/ برای نمایش خبر فوری باید انتخاب کنید که متن شما از چه قسمتی انتخاب شود. شما سه گزینه دسته بندی ها، برچسب ها و متن دلخواه را دارید که بسته به نیاز یکی از آنها را انتخاب میکنید.
۶.تعداد نوشته های قابل نمایش/ تعداد نوشته هایی که می خواهید در خبرفوری نمایش داده شود را وارد کنید.
پنل تنظیمات قالب جنّه > قسمت لوگو
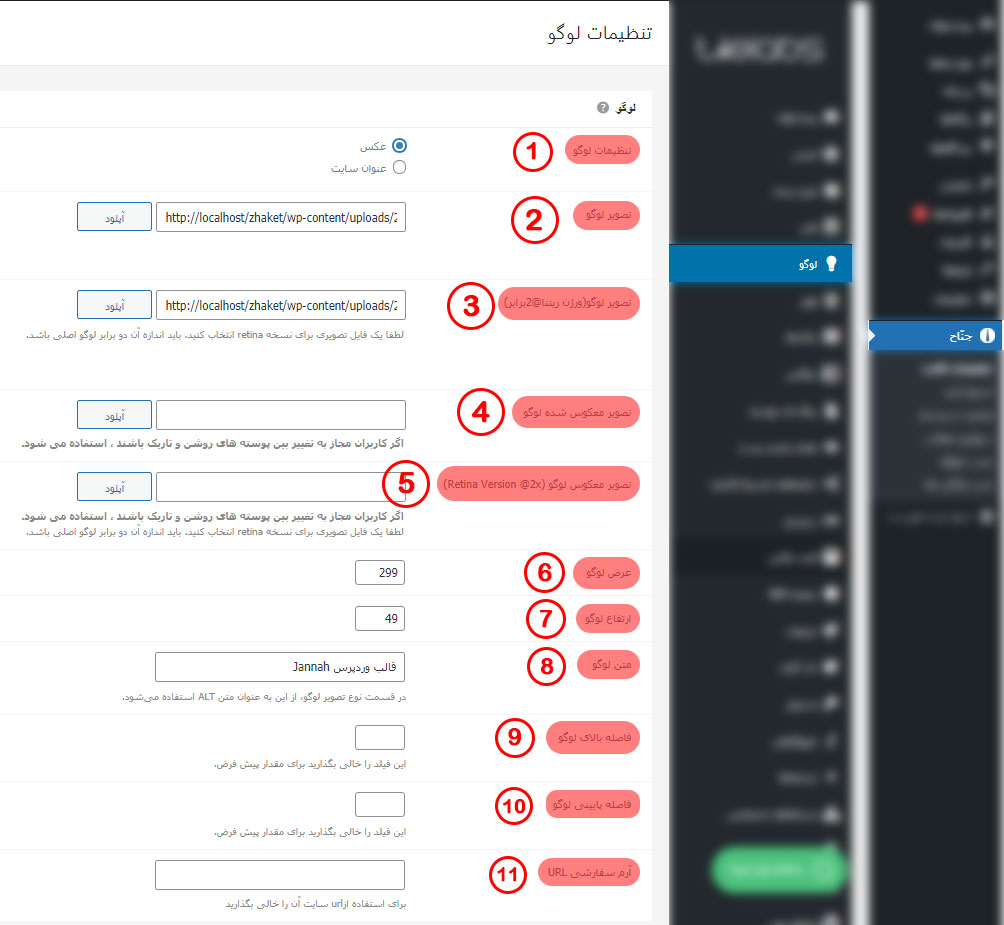
لوگو (شامل ۱۱ بخش است)
۱.تنظیمات لوگو/ در این قسمت میتوانید تنظیم کنید که لوگو شما عکس باشد یا متن.
۲.تصویر لوگو/ اگز تصویر خاصی مد نظر شماست میتوانید در این بخش آپلود کنید.
۳.تصویر لوگو( ورژن ریتینا@دو برابر)/ در این باکس تصویر ریتینا لوکو خود را وارد کنید.(ورژن ریتینا چیست؟)
۴.تصویر معکوس لوگو/ در این باکس تصویری را قرار دهید که در زمان تعویض تم سایت از روز به شب به عنوان لوگو نمایش داده شود.
۵.تصویر معکوس لوگو(retina version @2x)/ در این باکس هم فایل ریتینا لوگو معکوس خود را قرار دهید.
۶.عرض لوگو/ عرض لوگو خود را در باکس وارد کنید.
۷.ارتفاع لوگو/ ارتفاع لوگو خود را در باکس وارد کنید.
۸.متن لوگو/ متنی را در باکس وارد کنید که میخواهید به عنون متن alt نمایش داده شود.
۹.فاصله بالای لوگو/ در این باکس فاصله ای که میخواهید لوگو شما از بالای صفحه داشته باشد وارد کنید.
۱۰.فاصله پایینی لوگو/ در این باکس فاصله ای که میخواهید لوگو شما از پایین صفحه داشته باشد وارد کنید.
۱۱.آرم سفارشی URL/ اگر میخواهید با کلیک بر روی لوگو شما به صفحه دلخواه شما منتقل شوند URL سایت را در این باکس قرار دهید.
پنل تنظیمات قالب جنّه > قسمت فوتر
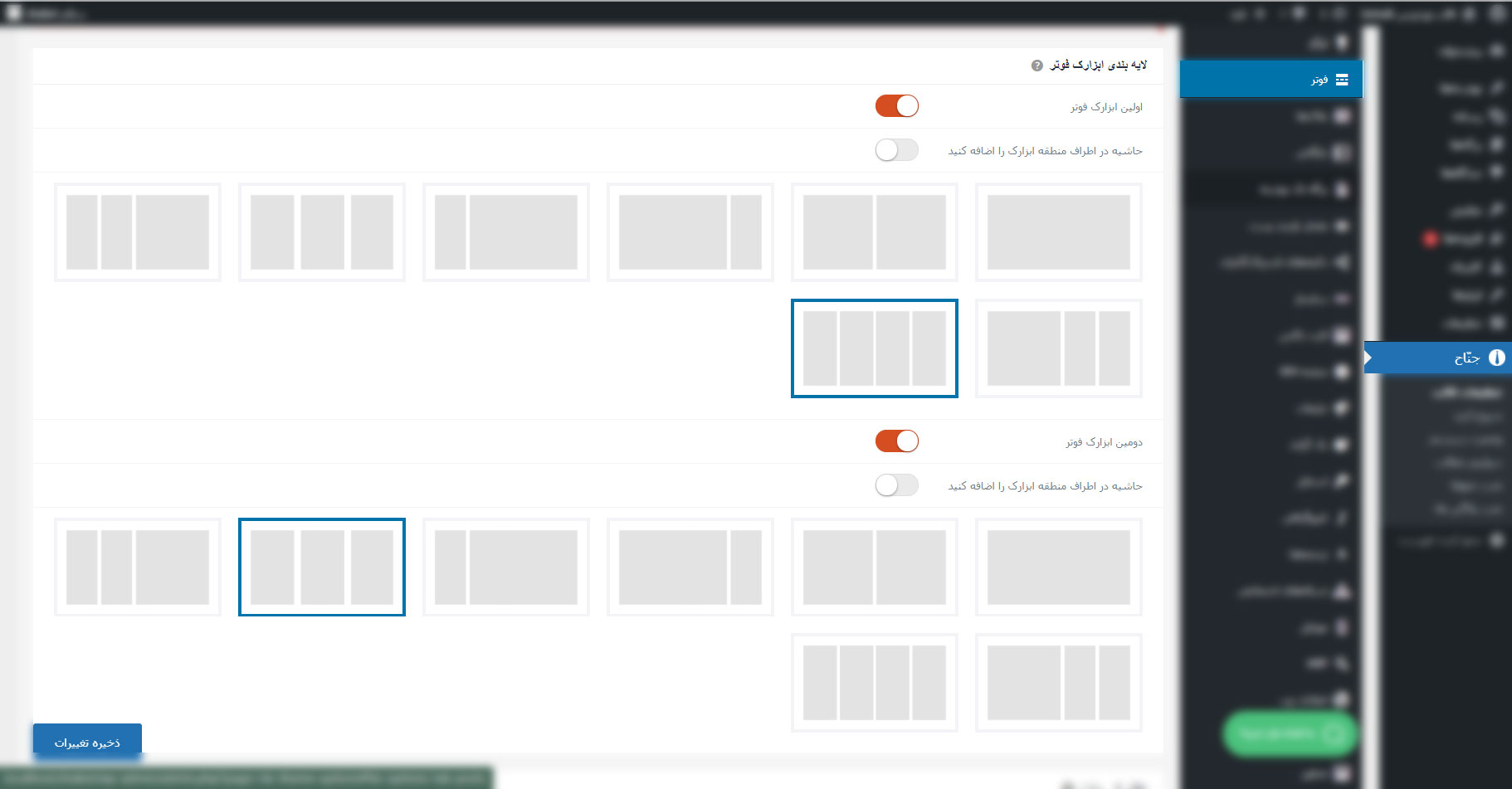
لایه بندی ابزارک فوتر(شامل ۳ بخش است)
۱.اولین ابزارک/ با این تیک اولین ابزارک فوتر را فعال کنید.
۲.حاشیه در اطراف صفحه ابزارک را اضافه کنید/ تیک را فعال کنید تا حاشیه ای در اطراف منطقه ابزراک شما اضافه شود.
۳.دومین ابزارک/ با این تیک دومین ابزارک را فعال کنید و مانند بخش یک تنظیم کنید.
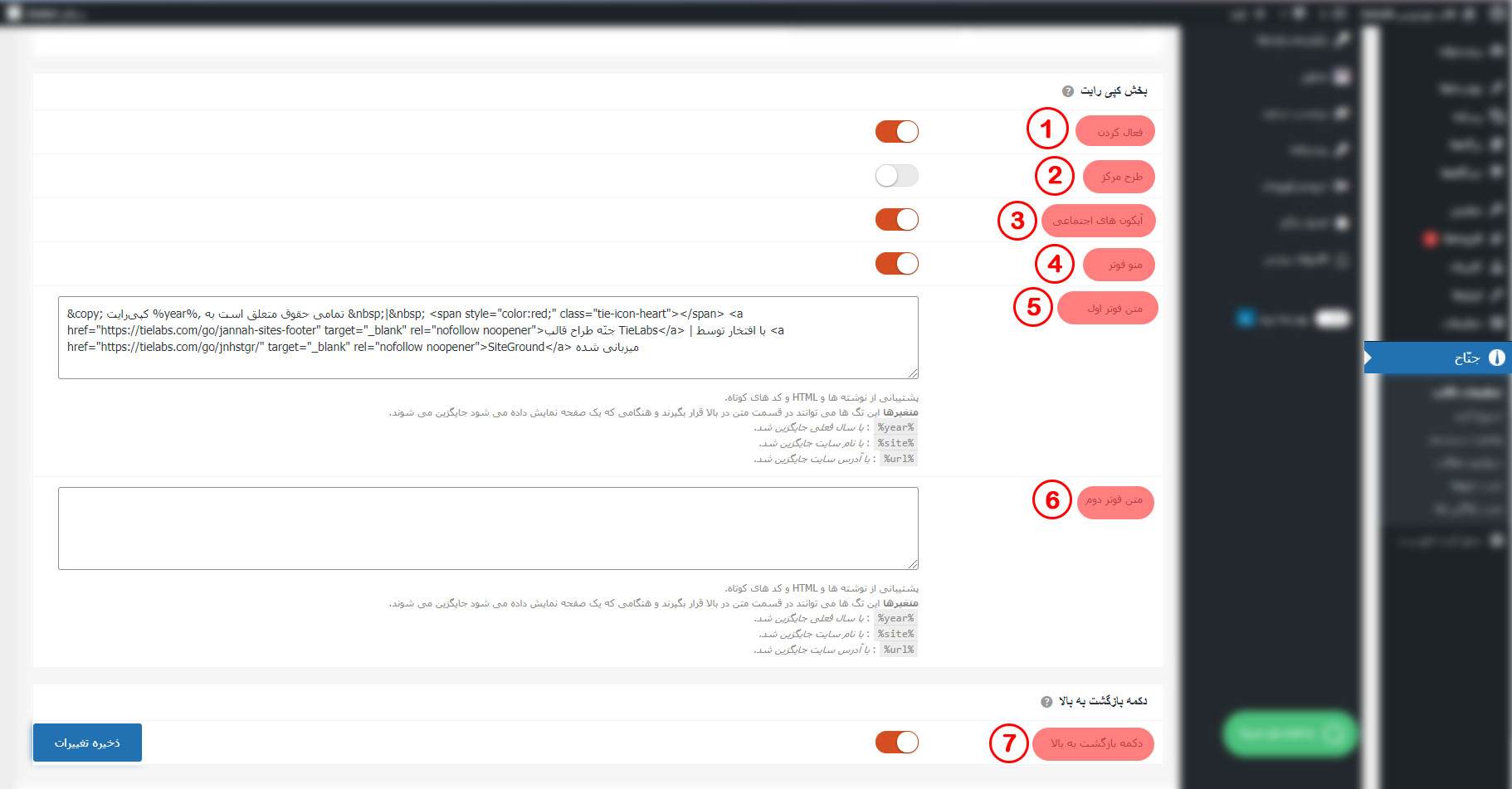
بخش کپی رایت(شامل ۶ بخش است)
۱.فعال کردن/ با این تیک بخش کپی رایت را فعال یا غیر فعال کنید.
۲.طرح مرکزی/ مشخص کنید که بخش کپی رایت در مرکز قرار بگیرد یا خیر.
۳.آیکون های اجتماعی/ با فعال کردن این گزینه آیکون های اجتماعی در بخش کپی رایت نمایش داده میشود.
۴.منو فوتر/ با این گزینه میتوانید یک منو در فوتر خود قرار دهید.
۵.متن فوتر اول/ در این باکس متن فوتر را قرار دهید تا در سمت راست فوتر نمایش داده شود.
۶.متن فوتر دوم/ در این باکس متن فوتر را قرار دهید تا در سمت چپ فوتر نمایش داده شود.
دکمه بازگشت به بالا
دکمه بازگشت به بالا/ با فعال کردن این تیک دکمه ای در کنار صفحه نمایش داده میشود و شما را به بالای صفحه منتقل میکند.
پنل تنظیمات قالب جنّه > قسمت بلاک ها
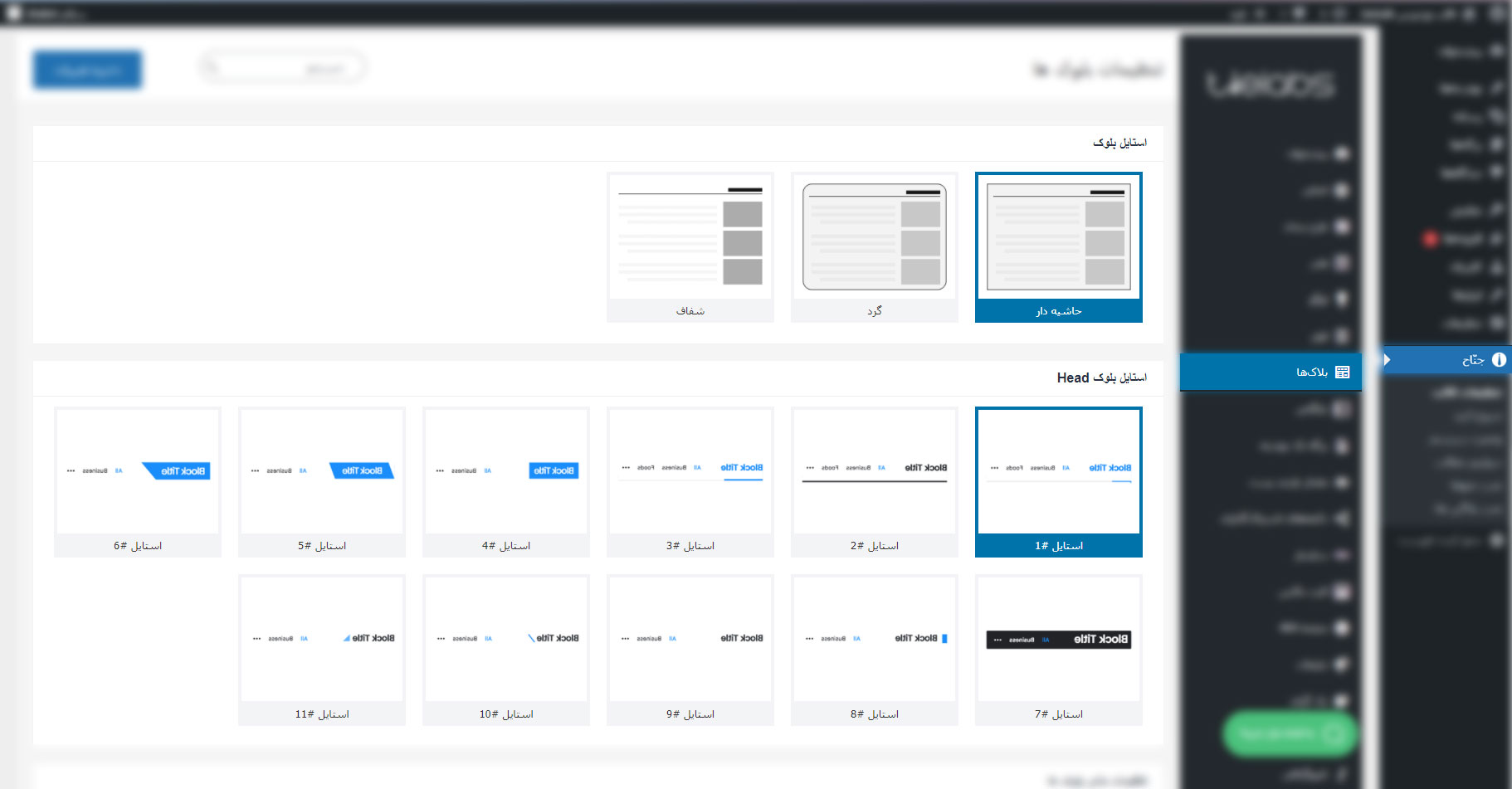
استایل بلوک
میتوانید از بین سه استایل حاشیه دار گرد و شفاف یکی را برای بلوک خود انتخال کنید.
استایل بلوک head
از بین یازده استایل میتوانید یکی را برای بخش هدر خود انتخاب کنید.
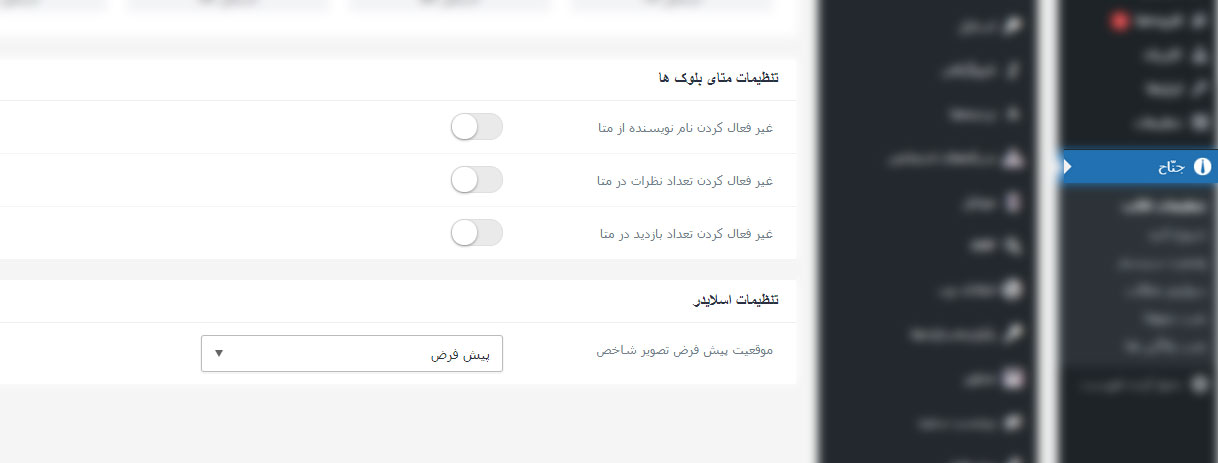
تنظیمات متای بلوک ها(شامل ۳ بخش است)
این قسمت برای موتور های جستجو میباشد و برای کاربر نمایش داده نمیشود.
۱.غیر فعال کردن نام نویسنده از متا/ با فعال کردن این تیک نام نویسنده از توضیحات متا حذف می شود.
۲.غیر فعال کردن تعداد نظرات در متا/ با فعال کردن این تیک تعداد نظرات از توضیحات متا حذف می شود.
۳.غیر فعال کردن تعداد بازدید در متا/ با فعال کردن این تیک تعداد بازدید ها از توضیحات متا حذف می شود.
تنظیمات اسلایدر
موقعیت پیش فرض تصویر شاخص/ میتوانید تنظیم کنید که تصویر شاخص شما به طور پیش فرض در کجا نمایش داده شود.
پنل تنظیمات قالب جنّه > قسمت بایگانی
تنظیمات آرشیو کلی
این بخش دقیقا مانند تنظیمات متای بلوک هاست که در بالا توضیح دادیم.
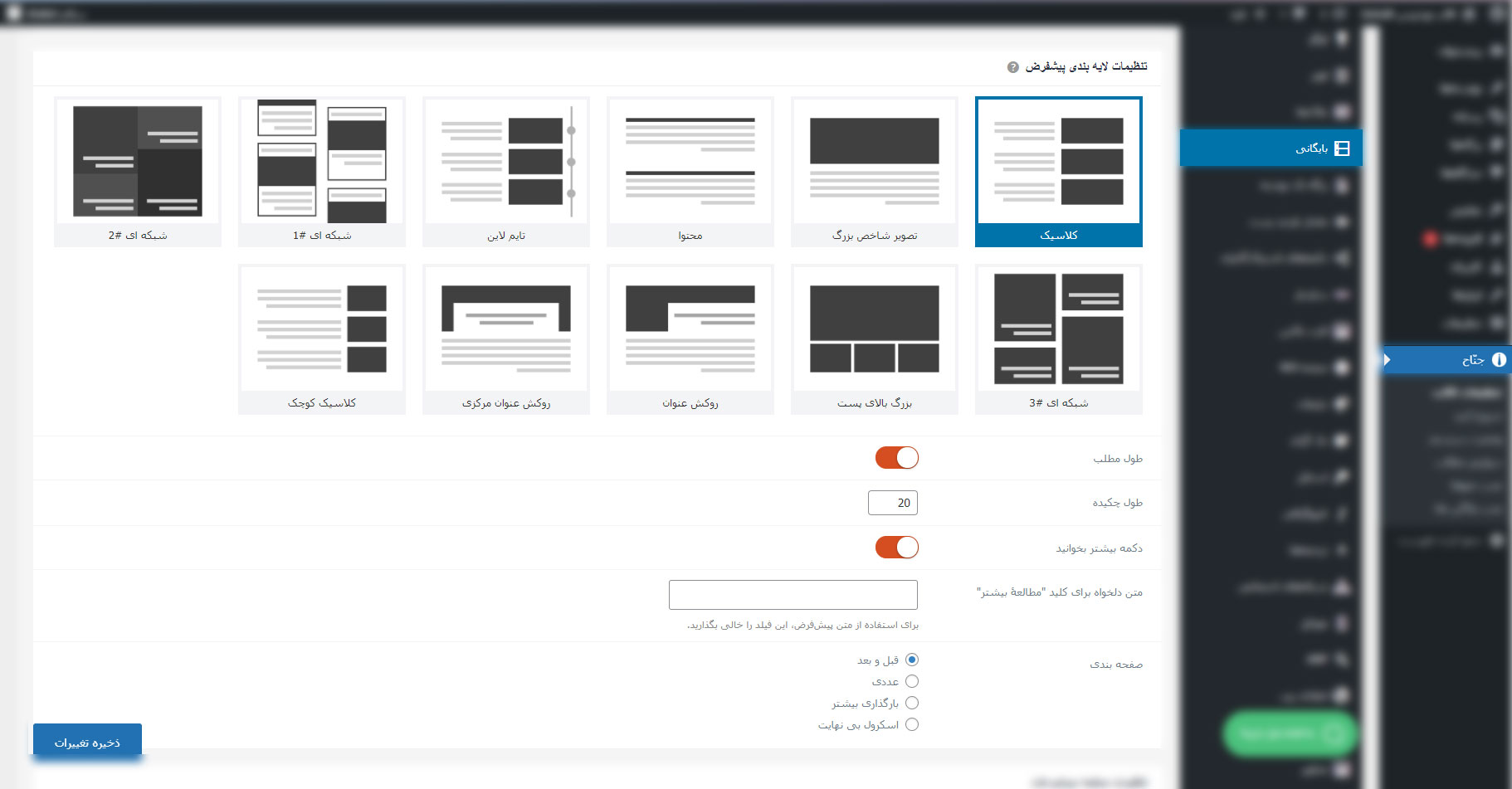
تنظیمات لایه بندی پیشفرض
در این بخش از بین ۱۱ مدل میتوانید یکی را برای نمایش پست های خود انتخاب کنید.
۱.طول مطلب/ با فعال کردن این گزینه می توانید در بخش باز شده طول مطلب خود را تایین کنید.
۲.طول چکیده/ در این باکس طول متن چکیده خود را وارد کنید.(اگر قبلا تنظیمات طول متن را بر روی کاراکتر قرار داده اید این عدد بر حسب کارکتر است و اگر بر روی کلمه قرار داده اید این عدد بر حسب کلمه است.)
۳.متن دلخواه برای کلید ” مطالعه بیشتر” / در این باکس میتوانید متنی وارد کنید تا جایگزین متن مطالعه بیشتر شود.
۴.صفحه بعدی/ برای رفتن به صفحه بعدی میتوانید از بین گزینه های( قبل و بعد، عددی، بارگزاری بیشتر و اسکرول بی نهایت) یکی را انتخاب کنید.
پنل تنظیمات قالب جنّه > قسمت برگه تک نوشته
طرح مطالب پیش فرض
در این بخش از بین ۸ طرح میتوانید یکی را انتخاب کنید تا به عنوان طرح کلی برای نوشته های شما قرار بگیرد.
ساختار داده (شامل ۲ بخش است)
۱.فعال کردن/ با این تیک میتوانید ساختار داده را فعال یا غیرفعال کنید.
۲.نوع شمای پیش فرض/ از بین سه گزینه (مقاله، مقاله خبری، پست کردن در وبلاگ) میتوانید یکی را برای پیش فرض نوشته های خود تایین کنید.
تنظیمات عمومی (شامل ۱۵ بخش است)
۱. فرمت استاندارد مطالب: نمایش تصاویر ویژه/ با این گزینه مشخص کنید که استاندارد مطالب شما با قرار دادن تصاویر ویژه باشد.
۲.فرمت تصویر پست: تصاویر برش نخورده/ با فعال کردن این تیک تصاویر ویژه با هر سایزی در نوشته قرار میگیرد و برش نمیخورد.
۳.فرمت ویژه پست:تصویر ویژه لایت باکس/ با فعال کردن این گزینه ویژگی لایت باکس برای تصاویر اعمال میشود.
۴.قالب پست ویدیویی: ویدئو ویژه را به صورت چسبیده نمایش دهید/ با فعال کردن این گزینه ویدئو ها به صورت چسبیده نمایش داده میشود.( نحوه قرار دادن ویدئو چسبیده را در قسمت ببینید.)
۵. برچسب توضیحات متا/ این تیک برچسب توضیحات متا را فعال و غیرفعال میکند.
۶.متا open graph/ این تیک قابلیت متا open graph را فعال میکند.( توضیحات متا open graph را اینجا بخوانید)
۷. عکس پیش فرض open graph/ عکس open graph مد نظر خود را اینجا وارد کنید.
۸.شاخص موقعیت مطالعه/ با فعال کردن این ویژگی نواری در پایین صفحه نشان داده میشود که مشخص میکند چه مقدار از مطلب را خوانده اید.
۹.باکس نویسنده نوشته/ فعال کردن این گزینه باکسی را زیر پست های شما نمایش میدهد که مشخصات نویسنده را در آن میتوان دید.
۱۰.نمایش دکمه های قبلی و بعدی مطلب/ با فعال کردن این گزینه، دکمه های قبلی و بعدی در کنار عکس های شما نمایش داده میشود.
۱۱.جداول واکنشگرا در مطلب/ با فعال کردن این گزینه جداول شما به صورت واکنشگرا در میآیند.
۱۲.فشرده سازی قسمت دیدگاه ها/ اگر این تنظیمات فعال باشد برای نمایش تمام دیدگاه ها در پایین مطلب مخاطب باید بر روی آن کلیک کند تا تمام نظرات نشان داده شود.
۱۳. دسته بندی ها/ انتخاب میکنید که آیا دسته بدی ها در پست شما نمایش داده بشود یا خیر.
۱۴.برچسب ها/ انتخاب میکنید که برچسب ها در پست شما نمایش داده بشود یا خیر.
۱۵.طرح بندی لیست برچسب ها/ اگر برچسب ها را برای پست های خود فعال کنید در این گزینه میتوانید انتخاب کنید لیست برچسب ها مدرن باشد یا کلاسیک.
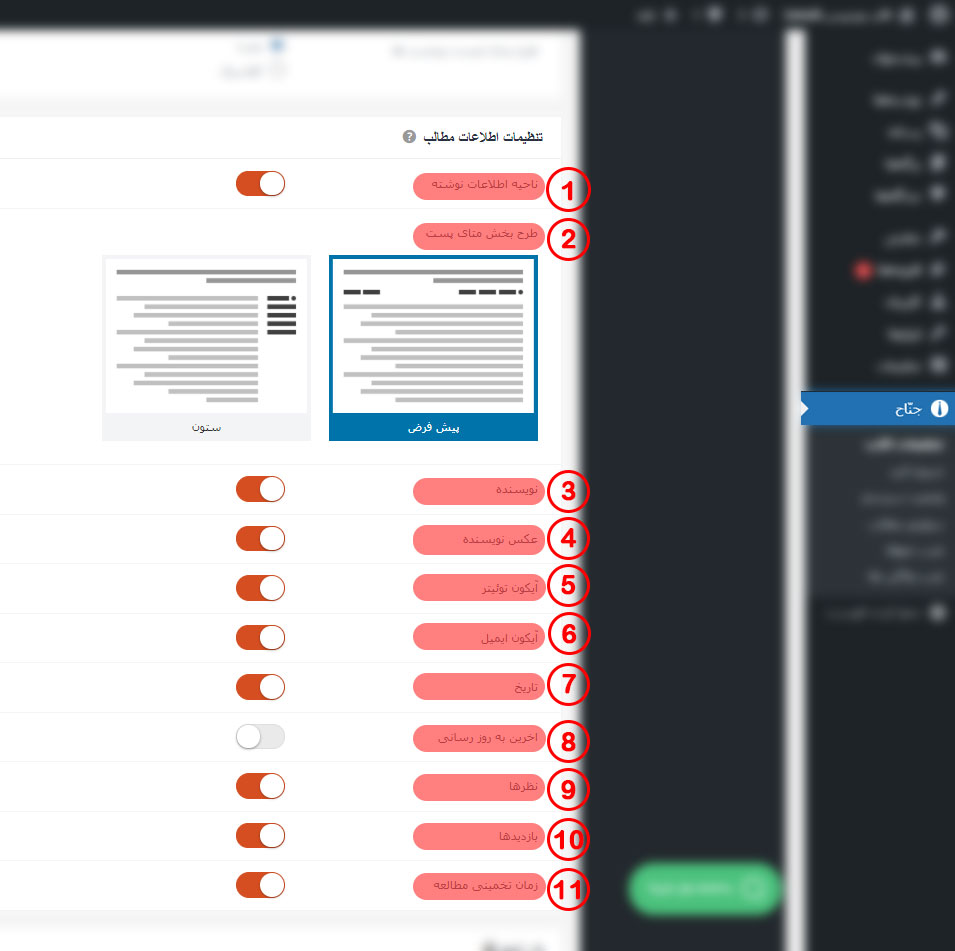
تنظیمات اطلاعات مطلب (شامل۱۱ بخش است)
۱.ناحیه اطلاعات نوشته/ با فعال کردن این تیک تنظیمات این بخش برای شما باز میشود.
۲.طرح بخش متای پست/ در این قسمت میتوانید انتخاب کنید بخش متای پست شما به صورت پیش فرض باشد یا به صورت ستونی.
۳.نویسنده/ فعال کردن این گزینه نام نویسنده را در پایین مطالب نشان میدهد.
۴.عکس نویسنده/ این تیک عکس نویسنده را در زیر مطالب نشان میدهد.
۵.آیکون توییتر/ با فعال کردن این تیک یک آیکون توییتر در زیر مطالب شما نمایش داده میشود.
۶.آیکون ایمیل/ این گزینه آیکون ایمیل را در زیر پست ها فعال میکند.
۷.تاریخ/ با فعال کردن این تیک تاریخ انتشار پست در پایین مطالب نمایش داده میشود.
۸.آخرین به روز رسانی/ این گزینه تاریخ آخرین به روزرسانی را در پایین پست ها نمایش میدهد.
۹.نظرها/ میتوانید نظرها را در زیر مطالب فعال یا غیرفعال کنید.
۱۰.بازدیدها/ میتوانید بازدیدها را در زیر مطالب فعال یا غیرفعال کنید.
۱۱.زمان تخمینی مطالعه/ فعال کردن این گزینه در زیر مطلب به کاربر نمایش میدهد که برای مطالعه این مطلب چه مقدار زمان نیاز دارد.
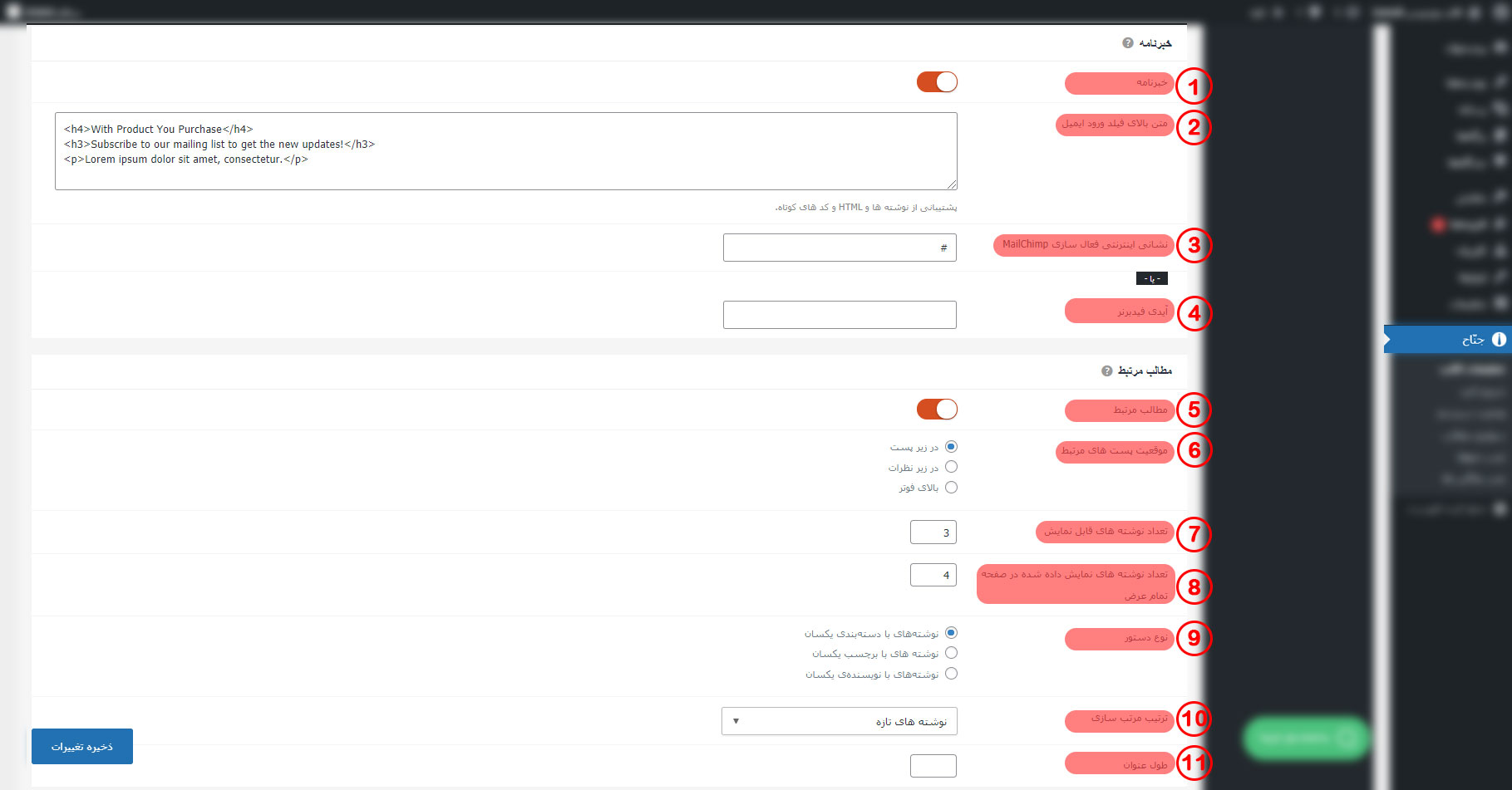
خبرنامه (شامل ۴ بخش است)
۱.خبرنامه/ با این تیک این بخش را فعال یا غیر فعال کنید.
۲.متن بالای فیلد ورود ایمیل/ در این بخش متنی که میخواهید در خبرنامه نمایش داده شود را وارد کنید.
۳.نشانی اینترنتی فعال سازی mailchimp/ اگر می خواهید از mailchimp استفاده کنید نشانی آنرا در این بخش وارد کنید.
۴.آیدی فیدبرنر/ اگر میخواهید از فیدبرنر استفاده کنید، آیدی آنرا در این باکس وارد کنید.(فید برنر چیست؟)
مطالب مرتبط (شامل ۷ بخش است)
۱.مطالب مرتبط/ با فعال کردن این گزینه مطالب مرتبط در پست های شما نمایش داده میشود.
۲.موقعیت پست های مرتبط/ انتخاب کنید که پست های مرتیط در کدام قسمت نمایش داده شود.(زیرپست، زیرنظرات یا بالای فوتر)
۳.تعداد نوشته های قابل نمایش/ در باکس تعداد نوشته هایی که میخواهید در پست های مرتیط نمایش داده شود را وارد کنید.
۴.تعداد نوشته های نمایش داده شده در صفحه تمام عرض/ در این باکس تعداد نوشته هایی که میخواهید در صفحه تمام عرض پست های مرتبط نمایش داده شود را وارد کنید.
۵.نوع دستور/ انتخاب کنید که چه مطالبی در این اسلایدر نمایش داده شود.(بر اساس دسته بندی، برچسب یا نویسنده)
۶.ترتیب مرتب سازی/ ترتیب مرتب سازی مطالب را از باکس موجود انتخاب کنید.
۷.طول عنوان/ در این باکس طول مد نظر خود را وارد کنید.
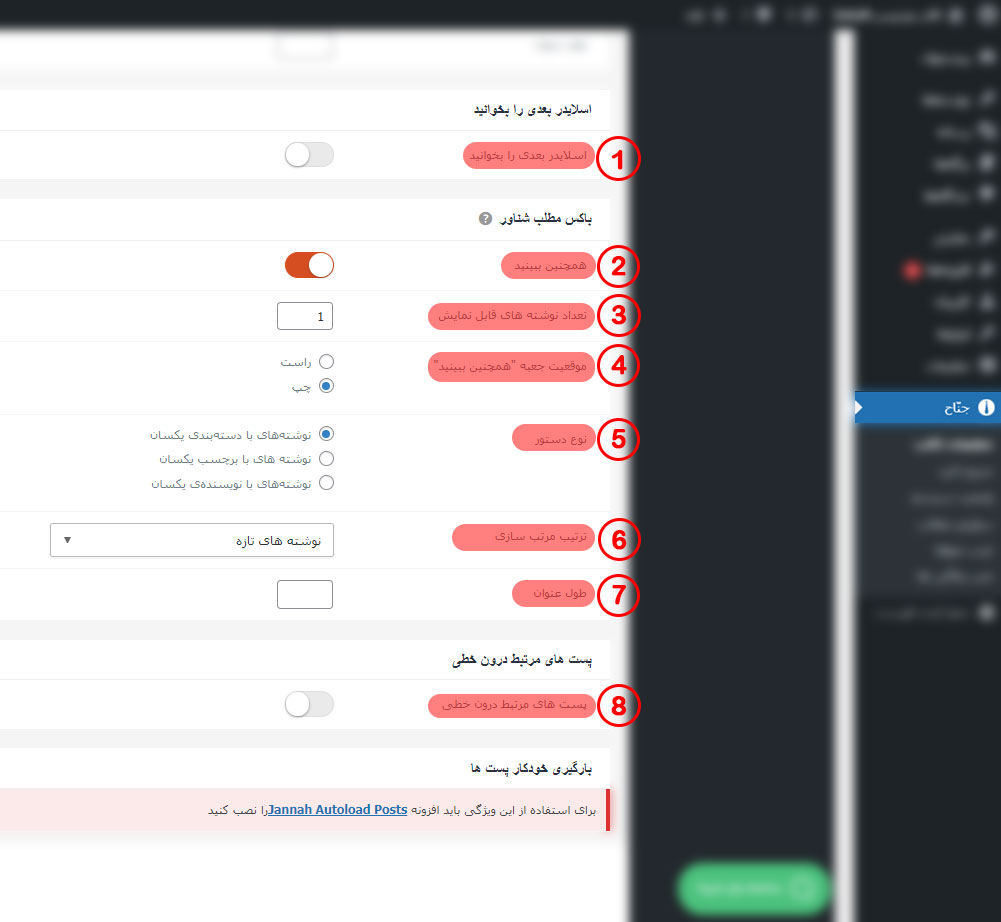
اسلایدر بعدی را بخوانید. (شامل ۵ بخش است)
۱.اسلایدر بعدی را بخوانید/ با فعال کردن این گزینه در مطالب شما این امکان به کاربر داده میشود تا مطالب بعدی را انتخاب کند و بخواند.
۲.سبک بعدی را بخوانید/ در این بخش انتخاب میکنید که استایل این آیکون چگونه باشد.
۳.تعداد نوشته های قابل نمایش/ در این باکس تعداد نوشته هایی که میخواهید در این اسلایدر نمایش داده شود را وارد کنید.
۴.نوع دستور/ انتخاب کنید که چه مطالبی در این اسلایدر نمایش داده شود.(بر اساس دسته بندی، برچسب یا نویسنده)
۵.طول عنوان/ در این باکس طول مد نظر خود را وارد کنید.
باکس مطلب شناور( شامل ۶ بخش است)
۱.همچنین ببینید/ برای فعال کردن این شناور باید این تیک را فعال کنید.
۲.تعداد نوشته های قابل نمایش/ در این باکس تعداد نوشته های این شناور را مشخص کنید.
۳.موقعیت جعبه”همچنین ببینید” / انتخاب کنید راست قرار بگیرد یا چپ
۴.نوع دستور/ مانند بخش قبل نوع دستور این شناور را بین سه گزینه دسته بندی، برچسب، نویسنده انتخاب کنید.
۵.ترتیب مرتب سازی/ ترتیب مرتب سازی مطالب را از باکس موجود انتخاب کنید.
۶.طول عنوان/ در باکس طول عنوان را وارد کنید.
پست های مرتبط درون خطی( شامل ۵ بخش است)
۱.پست های مرتبط درون خطی/ با فعال کردن این گزینه در بین مطالب شما پست های مرتبط نمایش داده میشود.
۲.تعداد پاراگراف قبل/ در باکس تعداد پاراگراف هایی که میخواهید قبل از این مطلب نمایش داده شود را وارد کنید.
۳.تعداد نوشته های قابل نمایش/ مشخص کنید چه تعداد نوشته در این شناور نمایش داده شود.
۴.نوع دستور/ مانند تنظیمات بخش قبلی است.
۵.ترتیب مرتب سازی/ مانند تنظیمات بخش قبلی است.
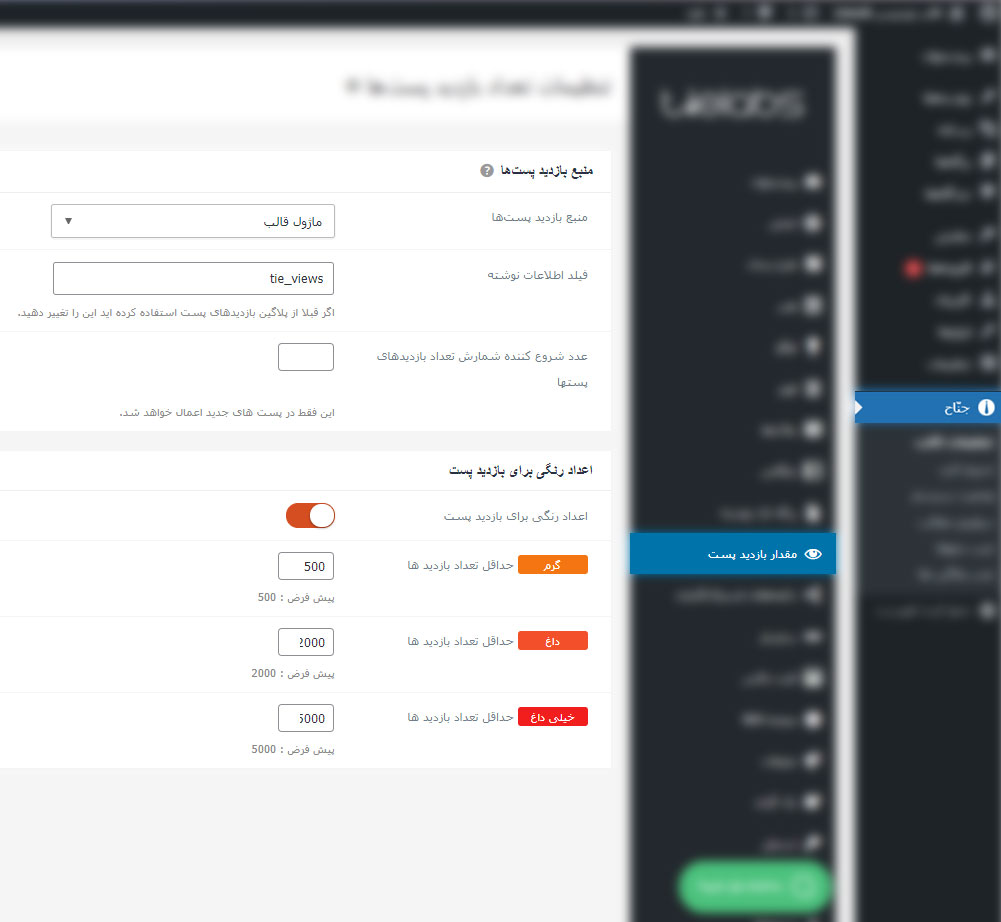
پنل تنظیمات قالب جنّه > قسمت مقدار بازدید پست
منبع بازدید پستها (شامل ۳ بخش است)
۱.منبع بازدید پستها/ از این باکس انتخاب کنید که منبع ذخیره بازدیدهای شما کجا باشد.
۲.فیلد اطلاعات نوشته/ اگر پلاگینی مد نظر شماست کد آن را در این بخش وارد کنید.
۳.عدد شروع کننده بازدید پستها/ در این باکس عددی را وارد کنید تا بازدید پست های شما از آن عدد شروع شود.
اعداد رنگی برای بازدید پست ها (شامل ۴ بخش است)
۱.اعداد رنگی برای بازدید پست/ با فعال کردن این تیک میتوانید تنظیم کنید که اعداد نمایش دهنده پست ها رنگی شوند.
۲.گرم/ مشخص کنید با چه تعداد بازدیدی پست شما گرم باشد.
۳.داغ/ مشخص کنید با چه تعداد بازدیدی پست شما داغ باشد.
۴.خیلی داغ/ مشخص کنید با چه تعداد بازدیدی پست شما خیلی داغ باشد.
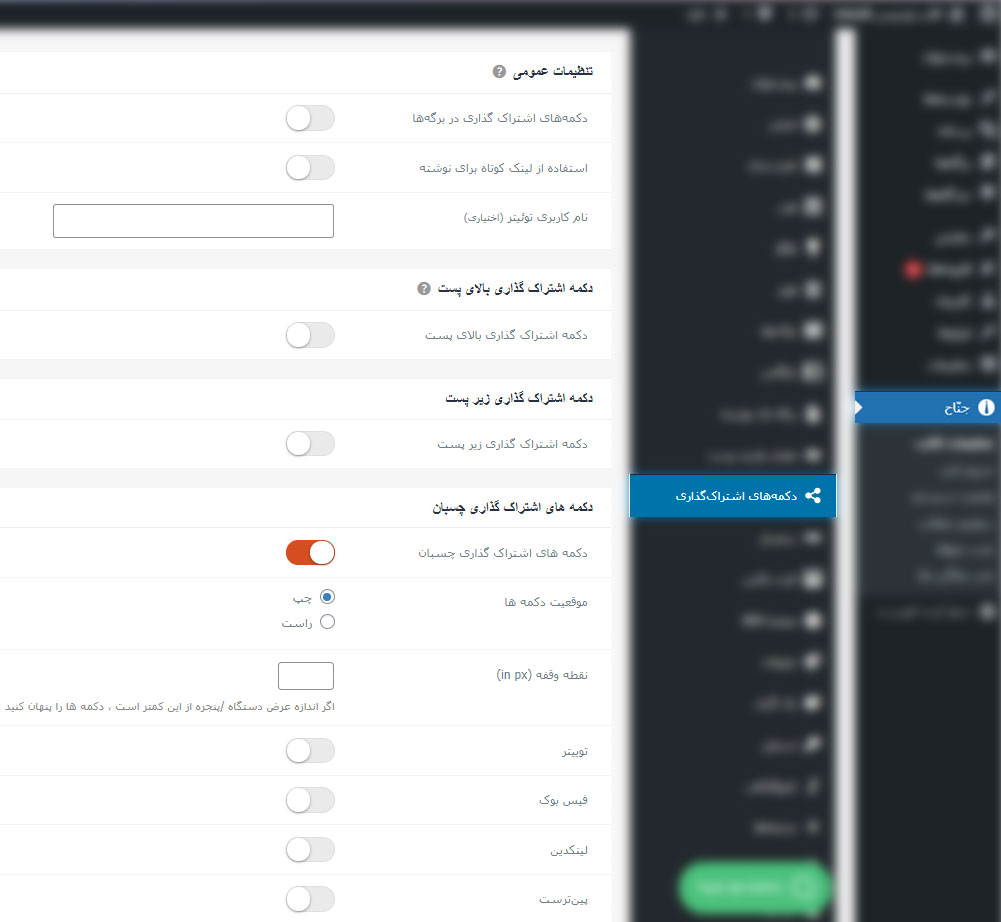
پنل تنظیمات قالب جنّه > قسمت دکمهی اشتراک گذاری
تنظیمات عمومی (شامل ۳ بخش است)
۱.دکمه های اشتراگ گذاری در برگه/ با این تیک میتوانید دکمه های اشتراک گذاری را در پست های خود فعال یا غیر فعال کنید.
۲.استفاده از لینک کوتاه برای نوشته/ با فعال کردن این گزینه میهوانید برای نوشته های خود لینک کوتاه در نظر بگیرید.
۳.نام کاربری توئیتر(اختیاری)/ در این باکس نام کاربری توئیتر خود را وارد کنید.
دکمه های اشتراک گذاری (این تنظیمات در سه باکس بالای پست، زیرپست و چسبان مشترک است)
۱.دکمه های اشتراک گذاری/ با این تیک دکمه های اشتراک گذاری در هر بخش مورد نظر خود را فعال یا غیرفعال کنید.
۲.موقعیت دکمه ها/ این بخش فقط برای دکمه های چسبان وجود دارد و شما میتوانید انتخاب کنید که در سمت چپ قرار بگیرند یا راست.
۳.نقطه وقفه (in px)/ در این باکس عددی را وارد کنید تا اگر عرض یا طول پنجره/دستگاه از آن کمتر بود دکمه ها نمایش داده نشوند.
۴.در بخش های بعدی میتوانید دکمه های شبکه های اجتماعی مد نظر خود را فعال کنید. (مثل: توئیتر، فیس بوک، لینکدین، پینترست و …)
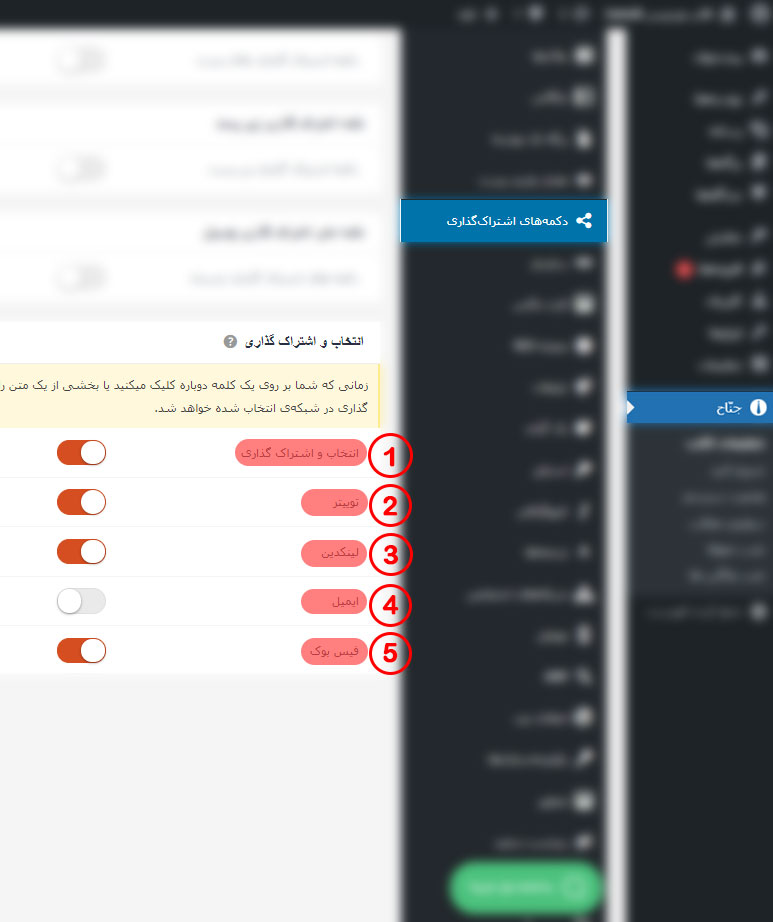
انتخاب و اشتراک گذاری (شامل ۵ بخش است)
۱.انتخاب و اشتراک گذاری/ با فعال کردن این تیک اگر کاربر بخشی از متن را انتخاب کند می تواند از طریق گزینه ها آنرا به اشتراک بگذارد.
۲.توئیتر/ دکمه توئیتر را برای اشتراک گذاری فعال کنید.
۳.لینکدین/ دکمه لینکدین را برای اشتراک گذاری فعال کنید.
۴.ایمیل/ دکمه ایمیل را برای اشتراک گذاری فعال کنید.
۵.فیس بوک/ دکمه فیس بوک را برای اشتراک گذاری فعال کنید.
پنل تنظیمات قالب جنّه > قسمت سایدبارها
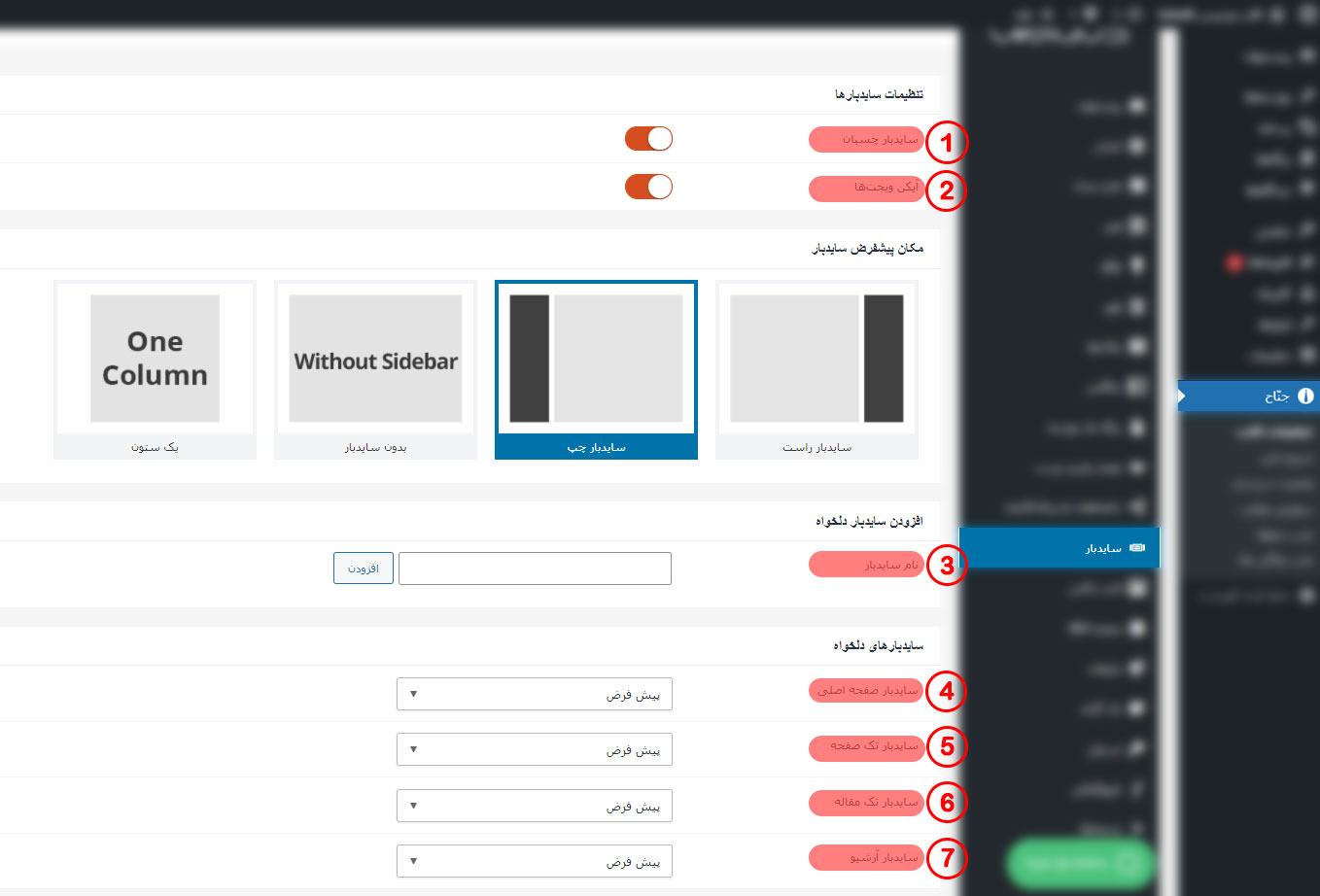
تنظیمات سایدبارها (شامل ۲ بخش است)
۱.سایدبار چسبان/ با این تیک سایدبار را کنار پست های خود فعال کنید.
۲.آیکن ویجت ها/ با این تیک آیکون های ویجت را فعال کنید.
مکان پیش فرض سایدبار
از بین چهار گزینه( راست، چپ، بدون سایدبار، یک ستون) یک مورد را انتخاب کنید.
افزودن سایدبار دلخواه
نام سایدبار/ اگر میخاهید ساید بار دلخواه اضافه کید در این باکس نام آن را وارد کنید.
سایدبار دلخواه
در این بخش میتوانید سایدبار های دلخواه خود را اضافه کنید.(سایدبار صفحه اصلی، تک صفحه، تک مقاله، آرشیو)
پنل تنظیمات قالب جنّه > قسمت لایت باکس
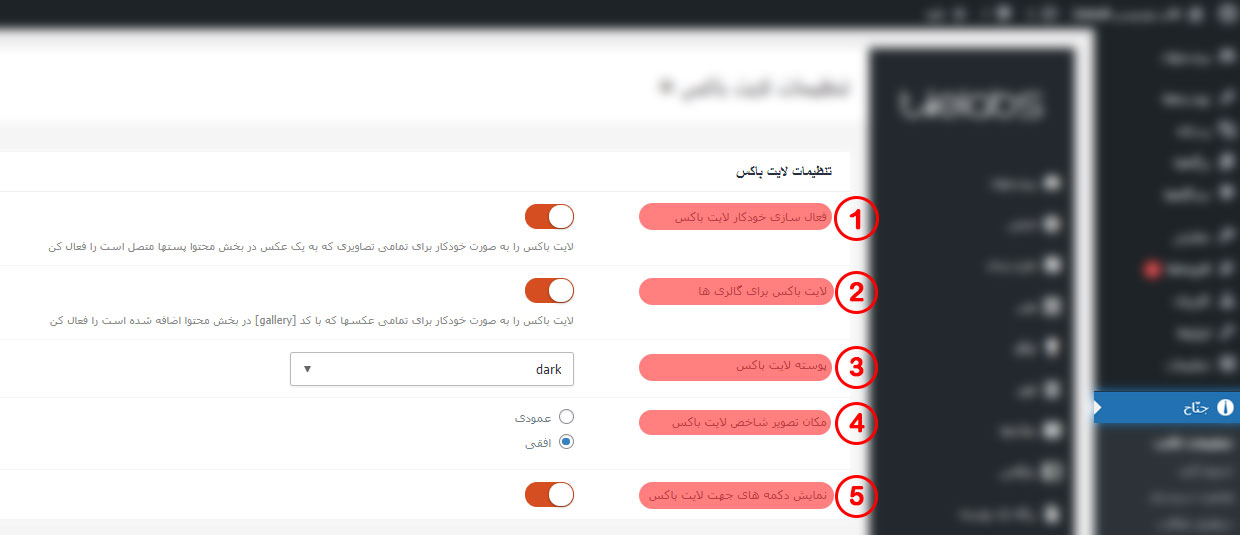
تنظیمات لایت باکس(شامل ۵ بخش است)
۱.فعال سازی خودکار تنظیمات لایت باکس/ با فعال کردن این گزینه زمانی که بر روی تصویر کلیک میکنید، تصویر به صورت یک پاپ آپ نمایش داده میشود.
۲.لایت باکس برای گالری/ اگر میخواهید لایت باکس برای گالری هایی که در سایت خود قرار میدهید هم فعال باشد این گزینه را فعال کنید.
۳.پوسته لایت باکس/ از این باکس پوسته لایت باکس خود را مشخص کنید که به صورت dark/light یا پیش فرض باشد.
۴.مکان تصویر شاخص لایت باکس/ در این بخش میتوانید تنظیم کنید لایت باکس به صورت عمودی باشد یا افقی.
۵.نمایش دادن دکمه های جهت لایت باکس/ با فعال کردن این گزینه در لایت باکس شما دکمه های جهت ها در کنار عکس شما نمایش داده می شود.
پنل تنظیمات قالب جنّه > قسمت صفحه 404
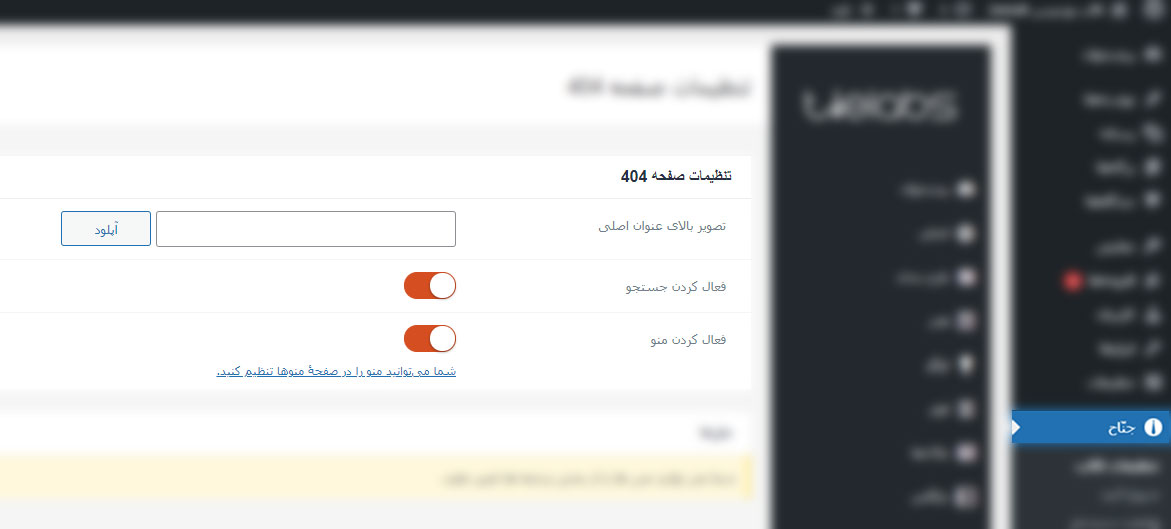
تنظیمات صفحه 404 (شامل ۳ بخش است)
1.تصویر بالای عنوان اصلی/ اگر در بالای عنوان اصلی خود می خواهید عکسی را قرار دهید در این باکس آپلود کنید.
2.فعال کردن جستجو/ با فعال کردن این گزینه در صفحه 404 یک باکس برای جستجو قرار داده میشود.
3.فعال کردن منو/ با فعال کردن این گزینه در صفحه 404 یک منو قرار داده میشود.
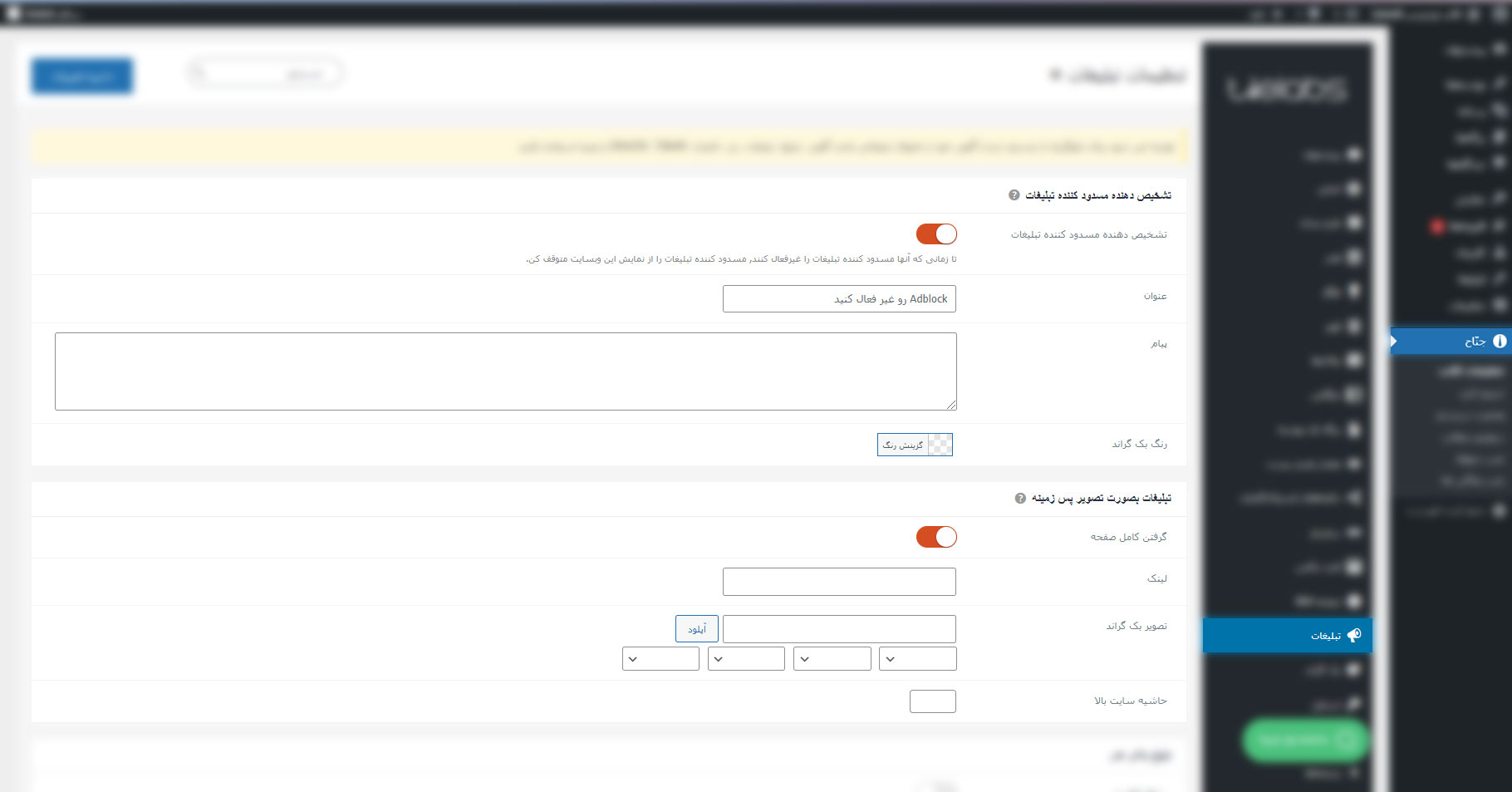
پنل تنظیمات قالب جنّه > قسمت تبلیغات
تشخیص دهنده مسدود کننده تبلیغات (شامل ۴ بخش است)
۱.تشخیص دهنده مسدود کننده تبلیغات/ اگر این گزینه را فعال کنید تا زمانی که کاربر از مسدود کننده تبلیغات استفاده می کند، سایت برای آنها نمایش داده نمیشود و صفحه ای باز میشود که میتوانید عنوان آنرا در بخش بعدی تنظیم کنید.
۲.عنوان/ عنوانی که میخواهید در این صفحه نمایش داده شود را وارد کنید.
۳. پیام/ میتوانید در این باکس پیامی را وارد کنید تا در این صفحه به کاربر نمایش داده شود.
۴.بک گراند/ رنگ بک گراند را از اینجا انتخاب کنید.
تبلیغات بصورت تصویر پس زمینه (شامل ۴ بخش است)
۱.گرفتن کامل صفحه/ این تیک را فعال کنید تا تبلیعاتی که در پس زمینه نمایش میدهید به صورت تمام صفحه باشد.
۲.لینک/ لینک تبلیغات را در این بخش قرار دهید.
۳.تصویر بک گراند/ در این باکس تصویر بک گراند خود را وارد کنید.
۴.حاشیه سایت بالا/ در این باکس عددی را وارد کنید تا به عنوان حاشیه از بالا سایت اعمال شود.
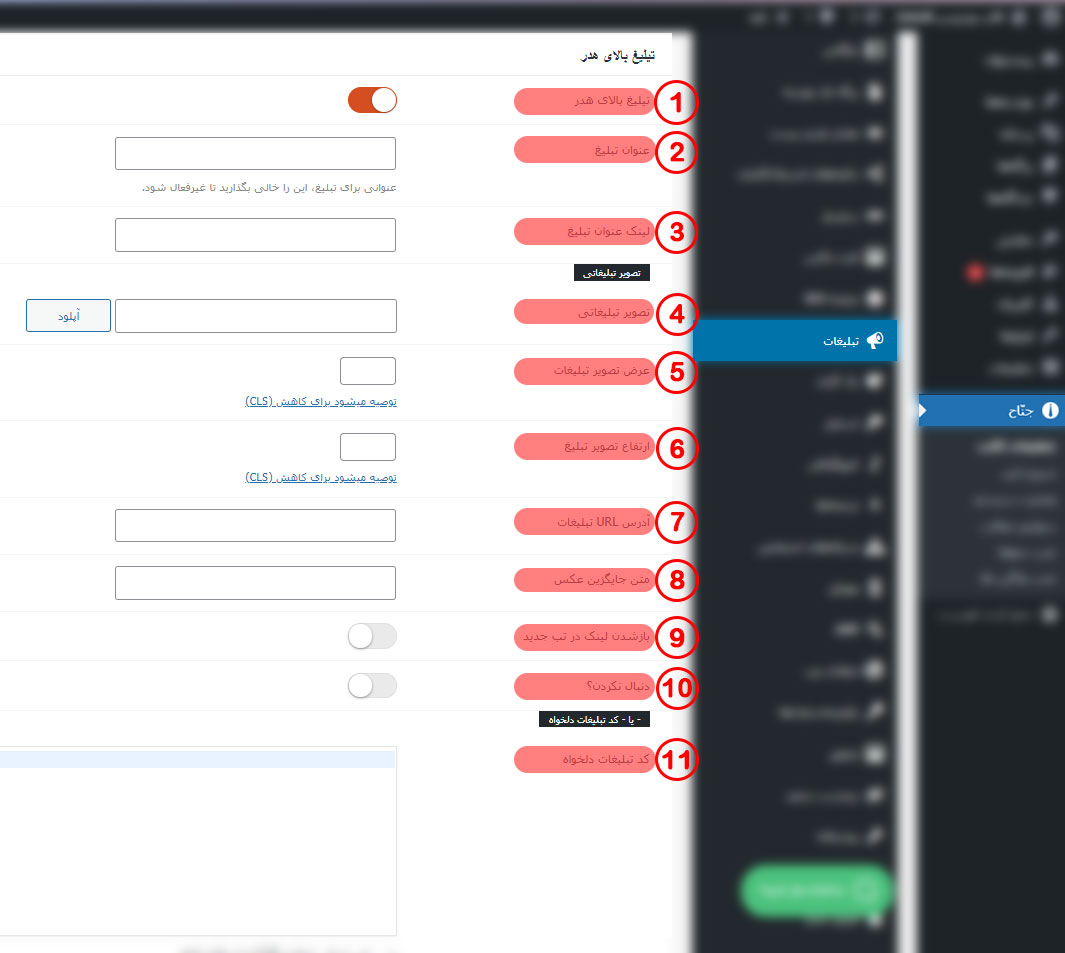
تبلیغ بالای هدر
(شامل ۱۱ بخش است که برای قسمت های بالای فوتر، زیر فوتر، بالای مطلب، بالای محتوا مطلب، پایین محتوا مطلب، پایین مطلب، زیر نظرات و تمام بخش های صفحات دسته یکسان است)
۱.تبلیغ بالای هدر/ با این تیک این بخش را فعال و غیرفعال کنید.
۲.عنوان تبلیغ/ عنوان تبلیغ خود را در این بخش وارد کنید.
۳.لینک عنوان تبلیغ/ اگر عنوان تبلیغ شما لینکی دارد در این بخش وارد کنید.
۴.تصویر تبلیغاتی/ تصویر خود را در این باکس وارد کنید.
۵.عرض تصویر تبلیغات/ عرض تصویر تبلیغات خود را در این باکس وارد کنید.
۶.ارتفاع تصویر تبلیغات/ ارتفاع تصویر تبلیغات خود را در این بخش وارد کنید.
۷.آدرس URL/ آدرس URL خود را در این بخش وارد کنید.
۸.متن جایگزین عکس/ متنی را وارد کنید تا در صورت نیاز جایگزین عکس شما باشد.
۹.بازشدن لینک در تب جدید/ با فعال کردن این گزینه صفحه تبلیغات شما در تب جدید باز میشود.
۱۰.دنبال نکردن/ می توانید nofollow بودن تبلیغات خود را در این بخش اعمال کنید.
۱۱.کد تبلیغات دلخواه/ میتوانید تمام تنظیمات بالا را کنار گذاشته و کد تبلیغات دلخواه خود را در این باکس وارد کنید.
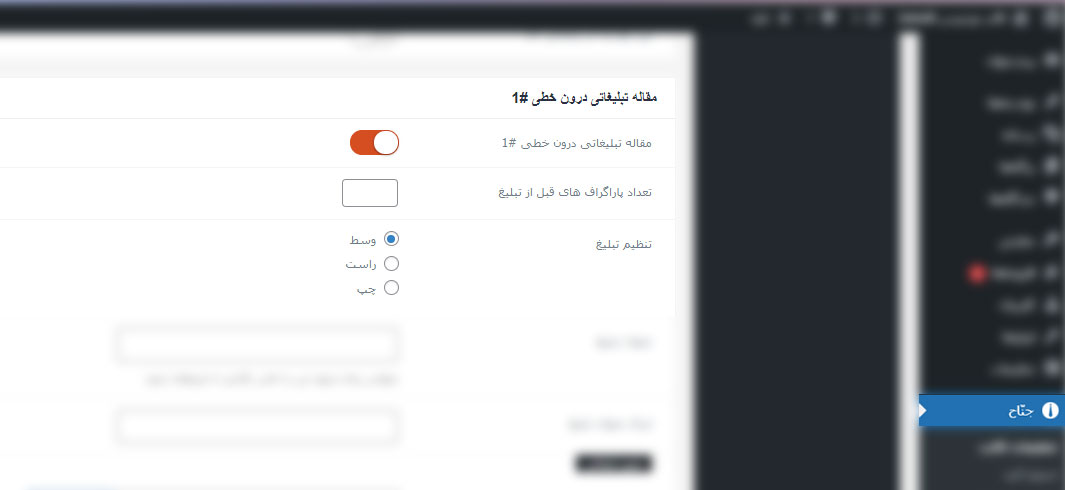
مقاله تبلیغاتی درون خطی#1 ـ #5
(شامل ۱۲ بخش است که فقط ۲ بخش آن جدید میباشد)
۱.تعداد پاراگراف های قبل از تبلیغ/ در این باکس مشخص کنید چه تعداد پاراگراف قبل از تبلیغ شما نمایش داده شود.
۲.تنظیم تبلیغ/ مشخص کنید تبلیغ شما وسط، راست یا چپ باشد.
۳.بقیه تنظیمات مشابه قسمت های قبلی است.
شورت کد های تبلیغات (شامل ۵ بخش است)
در ۵ باکس که وجود دارد میتوانید کد های تبلیغاتی خود را وارد کنید تا در هر جایی که میخواهید این تبلیغات ها را قرار دهید این کد ها را وارد کنید.
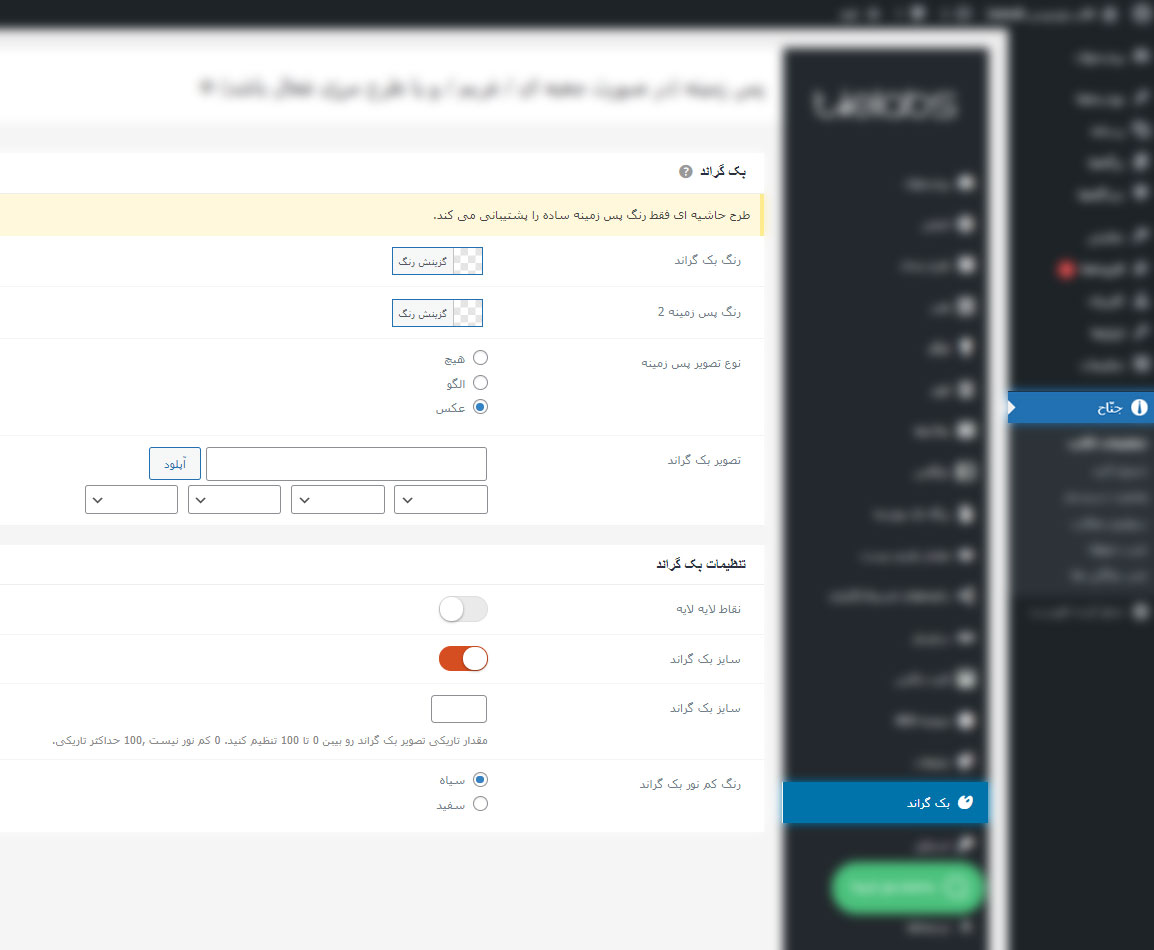
پنل تنظیمات قالب جنّه > قسمت بک گراند
بک گراند (شامل ۴ بخش است)
۱. رنگ بک گراند/ از این بخش رنگ بک گراند خود را انتخاب کنید.
۲.رنگ پس زمینه ۲/ از این بخش رنگ پس زمینه دوم را انتحاب کنید.
۳.نوع پس زمینه/ از این بخش انتخاب کنید که تصوری پس زمینه شما عکس باشد یا الگو یا هیچکدام.
۴.تصویر بک گراند/ اگر نوع تصویر پس زمینه را عکس انتخاب کنید این باکس فعال می شود که میتوانید عکس خود را در این باکس آپلود کنید.
تنظیمات بک گراند (شامل ۴ بخش است)
۱. نقاط لایه لایه/ با فعال کردن این قسمت روی بک گراند شما نقاطی نمایش داده میشود.
۲.سایز بک گراند/ با فعال کردن این بخش می توانید سایز بک گراند خود را تنظیم کنید.
۳.سایز بک گراند/ در این باکس سایز بک گراند را وارد کنید.
۴.رنگ کم نور بک گراند/ برای لایه ای که روی بک گراند میآید انتخاب کنید که از رنگ سفید استفاده شود یا سیاه.
پنل تنظیمات قالب جنّه > قسمت استایل
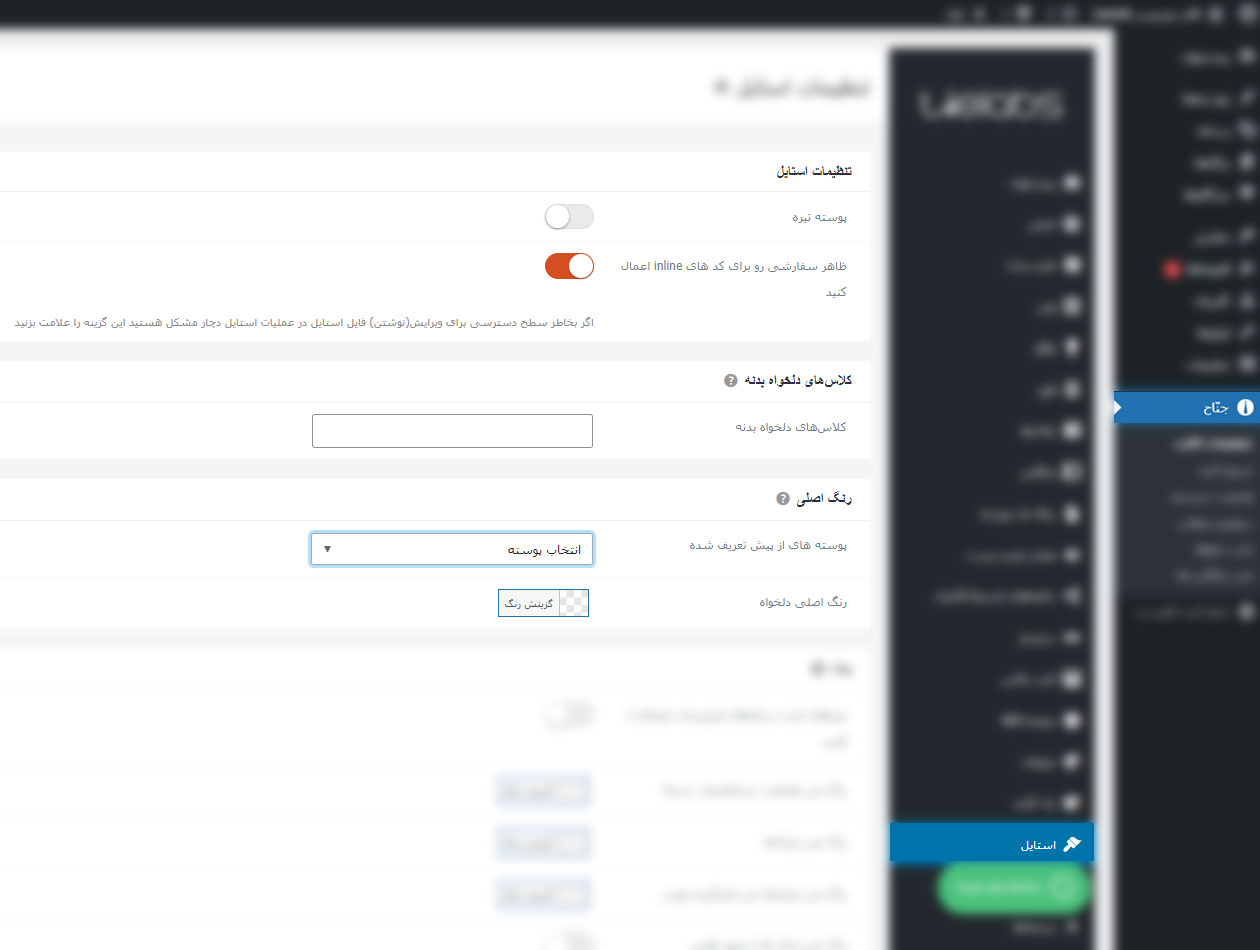
تنظیمات استایل (شامل ۲ بخش است)
۱. پوسته تیره/ تیک را فعال کنید تا پوسته تیره فعال شود.
۲.ظاهر سفارشی رو برای کد های inline اعمال کنید/
کلاس های دلخواه بدنه
۱.کلاس های دلخواه بدنه/ در این باکس میتوانید کلاس های دلخواه خودتون رو برای بدنه تعریف کنید.
رنگ اصلی(شامل ۲ بخش است)
۱.پوسته های از پیش تعریف شده/ میتوانید در این بخش رنگ های پیش فرض را انتخاب کنید تا بر روی بخش های دیگر نیز اعمال شود.
۲.رنگ اصلی دلخواه/ از این بخش یک رنگ دلخواه به عنوان رنگ اصلی انتخاب کنید.
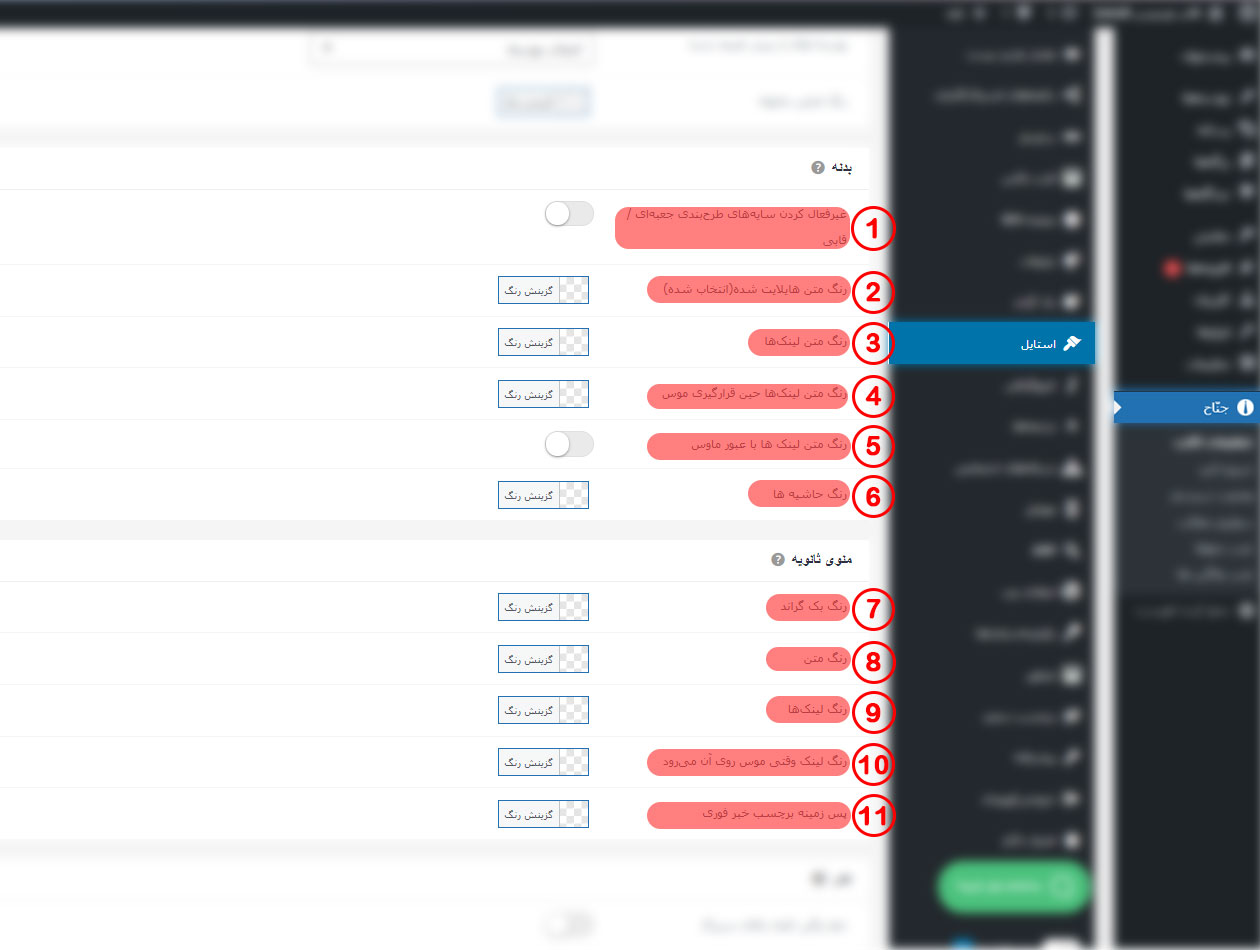
بدنه (شامل ۶ بخش است)
۱.غیرفعال کردن سایههای طرحبندی جعبهای یا قابی / این تیک را فعال کنید تا سایه هایی که برای باکس ها در نظر گرفته شده حذف شود.
۲.رنگ متن هایلایت شده(انتخاب شده)/ از این بخش رنگ متن انتخاب شده را مشخص کنید.
۳.رنگ متن لینکها/ از این بخش رنگ متن لینک ها را مشخص کنید.
۴.رنگ متن لینک ها حین قرار گیری ماوس/ برای زمانی که ماوس روی لینک قرار میگیرد یک رنگ را انتخاب کنید.
۵.رنگ متن لینک ها با عبور ماوس/ این تیک را فعال کنید تا با عبور ماوس از روی لینک، رنگ آن تغییر کند.
۶.رنگ حاشیه ها/ از این بخش رنگ حاشیه ها را مشخص کنید.
منوی ثانویه (شامل ۵ بخش است)
۱.رنگ بک گراند/ از این بخش رنگ بک گراند منوی ثانویه را مشخص کنید.
۲.رنگ متن/ از این بخش رنگ متن ها را در منو ثانویه مشخص کنید.
۳.رنگ لینکها/ از این بخش رنگ لینک ها در منوی ثانویه را انتخاب کنید
۴.رنگ لینک وقتی ماوس روی آن میرود/ برای زمانی که ماوس روی لینک قرار میگیرد یک رنگ را انتخاب کنید.
۵.پس زمینه برچسب خبر فوری/ از این بخش برای پس زمینه برچسب خبر فوری رنگی را انتخاب کنید.
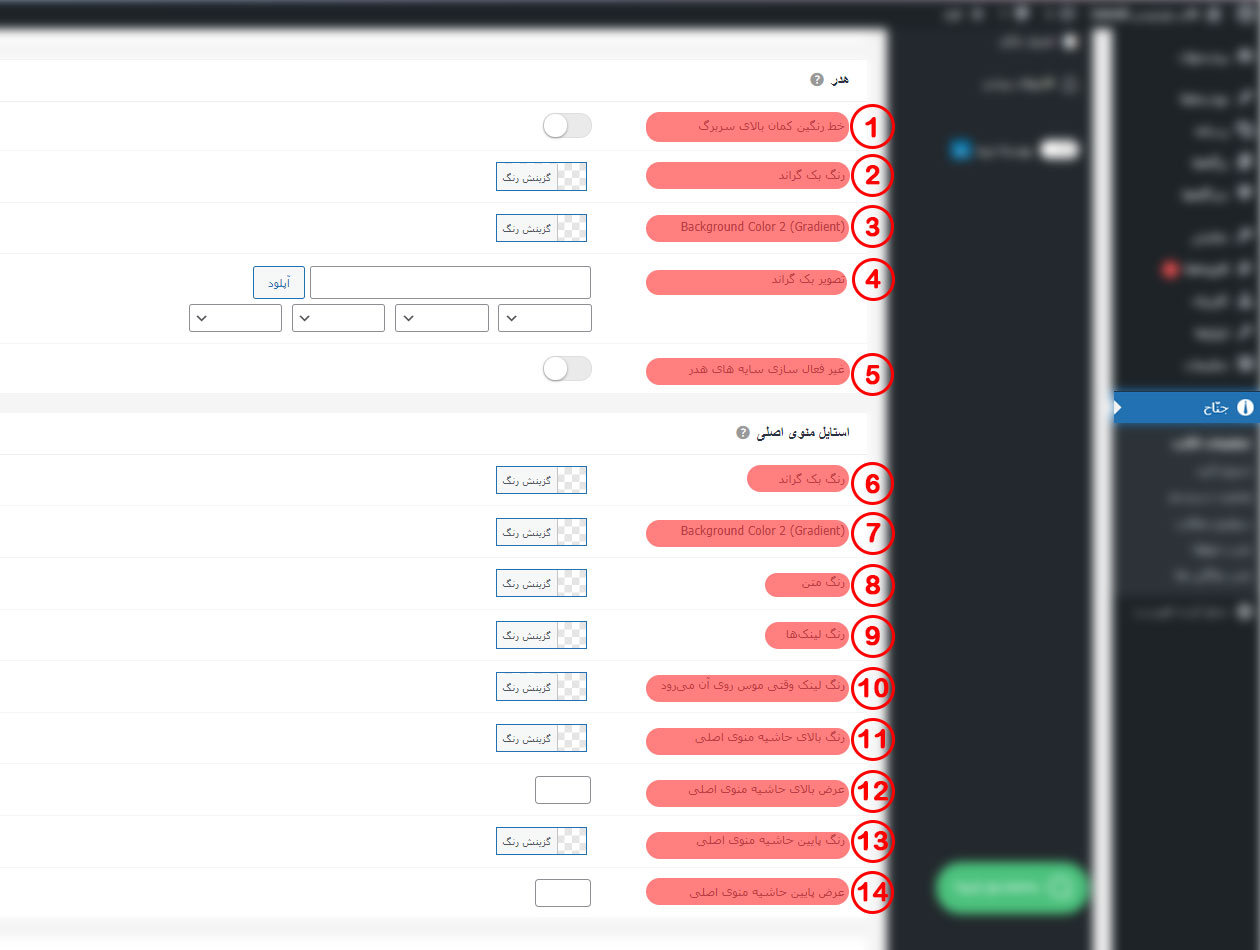
هدر(شامل ۵ بخش است)
۱.خط رنگین کمان بالای سربرگ/ می توانید خط رنگین کمانی را در بالای سربرگ قرار دهید.
در هر یک از بخش های زیر میتوانید رنگ دلخواه خود را انتخاب کنید.
۲.رنگ بک گراند
۳.background color 2 (gradient)
۴.رنگ متن
۵.رنگ لینکها
۶.رنگ لینک وقتی ماوس روی آن میرود
۷.رنگ بالای حاشیه منوی اصلی
۸.عرض بالای حاشیه منوی اصلی/ در این باکس عددی را وارد کنید تا به عنوان عرض حاشیه بالای منو قرار بگیرد.
۹.رنگ پایین حاشیه منو اصلی
۱۰.عرض پایین حاشیه منو اصلی/ در این باکس عددی را وارد کنید تا به عنوان عرض حاشیه پایین منو قرار بگیرد.
استایل منو اصلی (شامل ۹ بخش است)
در هر کدام از بخش های زیر میتوانید رنگ دلخواه خود را انتخاب کنید.
۱.رنگ بک گراند
۲.backgrand color 2 (gradiant)
۳.رنگ متن
۴.رنگ لینک ها
۵.رنگ لینک وقتی ماوس روی آن میرود
۶.رنگ بالای حاشیه منو اصلی
۷.عرض بالای حاشیه منو اصلی/ در این باکسی عرضی که میخواهید برای حاشیه بالای منو در نظر بگیرید وارد کنید.
۸.رنگ پایین حاشیه منو اصلی
۹.عرض پایین حاشیه منو اصلی/ در این باکسی عرضی که میخواهید برای حاشیه پایین منو در نظر بگیرید وارد کنید.
استایل محتوای اصلی (شامل ۵ بخش است)
۱.رنگ بک گراند/ در این بخش رنگ بک گراند محتوا های اصلی را انتخاب کنید.
۲.تصویر بک گراند/ در این باکس تصویر بک گراند خود را وارد کنید.
در هر کدام از بخش های زیر رنگ مورد نظر خود را انتخاب کنید.
۳.رنگ لینکهای درون مطالب
۴.رنگ لینکهای درون مطالب وقتی که ماوس روی آن میرود
۵.رنگ سر ابزارک ها
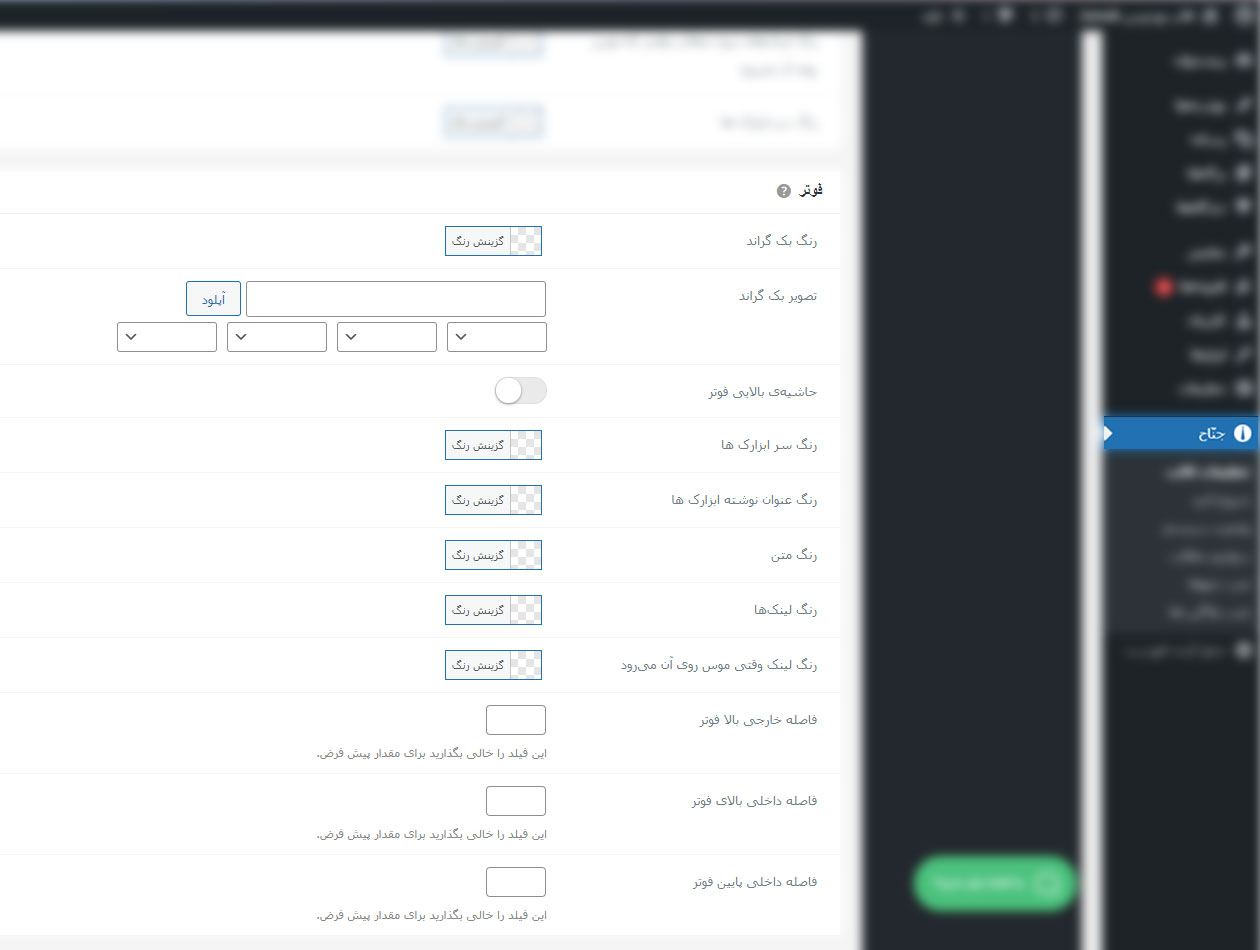
فوتر (شامل ۱۱ بخش است)
تمام بخش هایی که در این قسمت از در قسمت های قبلی توضیح دادیم و فقط در سه بخش آخر متفاوت است.
۱.فاصله خارجی بالا فوتر
۲.فاصله داخلی بالا فوتر
۳.فاصله داخلی پایین فوتر
که در هرکدام از این بخش ها میتوانید مقدار موردنظر خود را وارد کنید یا آن ها را خالی بگذارید تا به صورت پیش فرض اعمال شود.
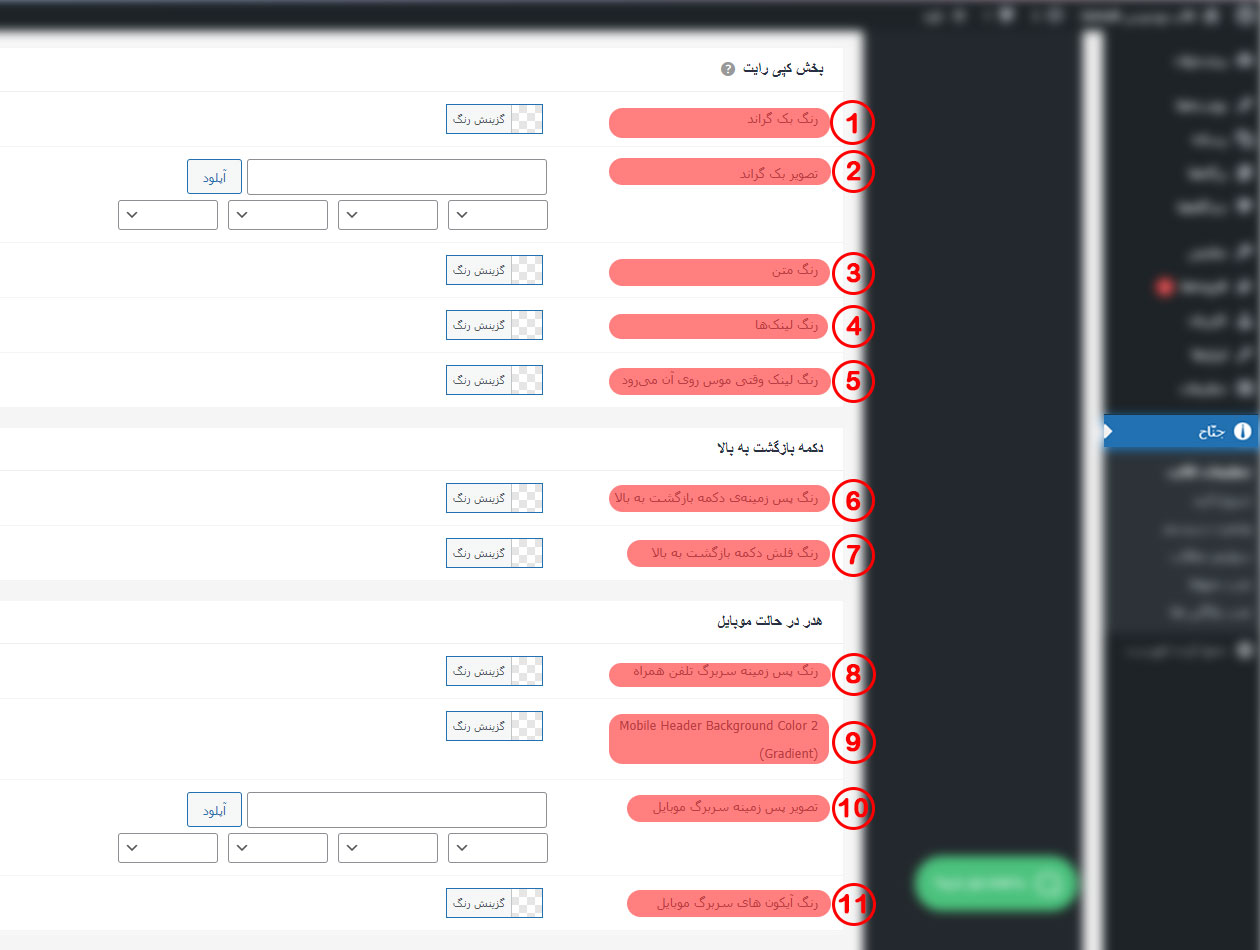
کپی رایت (شامل ۵ بخش است)
در قسمت بدنه تمام بخش ها توضیح داده شد.
دکمه بازگشت به بالا (شامل ۲ بخش است)
در این بخش ها میتوانید رنگ مورد نظر خود را وارد کنید.
۱.رنگ پس زمینه دکمه بازگشت به بالا
۲.رنگ فلش دکمه بازگشت به بالا
هدر در حالت موبایل (شامل ۴ بخش است)
تنظیمات این بخش کاملا شبیه به بخش هدر است اما برای موبایل اختصاصی اعمال میشود.
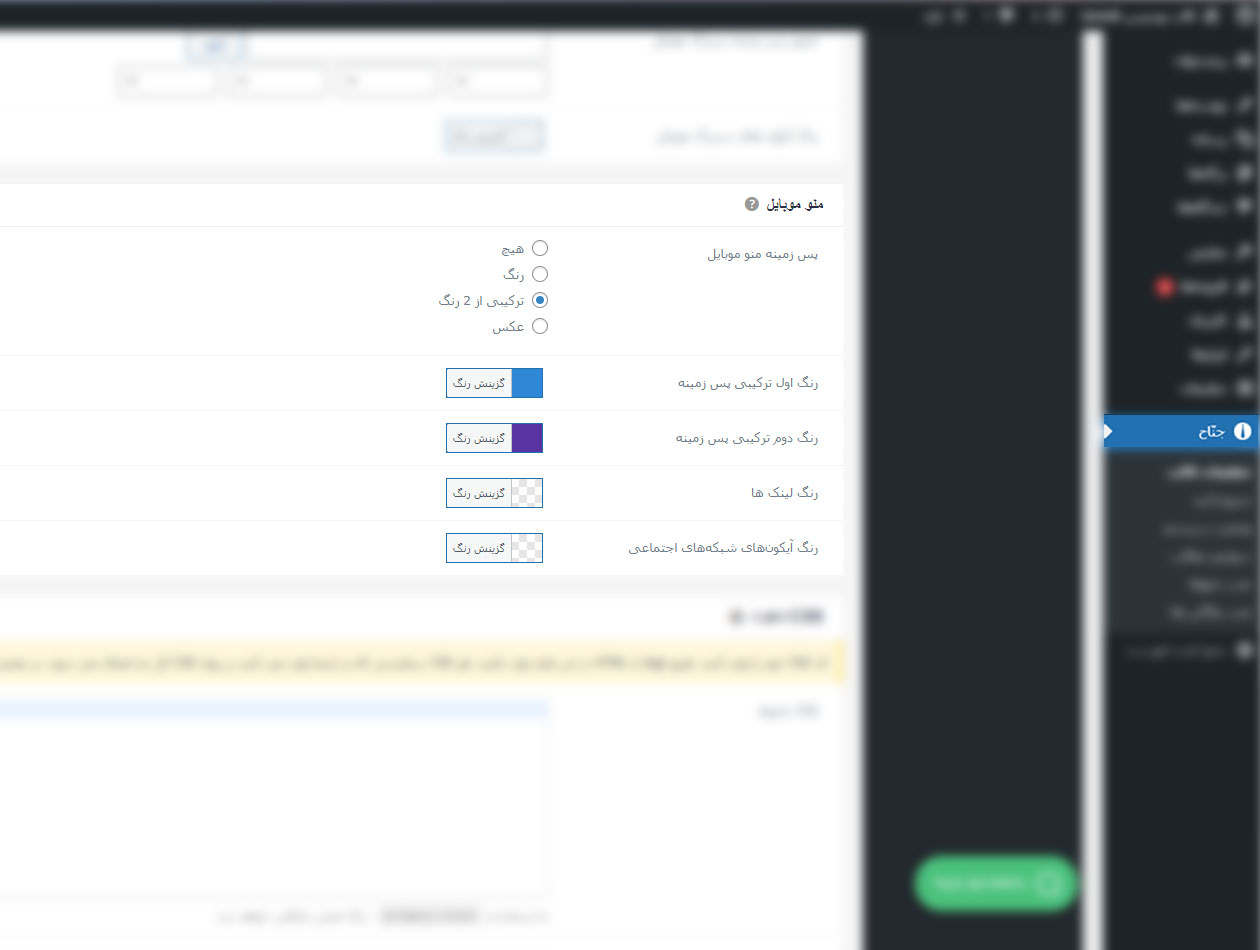
منو موبایل (شامل ۵ بخش است)
۱.پس زمینه منو موبایل/ در این بخش انتخاب کنید که پس زمینه سایت شما در موبایل به چه صورتی باشد.(هیچ، رنگ، ترگیبی از ۲ رنگ یا عکس)
در بخش های زیر رنگ مورد نظر خودتون رو اتنخاب کنید.
۲.رنگ اول ترکیبی پس زمینه
۳. رمگ دوم ترکیبی پس زمینه
۴.رنگ لینک ها
۵. رنگ آیکونهای شبکه های اجتماعی
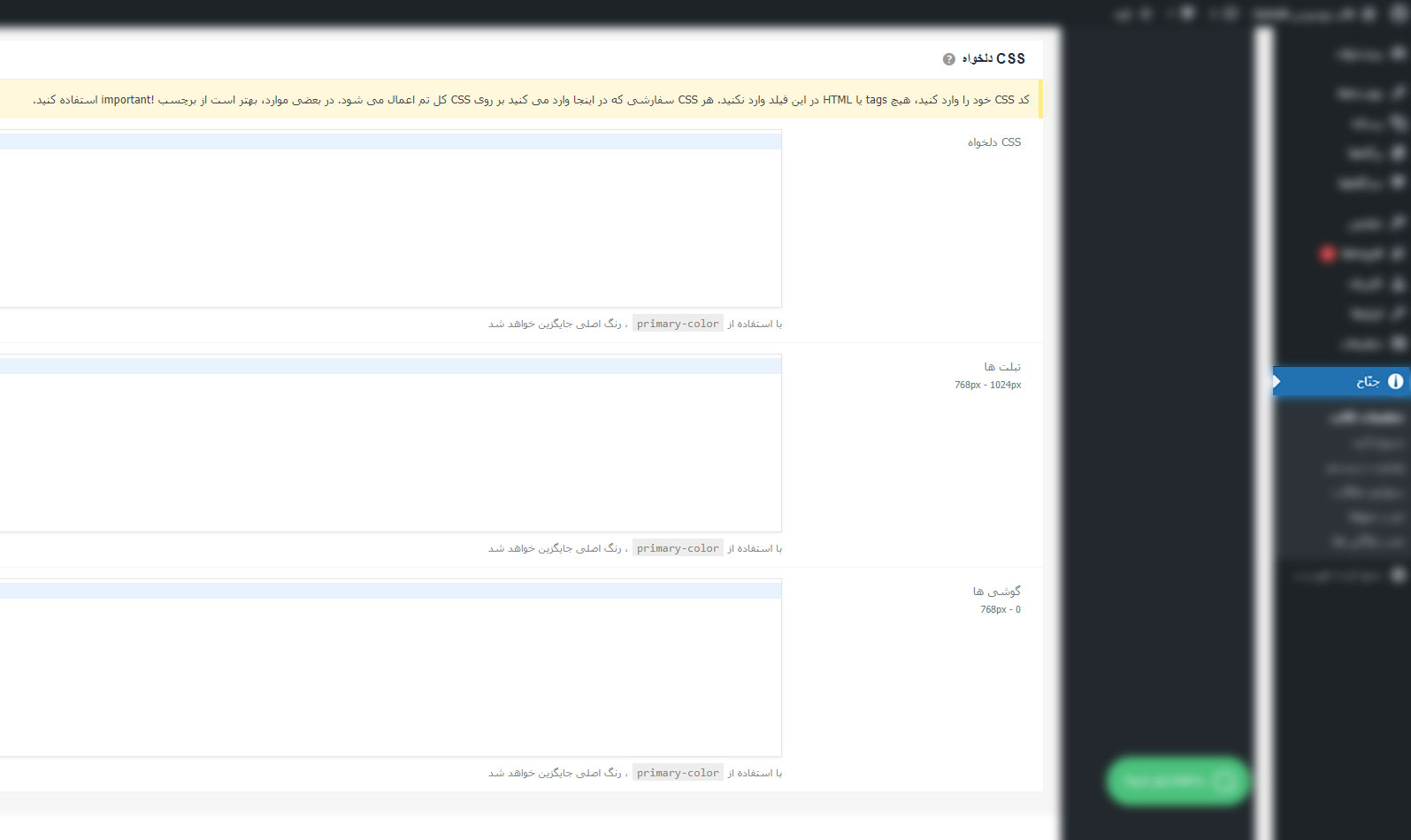
css دلخواه (شامل ۳ بخش است)
در هر کدام از بخش های زیر css دلخواه خود را وارد کنید تا در تمام تم شما اعمال شود.
۱.css دلخواه
۲.تبلت ها
۳.گوشی ها
پنل تنظیمات قالب جنّه > قسمت تایپوگرافی
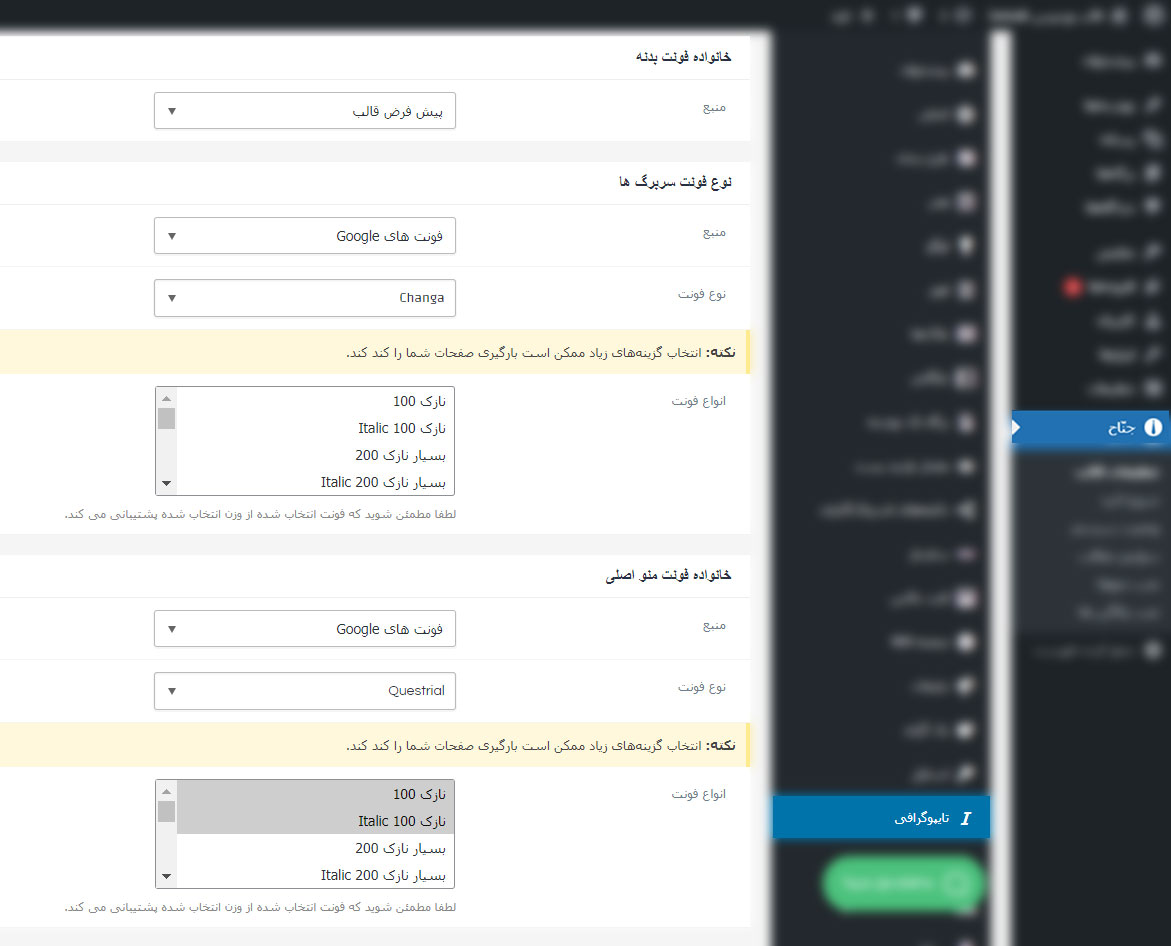
خانواده فونت بدنه
۱.منبع/ از این باکس منبع فونت های خود را مشخص کنید.
نوع فونت سربرگ ها (شامل ۳ بخش است)
۱.منبع/ از این باکس منبع فونت های خود را مشخص کنید.
۲.نوع فونت/ از این کادر نوع فونت های خود را انتخاب کنید.
۳.انواع فونت/ از این باکس مدل فونت های خود را از بین گزینه ها انتخاب کنید.
خانواده فونت منو اصلی (شامل ۳ بخش است)
تنظیمات این قسمت تماما شبیه قسمت قبلی است.
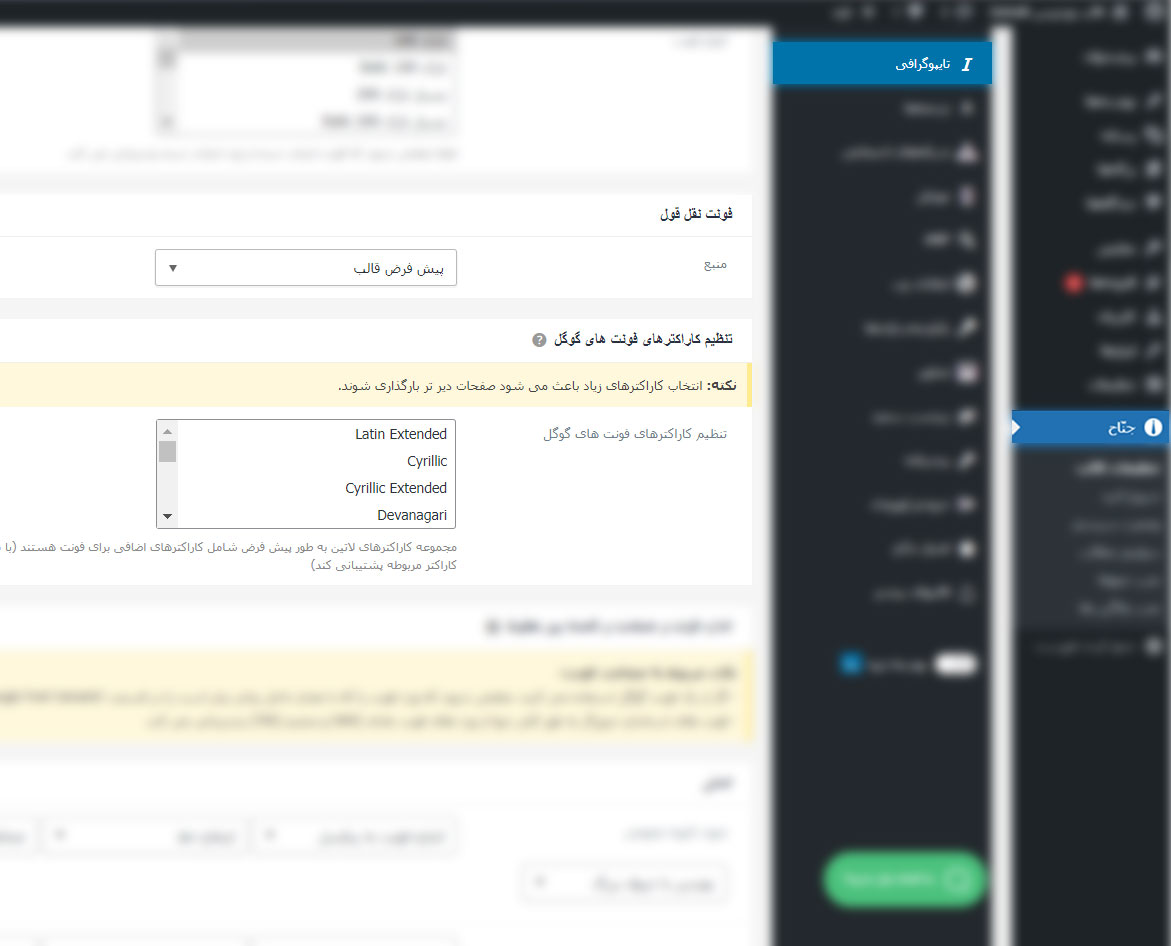
فونت نقل قول
۱.منبع/ از این باکس منبع خود را برای فونت های نقل قول انتخاب کنید.
تنظیم کاراکتر های فونت های گوگل
1.تنظیم کاراکتر های فونت های گوگل/ انتخاب کنید کاراکتر های فونت های گوگل به چه صورتی باشد.
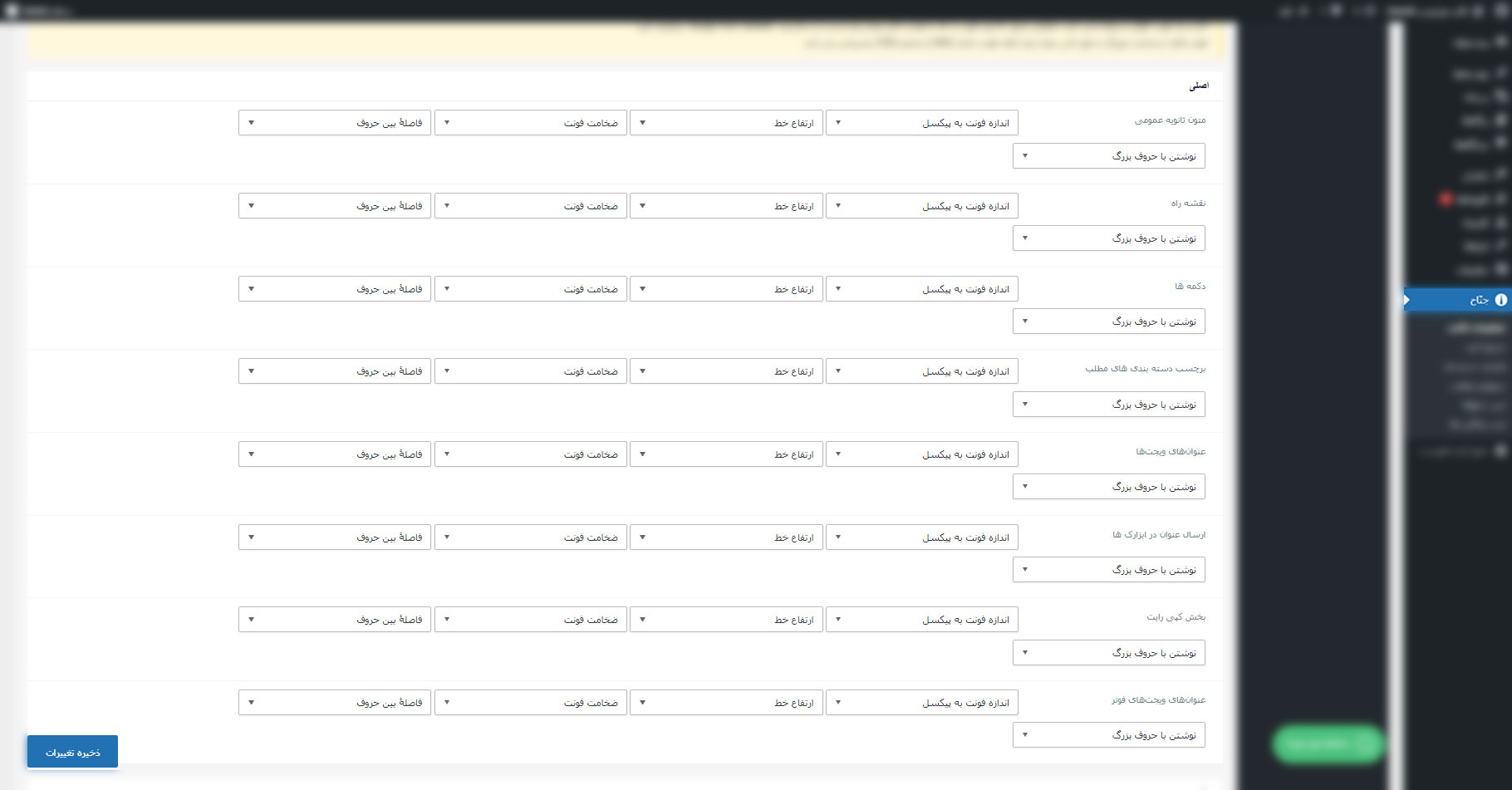
اصلی
(این تنظیمات برای قسمت های هدر، صفحه ساز، صفحه بایگانی، صفحه 404 و برگه تک نوشته یکسان میباشد.)
در بخش های زیر میتوانید فونت های آنها را شخصی سازی کنید.
۱.متون ثانویه عمومی
۲.نقشه راه
۳.دکمه ها
۴.برچسب دسته بندی های مطلب
۵.عنوانّای ویجتها
۶.ارسال عنوان در ابزارک ها
۷. بخش کپی رایت
۸.عنوان های ویجتهای فوتر
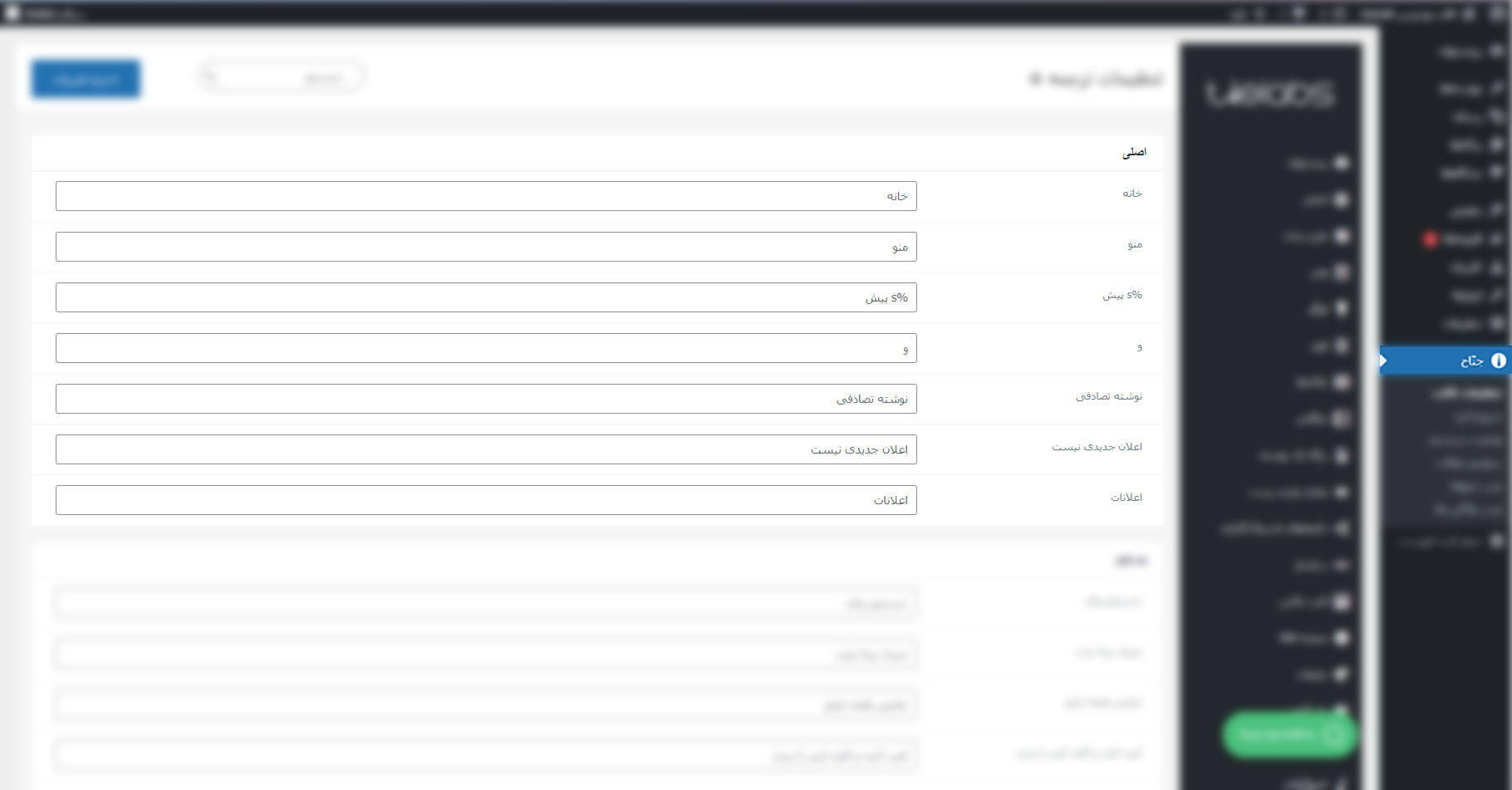
پنل تنظیمات قالب جنّه > قسمت ترجمه
در این قسمت شما میتوانید در تمام بخش ها عناوین و نام ها را به دلخواه خودتان ترجمه کنید تا ترجمه شما نمایش داده شود.
این قسمت شامل بخش های زیر است:
۱.اصلی
۲.جستجو
۳.برگه تک نوشته
۴.بلوک ها و آرشیوها
۵.صفحه 404
۶.آب و هوا
۷.بخش ورود به حساب کاربری
۸.ویجت ها
۹.ووکامرس
۱۰.اعداد
پنل تنظیمات قالب جنّه > قسمت شبکه های اجتماعی
شبکه های اجتماعی
در این بخش شما میتوانید در باکس های که جلوی هر شبکه اجتماعی وجود دارد آدرس مد نظر خود را وارد کنید تا آیکون آن برای شما فعال شود.
به عنوان مثال بخش های زیر را میتوانید فعال کنید:
۱.خوراک
۲.فیس بوک
۳.توییتر
۴.پینترست
۵.دریبببل
و …
شبکه های اجتماعی دلخواه (شامل ۵ بخش است)
اگر شبکه اجتماعی مد نظر شما در لیست نبود میتوانید آنرا به صورت دستی در این بخش وارد کنید.
۱. عنوان/ در این باکس عنوان شبکه اجتماعی مد نظر خود را وارد کنید.
۲.آدرس URL/ آدرس URL شبکه اجتماعی را در این باکس وارد کنید.
۳.رنگ/ برای ایم شبکه اجتماعی یک رنگ انتخاب کنید.
۴.آیکون/ آیکون مد نظر خود را از این باکس انتخاب کنید.
۵.آیکون تصویر/ اگر تصویری را میخواهید به عنوان آیکون قرار دهید در اینجا وارد کنید.
پنل تنظیمات قالب جنّه > قسمت موبایل
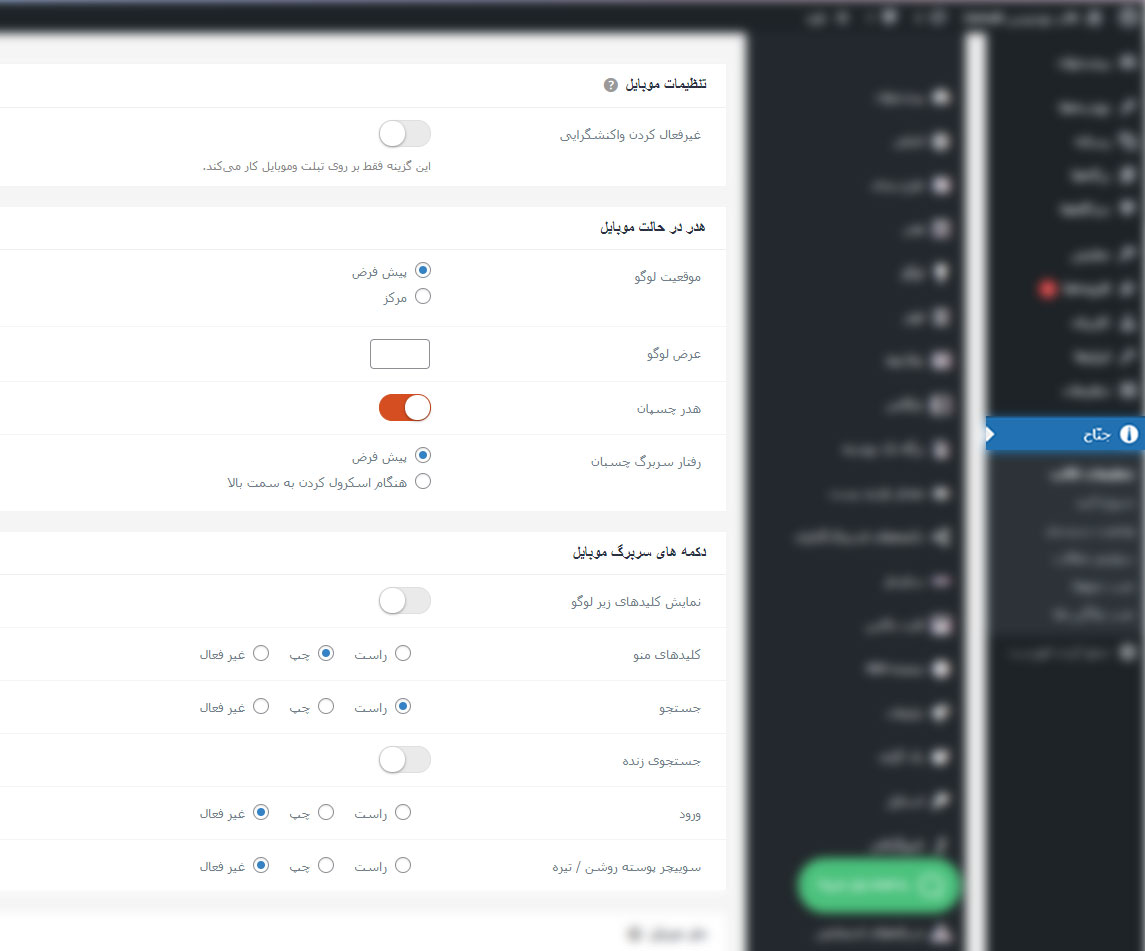
تنظیمات موبایل
۱.غیرفعال کردن واکنشگرایی/ با فعال کردن این گزینه سایت شما برای موبایل و تبلت دیگر واکنشگرا نخواهد بود.
هدر درحالت موبایل (شامل ۴ بخش است)
۱.موقعیت لوگو/ در این بخش می توانید انتخاب کنید که موقعیت لوگو به صورت پیشفرض باشد یا در مرکز قرار بگیرد.
۲.عرض لوگو/ مقدار عددی عرض لوگو خود را وارد کنید.
۳.هدر چسبان/ با فعال کردن این تیک هدر چسبان در حالت موبایل فعال میشود.
۴.رفتار سربرگ چسبان/ تنظیم کنید که هدر چسبان به طور پیش فرض قرار بگیرد یا فقط زمانی که به بالا اسکرول میکنید.
دکمه های سربرگ موبایل (شامل ۶ بخش است)
۱.نمایش کلیدهای زیر لوگو/ انتخاب کنید که آیا کلید ها در زیر لوگو فعال باشند یا خیر.
۲.کلید های منو/ مکان کلید های منو را از این بخش انتخاب کنید.
۳.جستجو/ مکان آیکون جستجو را انتخاب کنید.
۴.جستجو زنده/ با فعال کردن این گزینه نتایج جستجو در سایت به صورت زنده نمایش داده میشود.
۵.ورود/ مکان آیکون ورود را انتخاب کنید.
۶.سوییچر پوسته روشن یا تیره/ مکان آیکون سوییچر پوسته را انتخاب کنید.
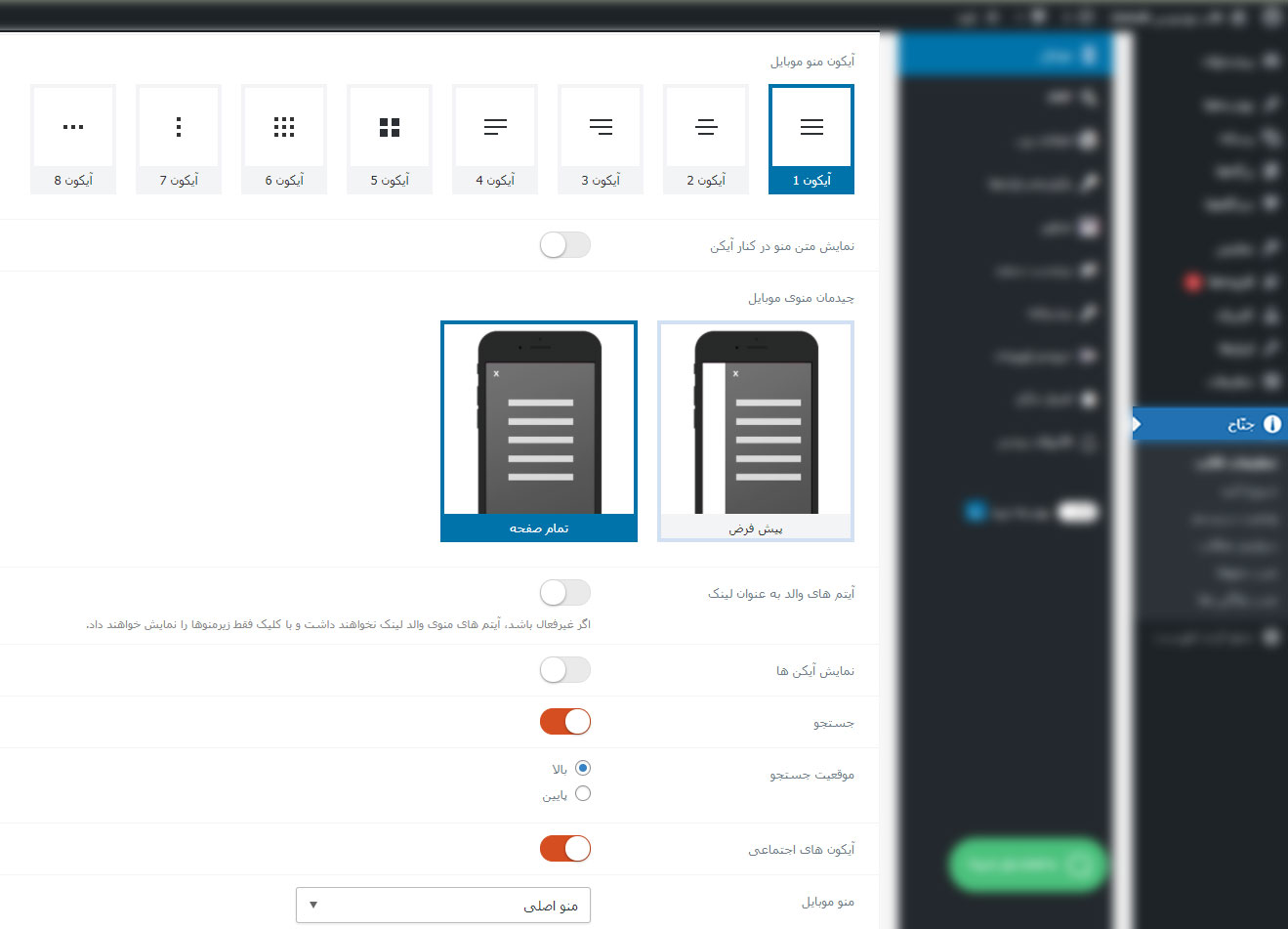
منو موبایل (شامل ۹ بخش است)
۱.آیکون منو موبایل/ از بین آیکون ها یکی را برای حالت موبایل سایت خود انتخاب کنید.
۲.نمایش متن منو در کنار آیکون/ این گزینه را فعال کنید تا متن منو در کنار آیکون آن نمایش داده شود.
۳.چیدمان منو موبایل/ از بین دو طرح پیش فرض و تمام صفحه یکی را انتخاب کنید.
۴.آیتم های والد به عنوان لینک/ با فعال کردن این گزینه آیتم های منو به عنوان لینک به حساب میآیند.
۵.نمایش آیکون ها/ انتخاب کنید که آیا آیکون ها نمایش داده بشود یا خیر.
۶.جستجو/ با این گزینه آیکون جستجو را در منو فعال کنید.
۷.موقعیت جستجو/ مشخص کنید که آیکون جستجو در بالا قرار بگیرد یا پایین.
۸.آیکون های اجتماعی/ با این گزینه آیکون های اجتماعی را فعال کنید.
۹.منو موبایل/ نوع منو موبایل را از این باکس انتخاب کنید.
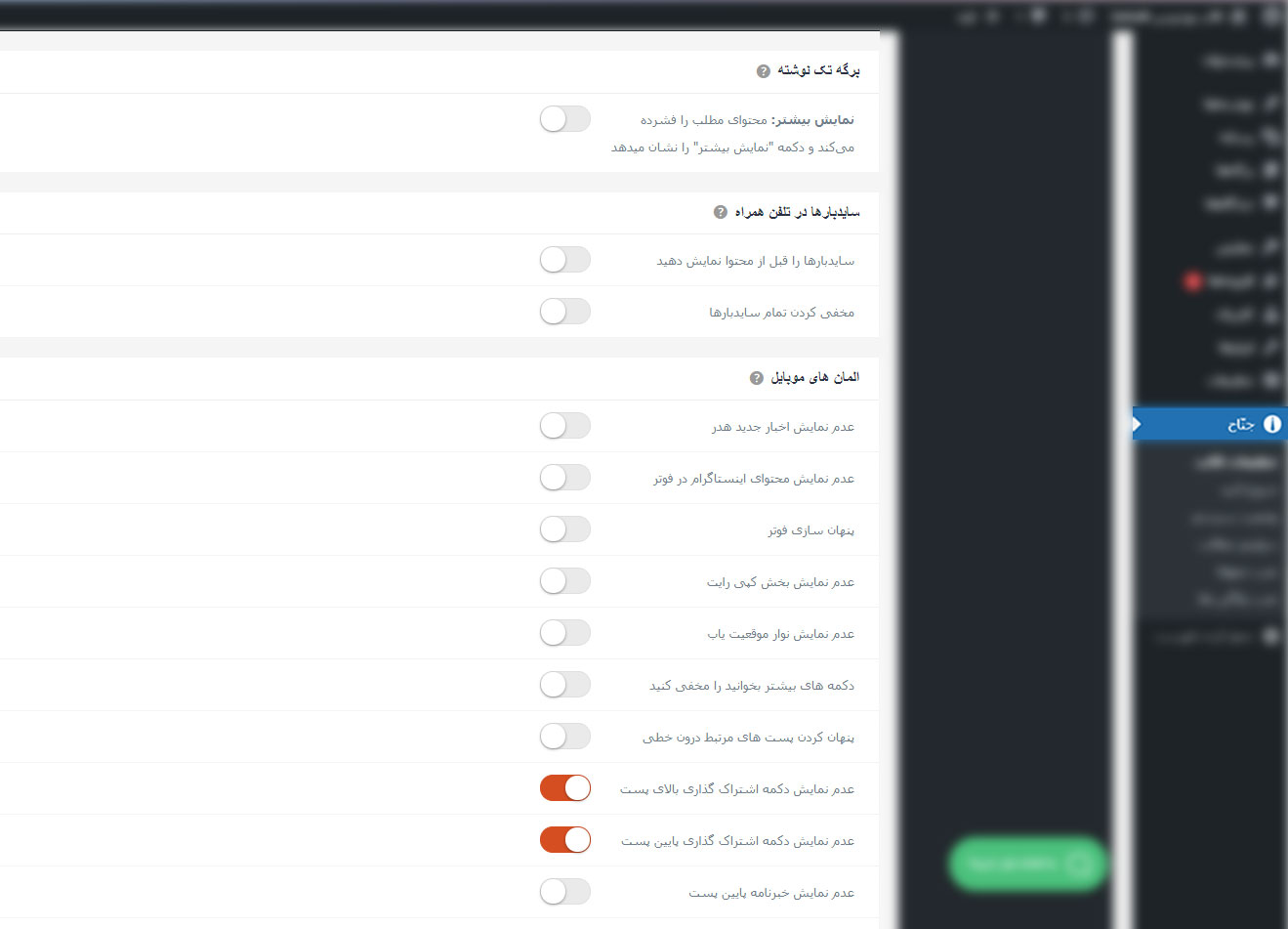
برگه تک نوشته
۱.نمایش بیشتر/ با فعال کردن این گزینه مطالب به صورت فشرده نمایش داده میشود و برای نمایش کامل باید بر روی نمایش بیشتر کلیک کنند.
سایدبارها در تلفن همراه (شامل ۲ بخش است)
۱.سایدبارها را قبل از محتوا نمایش دهید/ این گزینه ر افعال کنید تا سایدبارها قبل از محتوا نمایش داده شود.
۲.مخفی گردن تمام سایدبارها/ این گزینه تمام سایدبارها را در حالت تلفن همراه مخفی میکند.
المان هاب موبایل (شامل ۱۰ بخش است)
میتوانید برای المان های خود هر کدام از تنظیمات زیر را فعال کنید.
۱.عدم نمایش اخبار جدید هدر
۲.عدم نمایش محتوا اینستاگرام در فوتر
۳.پنهان سازی فوتر
۴.عدم نمایش بخش کپی رایت
۵.دکمه های بیشتر بخوانید را مخفی کنید
۶.پنهان کردن پست های مرتبط درون خطی
۷.عدم نمایش دکمه اشتراک گذاری بالای پست
۸.عدم نمایش دکمه اشتراک گذاری پایین پست
۹.عدم نمایش خبرنامه پایین پست
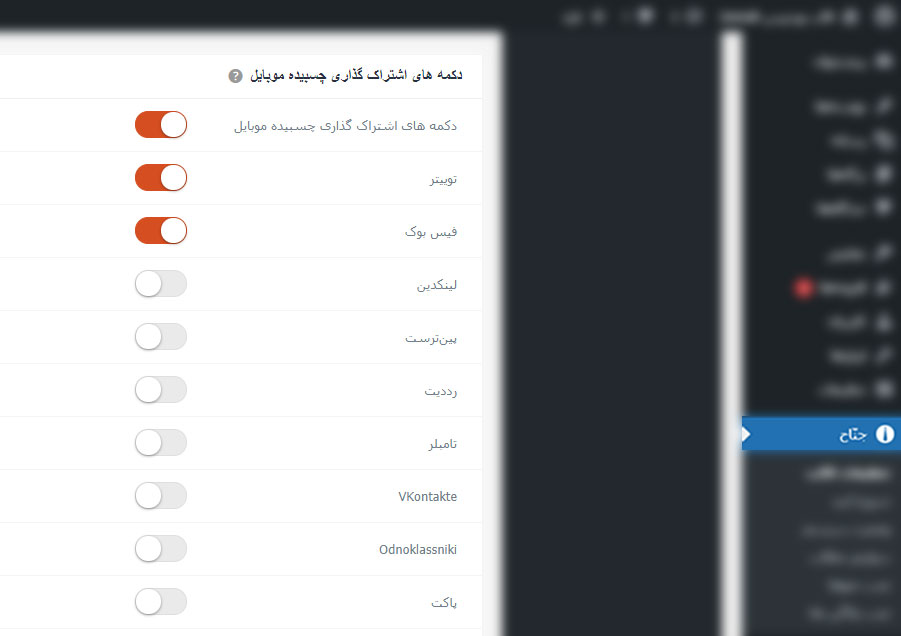
دکمه های اشتراک گذاری چسبیده موبایل
در این بخش میتوانید دکمه های اشتراک گذاری در شبکه های مجازی مثل
۱.توییتر
۲.فیس بوک
۳.لینکدین
و… را در کنار پست های خود فعال کنید.
پنل تنظیمات قالب جنّه > قسمت AMP
برای فعال شدن این بخش نیاز به نصب افزونه Automattic AMP دارید که بعدا به آن میپردازیم.
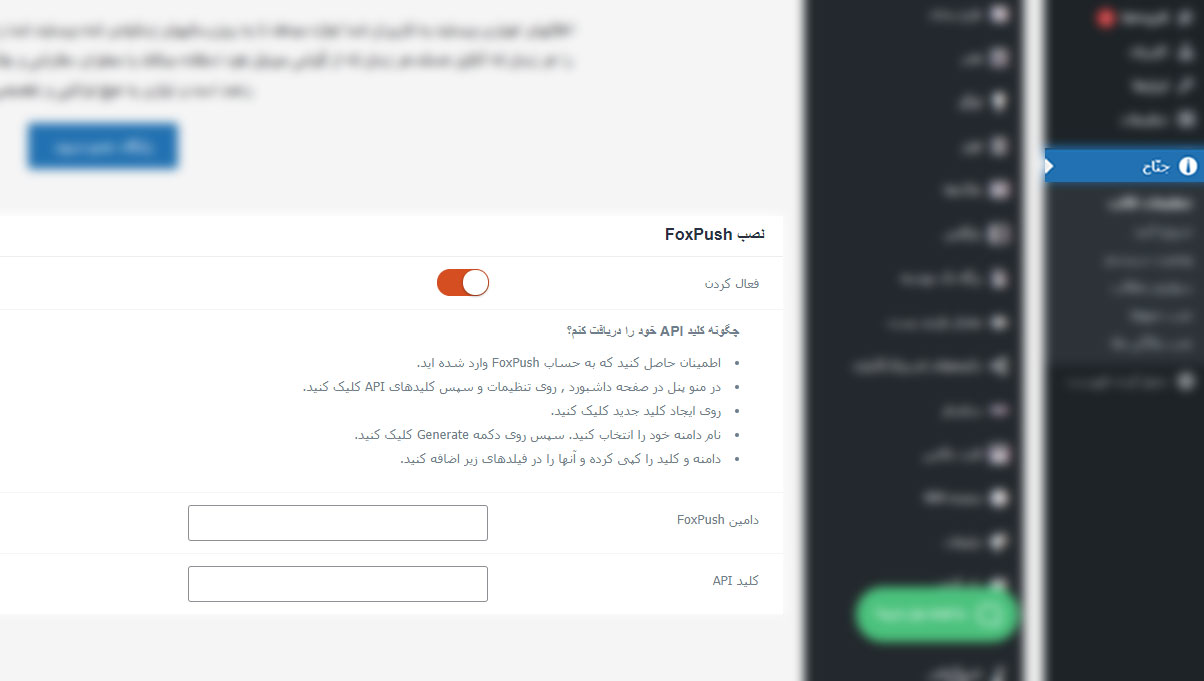
پنل تنظیمات قالب جنّه > قسمت اعلانات وب
ازطریق fox push شما میتوانید اعلانات را به سایت خود اضافه کنید اما از آنجایی که در حال حاضر این دسترسی برای ایران بسته شده است عملا این کار غیرممکن است.
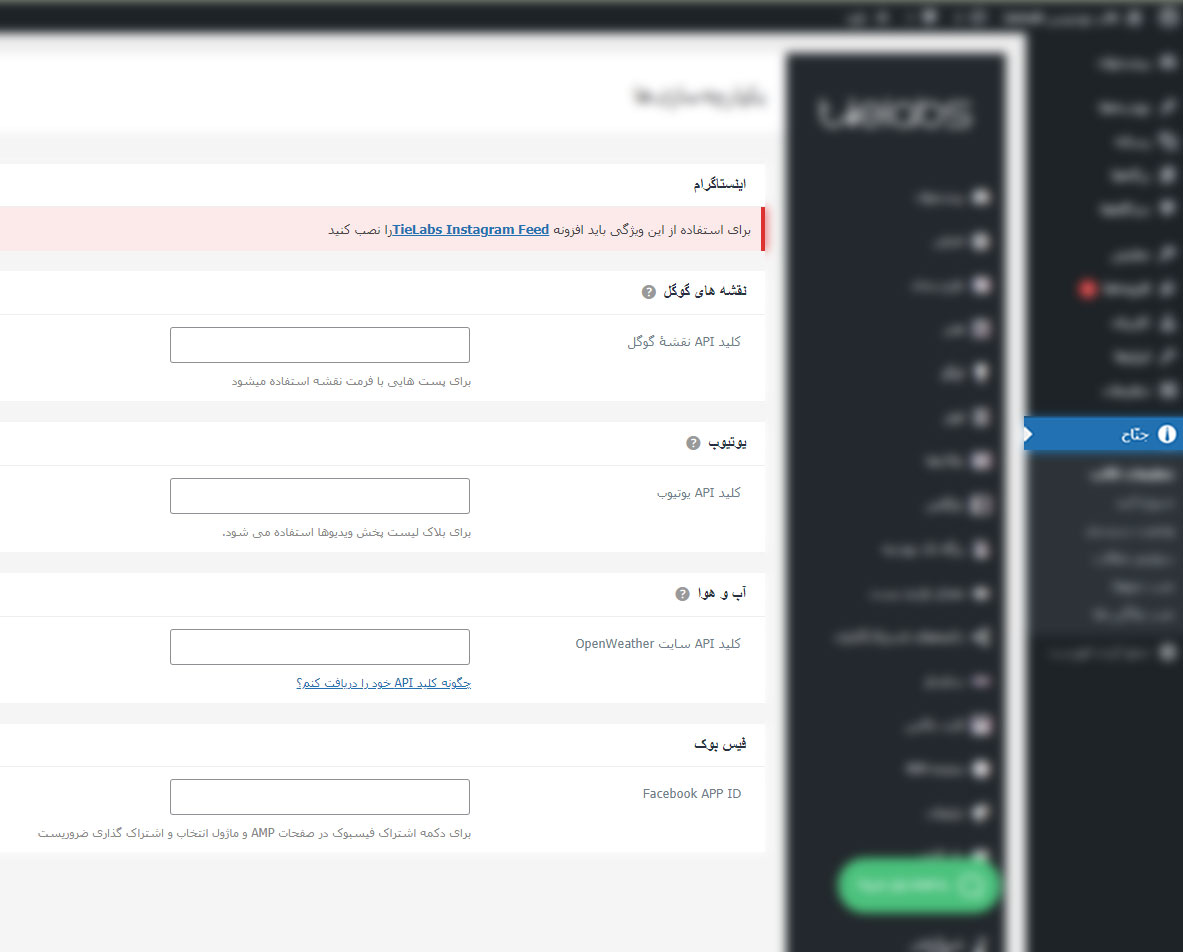
پنل تنظیمات قالب جنّه > قسمت یکپارچه سازی
۱.اینستاگرام/ برای یکپارچه سازی اینستاگرام نیاز به افزونه tielabs instagram feed دارید که در قسمت های بعد به آن میرسیم.
۲.نقشه گوگل/ اگر می خواهی از گوگل مپ در سایت خود استفاده کنید کد API آن را در این باکس وارد کنید.(API چیست؟)
۳.یوتیوب/ برای یکپارچه سازی یوتیوب با سایت شما باید کد API آن را در این باکس وارد کنید.
۴.آب و هوا/ برای نشان دادن آب و هوا در سایت شما میتوانید کد API را از سایت OPENWEATHER دریافت و در این باکس وارد کنید.
۵.فیس بوک/ برای استفاده از فیس بوک در سایت خود باید APP ID آنرا در این باکس وارد کنید.
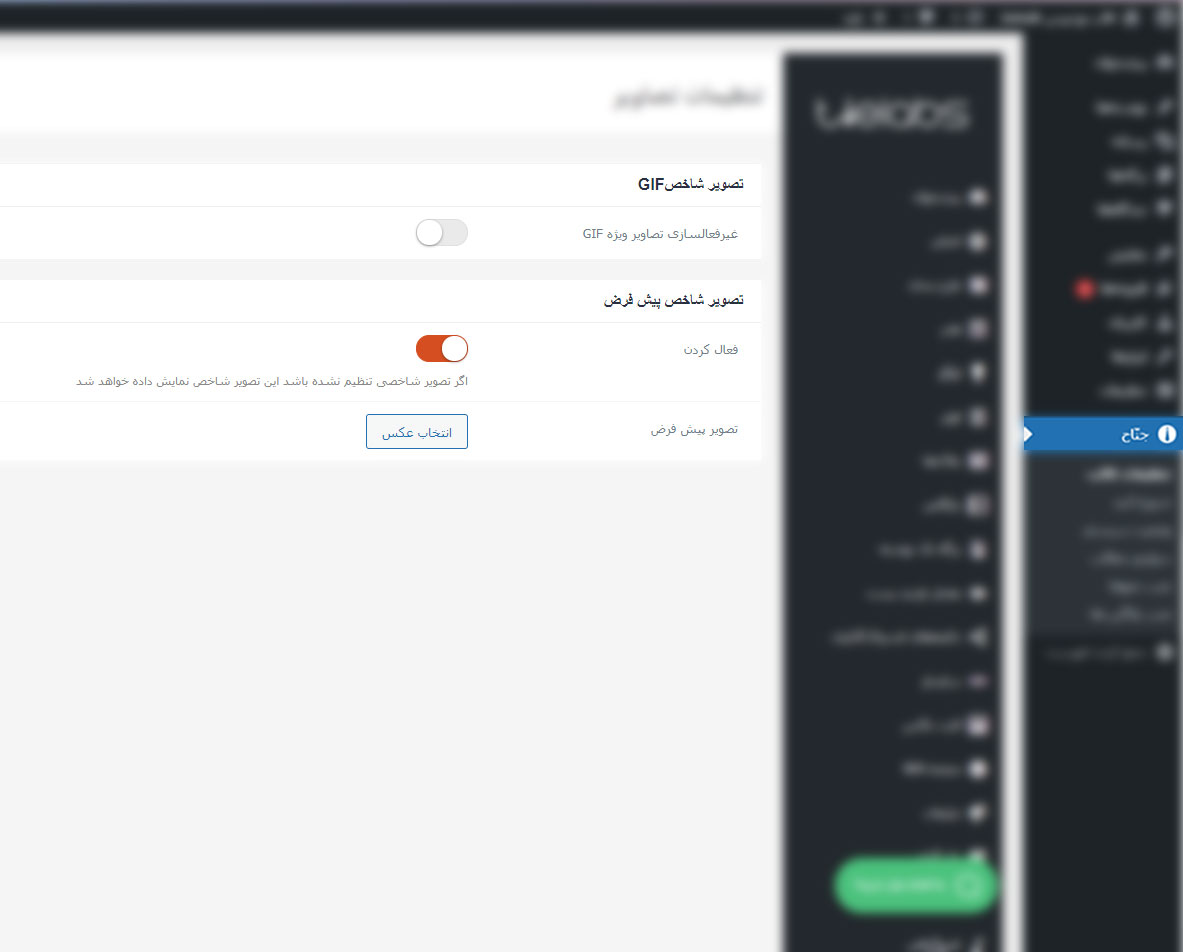
پنل تنظیمات قالب جنّه > قسمت تصاویر
۱.تصویر شاخص GIF/ با فعال کردن این تیک تصاویر شاخص شما دیگر نمیتواند به صورت GIF باشد.
۲.تصویر شاخص پیش فرض/ اگر این گزینه را فعال کنید میتوانید تصویر شاخصی را در نظر بگیرید تا در صورت قرار ندادن تصویر شاخص برای مطلب از این تصویر استفاده شود.
پنل تنظیمات قالب جنّه > قسمت برچسب سفید
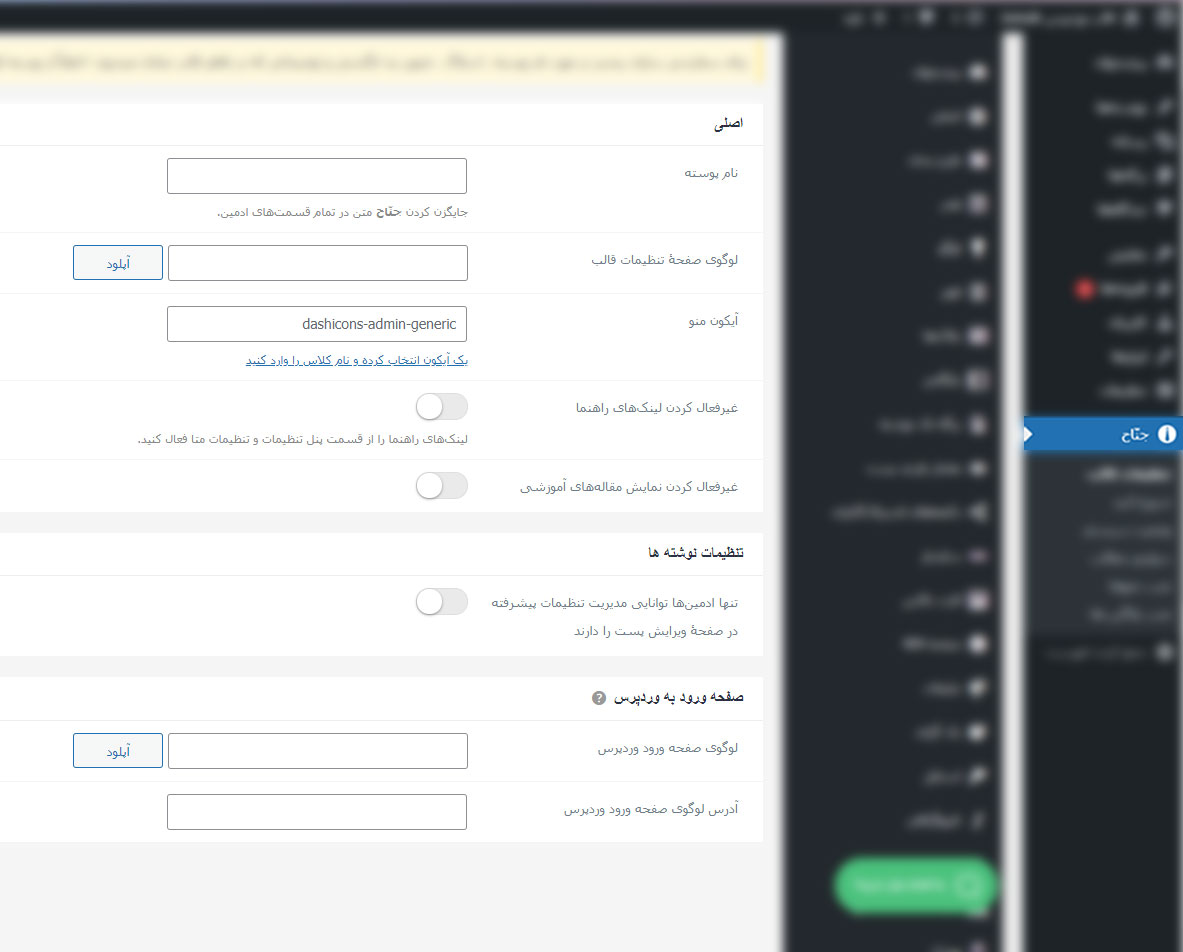
اصلی (شامل ۵ بخش است)
این تنظیمات مربوط به قسمت تنظیمات قالب است و در بازدید سایت تاثیری ندارد.
۱.نام پوسته/ میتوانید به جای نام قالب رای آن نام دیگری انتخاب کنید.
۲.لوگوی صفحه تنظیمات قالب/ میتوانید لوگوی دلخواه خود را در این باکس وارد کنید تا به جای لوگو قالب قرار بگیرد
۳.آیکون منو/ میتوانید آیکونی را برای قالب در نظر بگیرید برای این کار باید نام آیکون را در این باکس وارد کنید.
۴.غیرفعال کردن لینک های راه/ با فعال کردن این تیک لینک های راهنما از قسمت پنل تنظیمات و تنظیمات متا حذف میشود.
۵.غیرفعال کردن نمایش مقاله های آموزشی/ میتوانید تنظیم کنید تا مقالات آموزشی دیگر نمایش داده نشوند.
تنظیمات نوشته ها
۱.تنها ادمین ها توانایی مدیریت تنظیمات پیشرفته در صفحه ویرایش پست را دارند/ میتوانید تنظیم کنید که به جز ادمین ها کسی این قابلیت را نداشته باشد.
صفحه ورود به وردپرس
۱.لوگوی صفحه ورود به وردپرس/ اگر میخواهید برای ورود به وردپرس لوگوی شما نمایش داده شود در این باکس بارگذاری کنید.
۲.آدرس لوگو صفحه ورود به وردپرس/ در این باکس آدرس لوگو که می خواهید در صفحه ورود به وردپرس نمایش داده شود را وارد کنید.
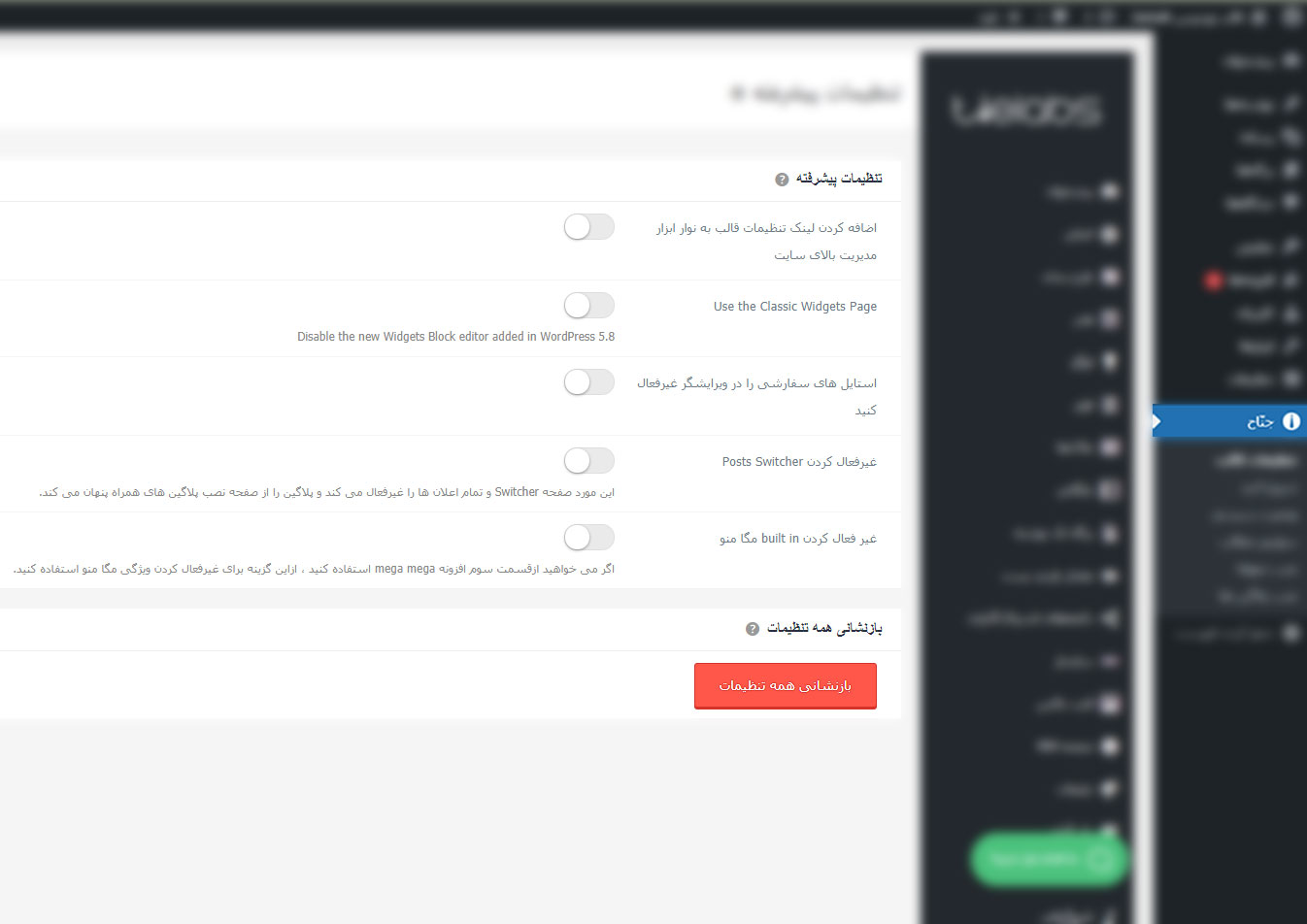
پنل تنظیمات قالب جنّه > قسمت پیشرفته
تنظیمات پیشرفته (شامل ۵ بخش است)
۱.اضافه کردن لینک تنظیمات قالب به نوار ابزار مدیریت بالای سایت/ این تیک را فعال کنید تا به نوار ابزار بالای سایت شما لینکی برای تنظیمات قالب اضافه شود.
۲.use the classic widgets page/ با فعال کردن این تیک صفحه سازی که در آپدیت 5.8 وردپرس اضافه شده غیرفعال میشود و از نسخه قدیمی استفاده میکند.
۳.استایل های سفارشی را در ویرایشگر غیرفعال کنید/ با فعال کردن این تیک استایل های سفارشی در ویراشگر شما نمایش داده نخواهد شد.
۴.غیرفعال کردن post switcher/ این مورد صفحه switcher و تمام اعلان ها را غیرفهال میکند و پلاگین را از صفحه نصب پلاگین ها پنهان میکند.
۵.غیرفعال کردن built in مگا منو/ اگر میخواهید از قست سوم افزونه mega mega استفاده کنید از این گزینه برای غیرفعال کردن ویژگی مگا منو استفاده کنید.
بازنشانی همه تنظیمات
اگر میخواهید تمام تنظیمات را به حالت اول برگردانید از این بخش روی (بازنشانی همه تنظیمات) کلیک کنید.
در اینجا معرفی پنل تنظیمات قالب جنّه به اتمام رسید و در ادامه آموزش بخش های دیگری را توضیح میدهیم.
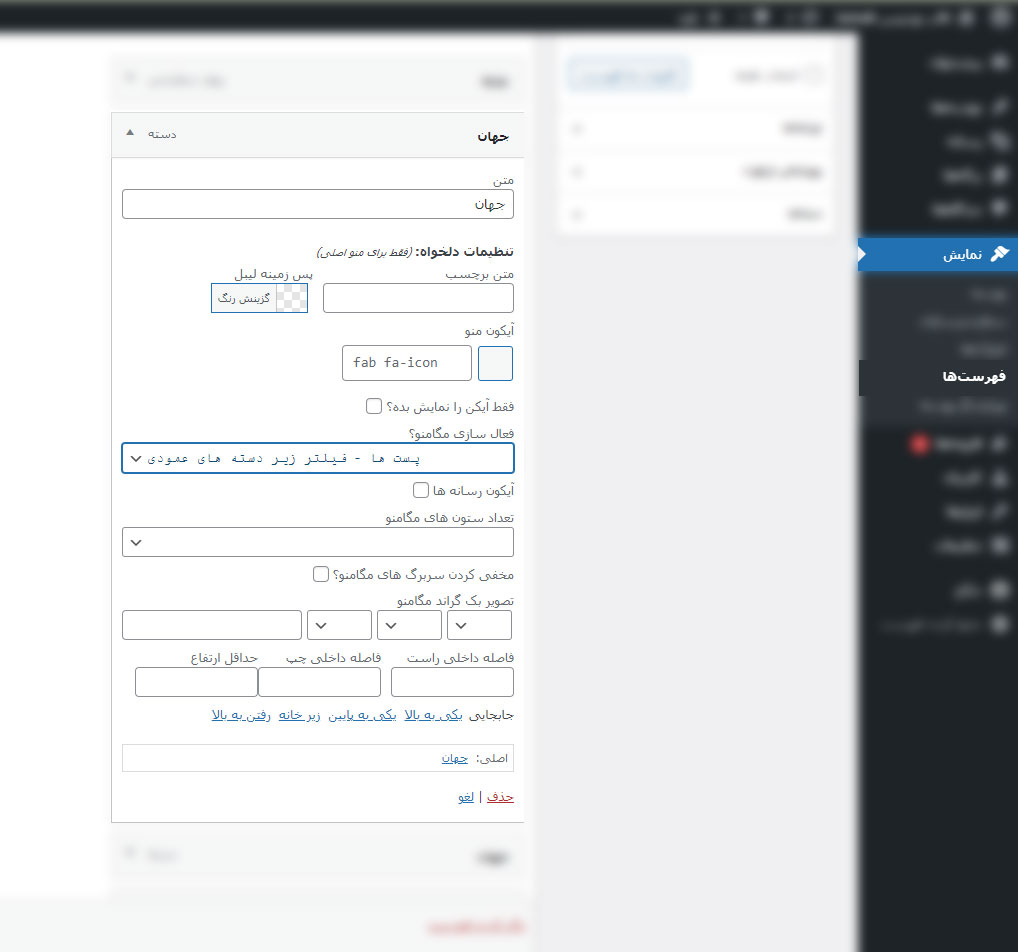
شخصی سازی فهرست ها
از بخش نمایش وارد قسمت فهرست ها شوید. در این قسمت با کلیک روی هر دسته تنظیمات آن برای شما نمایش داده میشود.
۱.متن/ در این باکس نام منو خود را وارد کنید.
۲.متن برچسب/ برای منو خود میتوانید برچسبی قرار دهید تا در مقابل نام آن نمایش داده شود.
۳.پس زمینه لیبل/ از این باکس رنگ پس زمینه برچسب خود را انتخاب کنید.
۴.آیکون منو/ میتوانید برای منو خود یک آیکون تعریف کنید.
۵.فقط آیکون را نمایش بده/ این تیک را فعال کنید تا به جای نام دسته فقط آیکون آن نمایش داده شود.
۶.فعال سازی مگا منو/ می توانید از این باکس مگامنو را فعال کنید تا قابلیت چند ستون کردن منو، به منو شما اضافه کند.
۷.آیکون رسانه ها/ این تیک را فعال کنید تا آیکون رسانه ها نمایش داده شود.
۸.تعداد ستون های مگامنو/ از این باکس تعداد ستون های مگامنو را انتخاب کنید.
۹.مخفی کردن سربرگ های مگامنو/ این تیک را فعال کنید تا در مگامنو دیگر سربرگ نمایش داده نشود.
۱۰.تصویر بک گراند مگامنو/ در انی باکس میتوانید تصویری را برای مگا منو خود اختصاص دهید.
۱۱.فاصله داخلی راست، چپ، ارتفاع/ در این باکس ها میتوانید فاصله ای داخلی باکس منو را شخصی سازی کنید.
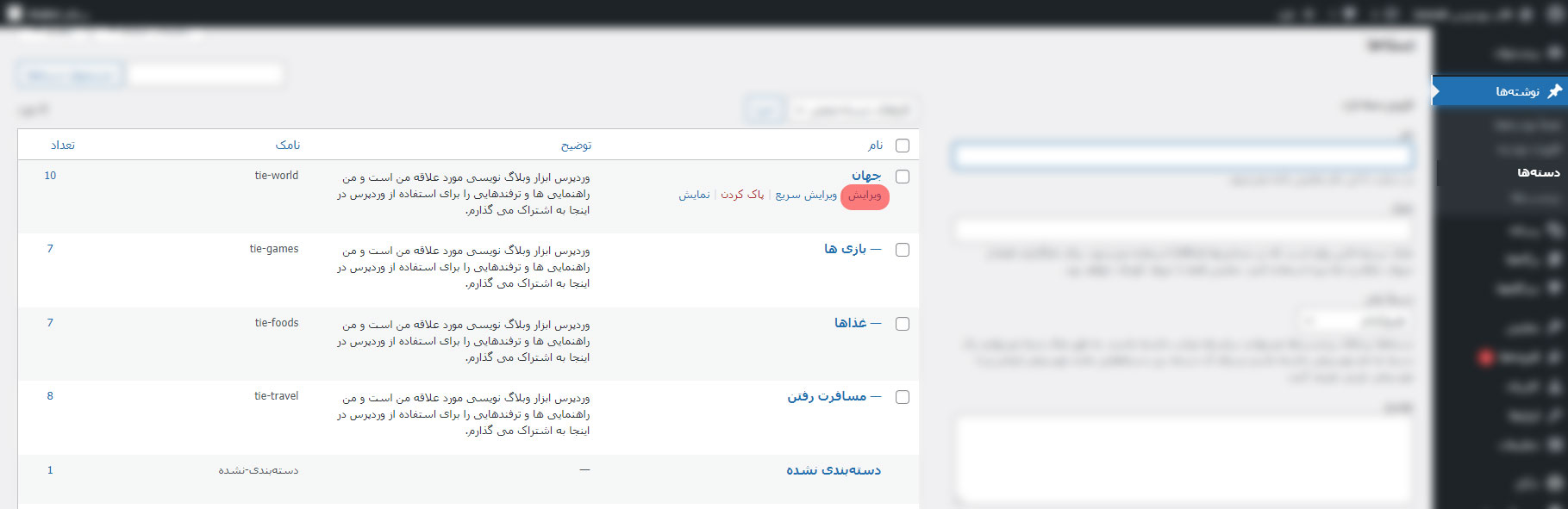
شخصی سازی دسته ها
از بخش نوشته ها وارد دسته ها شوید و بر روی گزینه ویرایش در زیر نام دسته کلیک کنید.
در این بخش میتوانید ساختار دسته بندی، تنظیمات نوشته ها، اسلایدر، لوگو، سایدبار، استایل و منو اصلی را برای دسته مورد نظر خود اختصاصی کنید.
به بخش های ساختار دسته بندی، لوگو، سایدبار، استایل و منو اصلی در توضیحات بالا پرداختیم.
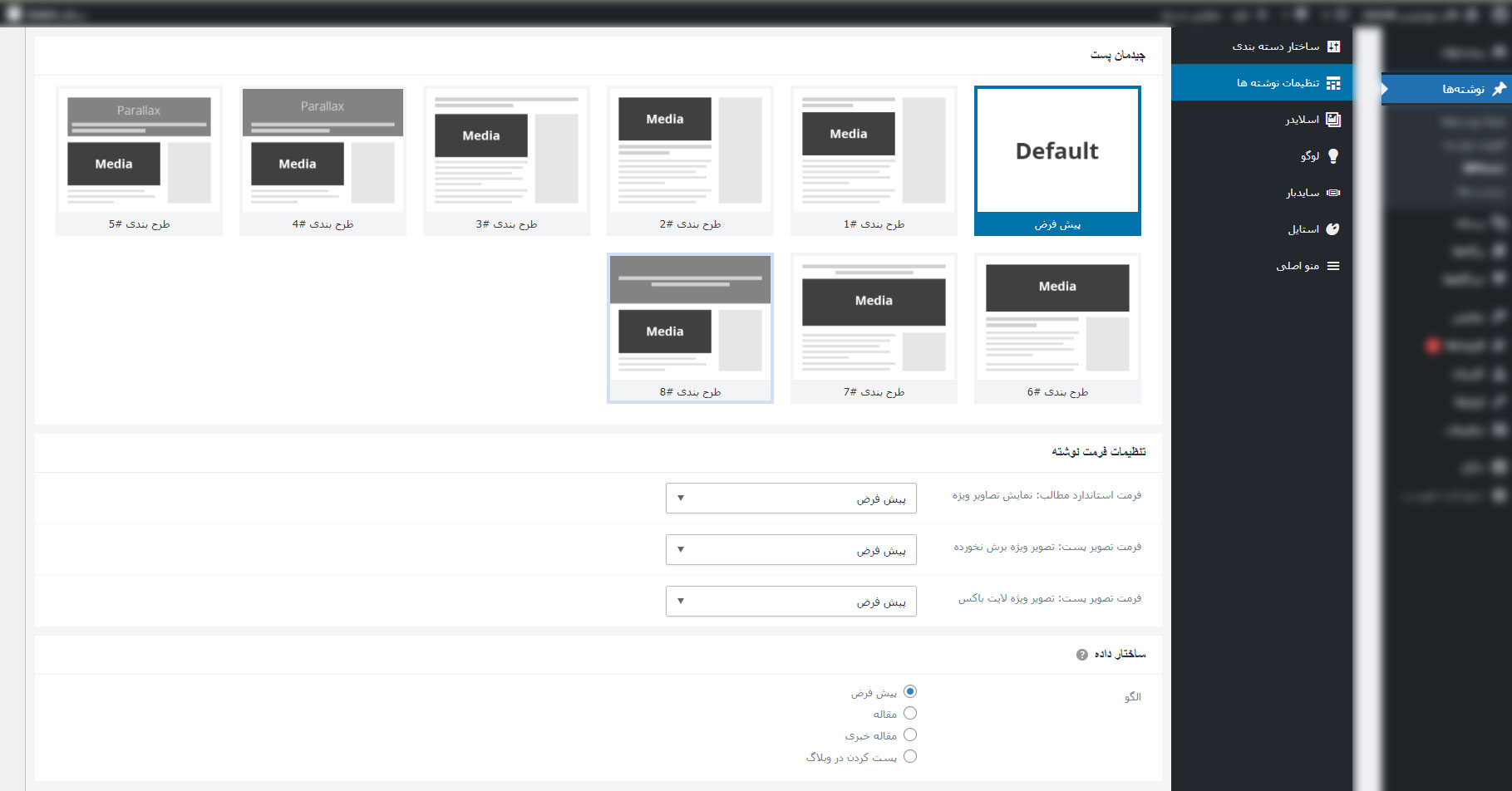
تنظیمات نوشته
۱.چیدمان پست/ از بین چیدمان های موجود یکی را به عنوان چیدمان نوشته های این دسته انتخاب کنید.
۲.تنظیمات فرمت نوشته/ مشخص کنید که آیا تنظیمات زیر بر روی نوشته های انی بخش اعمال شود یا خیر.
فرمت استاندارد مطالب: نمایش تصاویر ویژه
فرمت تصویر پست: تصویر برش نخورده
فرمت تصویر پست: تصویر ویژه لایت باکس
۳.ساختار داده/ از این بخش الگو نوسته های خود را از بین ۴ گزینه پیش فرض، مقاله، مقاله خبری و پست کردن در وبلاگ انتخاب کنید.
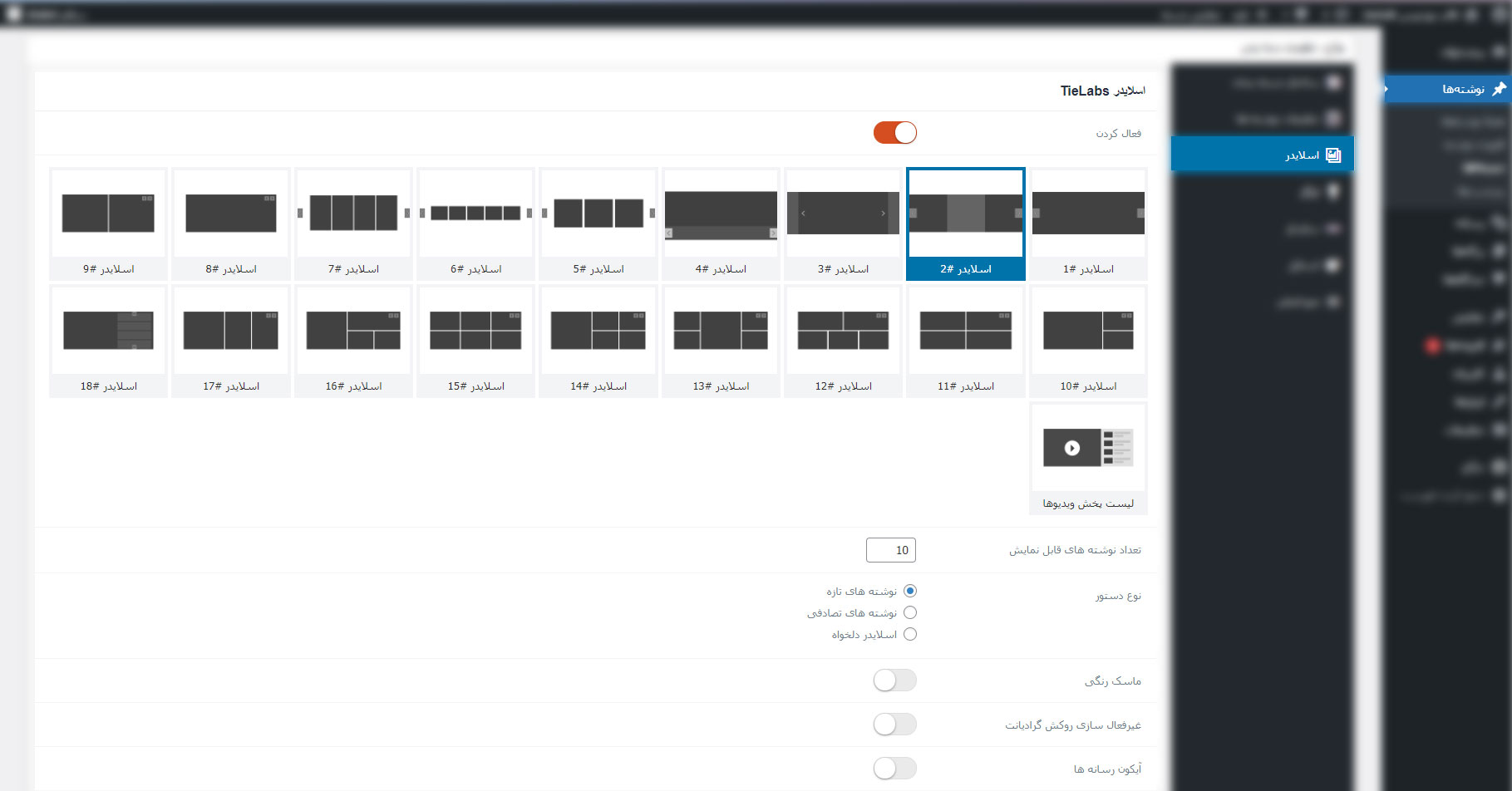
اسلایدر tielabs
۱.فعال کردن/ میتوانید برای نوشته های این دسته اسلایدر tielabs را فعال کنید.
۲.از بین ۱۹ نوع اسلایدری که وجود دارد یکی را انتخاب کنید.
۳.تعداد نوشته های قابل نمایش/ در این باکس تعداد نوشته های قابل نمایش در اسلایدر را وارد کنید.
۴.نوع دستور/ مشخص کنید در انی اسلایدر چه چیزی نمایش داده شود.
میتوانید گزینه های زیر را برای اسلایدر خود فعال کنید.
۵.ماسک رنگی
۶.غیرفعال سازی روگش گرادیانت
۷.آیکون رسانه ها
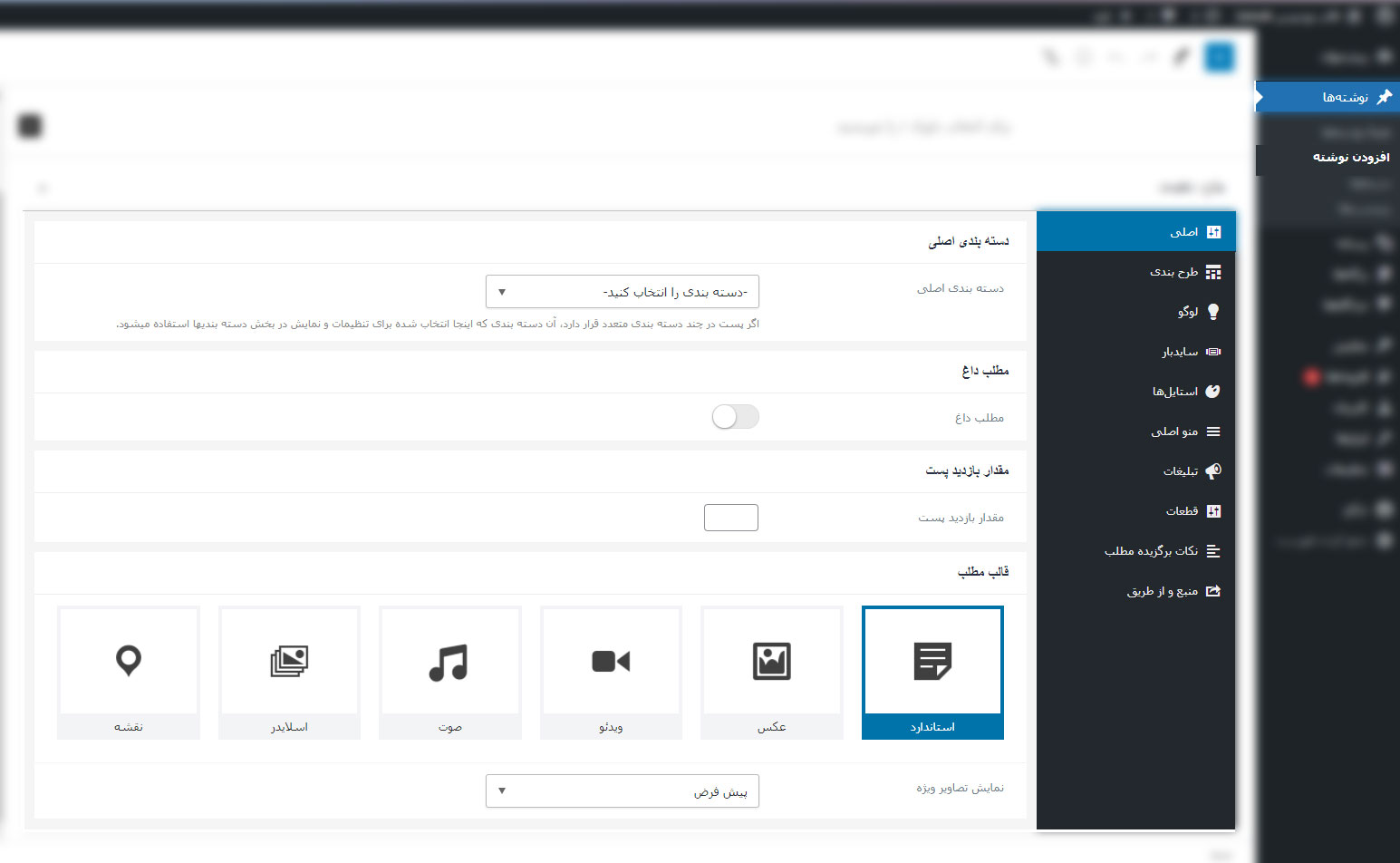
شخصی سازی نوشته ها
در بخش افزودن نوشته شما میتوانید تنظیمات را تنها برروی آن نوشته اعمال کنید. در هنگام افزودن نوشته باکسی پایین نوشته شما وجود دارد که دارای ۱۰ بخش برای تنظیمات نوشته است، از این ۱۰ بخش تنها ۳ بخش آن را قبلا نگفته ایم که اینجا توضیح می دهیم.
اصلی (شامل ۵ بخش است)
۱.دسته بندی اصلی/ از این بخش مشخص کنید که این نوشته در کدام دسته بندی قرار میگیرد.
۲.مطلب داغ/ مشخص کنید که این مطلب آیا داغ است یا خیر.
۳.مقدار بازدید پست/ در این باکس عددی که میخواهید مقدار بازدید پست شما از آن شروع شود را وارد کنید.
۴.قالب مطلب/ قالب مطلب خود را مشخص کنید.
۵.بسته به قالبی که برای مطلب خود انتخاب کرده اید این بخش تغییر میکند.
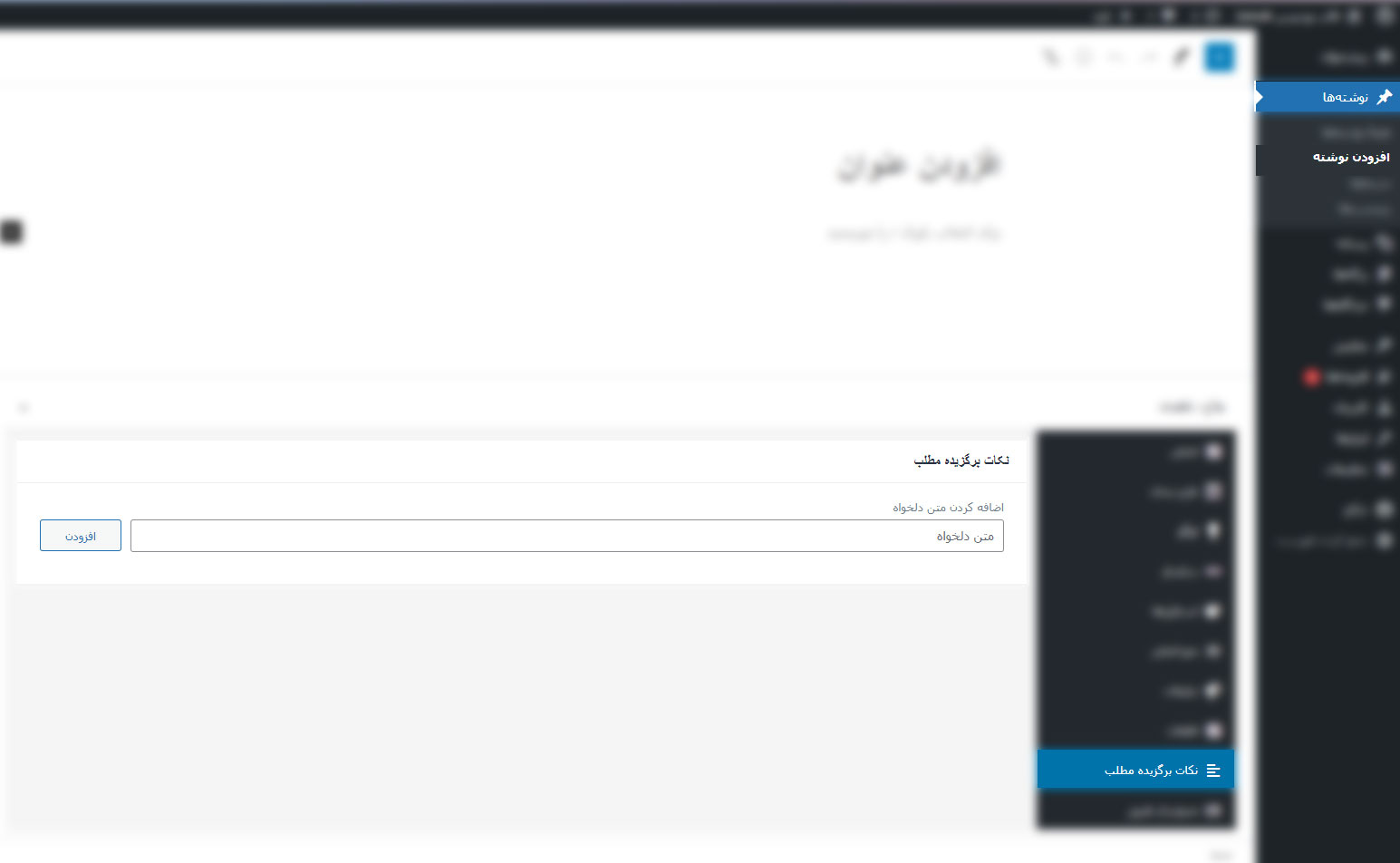
نکات برگزیده مطلب
میتوانید از این بخش برای متن خود نکته برگزیده ای را اضافه کنید.
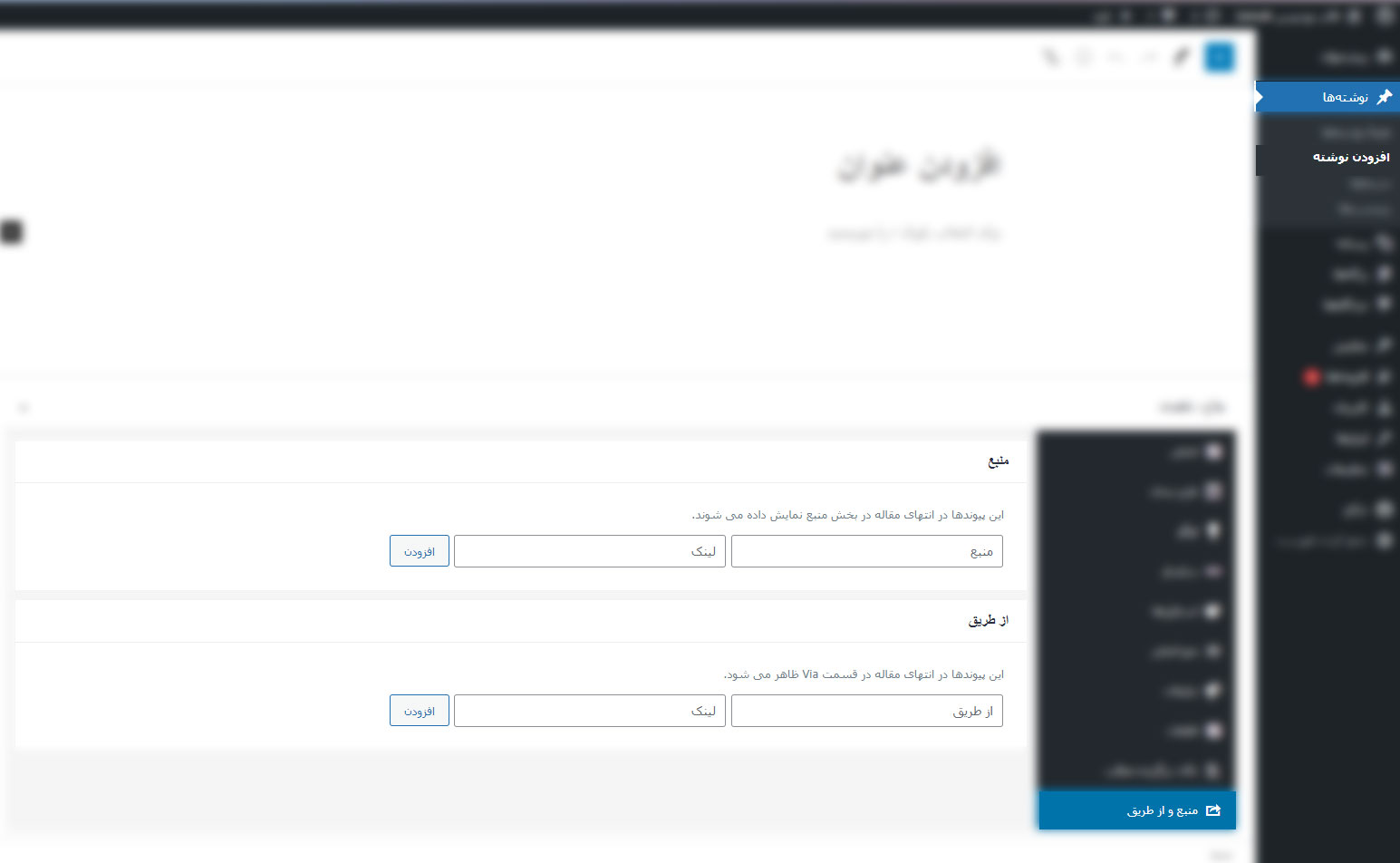
منبع و از طریق
۱.منبع/ می توانید آدرس و لینکی را قرار دهید تا به عنوان منبع متن شما در انتهای مقاله نشان داده شود.
۲.ازطریق/ می توانید آدرس و لینکی را قرار دهید تا در انتهای مقاله در قسمت via نشان داده شود.
امیدواریم که این آموزش برای شما سودمند بوده باشه، موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.

مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…