آموزش و معرفی افزونه jannah speed optimization [آموزش قالب جنّه Jannah | قسمت دهم]
![آموزش و معرفی افزونه jannah speed optimization [آموزش قالب جنّه Jannah | قسمت دهم]](https://ameryaran.com/wp-content/uploads/2021/08/jannah10.jpg)
آموزش و معرفی افزونه jannah speed optimization
در این قسمت معرفی افزونه jannah speed optimization را خواهیم داشت. این افزونه برای بالا بردن سرعت و بهینه سازی قالب جنّه میباشد.
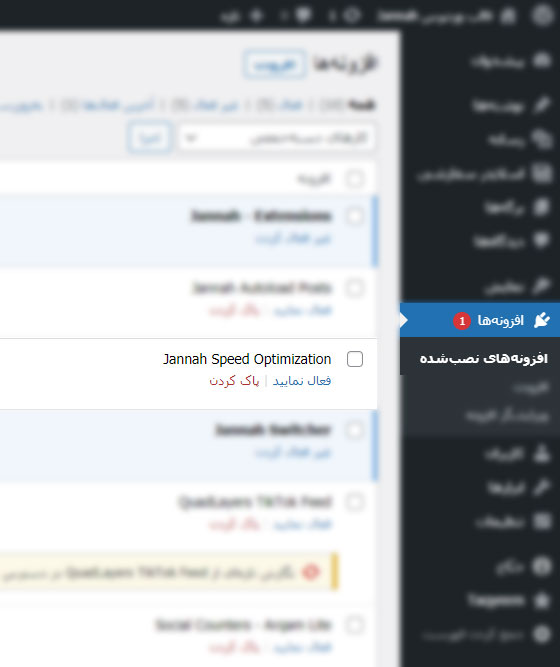
برای فعال سازی افزونه jannah speed optimization به قسمت افزونه ها میرویم و در بخش افزونه های نصب شده، افزونه jannah speed optimization را پیدا و فعال میکنیم.
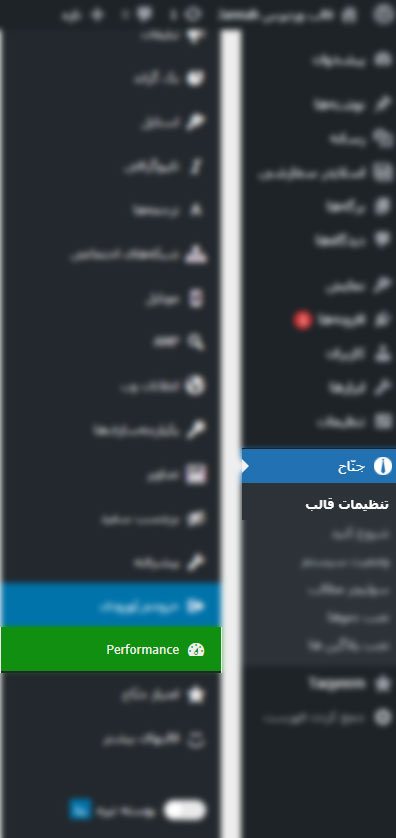
بعد از فعال سازی این افزونه میتوانید مشاهده کنید که در پنل جنّه، بخش تنظیمات قالب یک گزینه با نام performance اضافه شده که با ورود به این قسمت میتوانید تنظیمات آنرا اجرایی کنید.
در ادامه آموزش و معرفی افزونه jannah speed optimization بخش های زیر را تنظیم میکنیم.
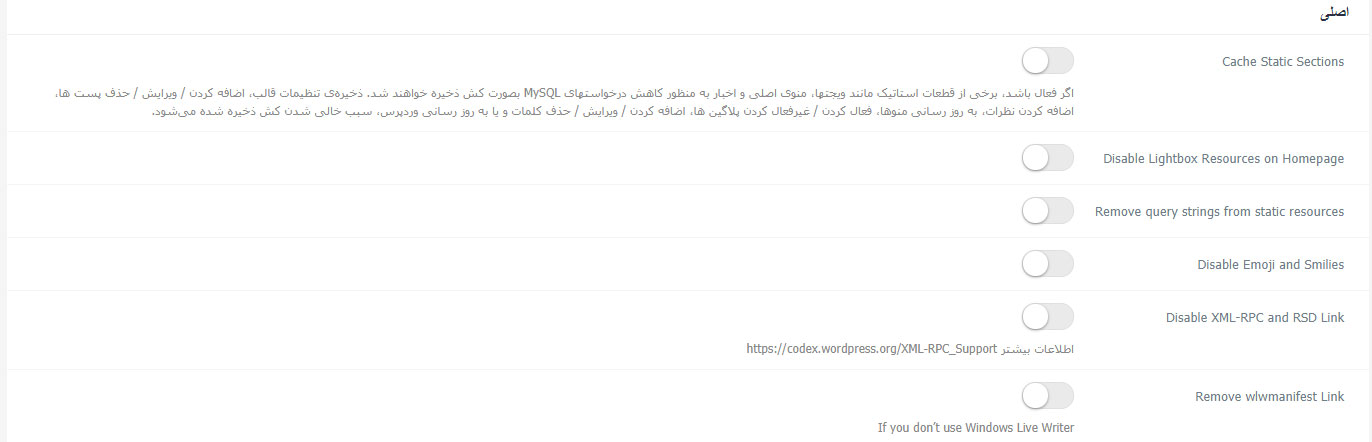
اصلی
۱.cache static sections/ این گزینه با ذخیره سازی برخی از ویجت ها و متحرک ها به صورت cache سرعت قالب را افزایش میدهد.
۲.disable lightbox resources homepage/ این گزینه لایت باکس های صفحه نخست شما را غیرفعال میکند تا سرعت لود شدن آن برای کاربر افزایش یابد.
۳.remove query strings from static resources/ این گزینه با پاک کردن query های جاوا اسکریپت سرعت قالب را بهبود میبخشد.
۴.disable emoji and smilies/ با غیرفعال کردن ایموجی ها و شکلک ها به قالب سرعت میبخشد.
۵.disable XML-RPC and RSD link/ لینک های RSD و XML-RPC را غیرفعال میکند. (برای اطلاعات بیشتر میتوانید به آدرس مراجعه نمایید.)
۶.Remove WLWmainfest link/ اگر از windows live writer استفاده نمیکنید این گزینه را فعال کنید.
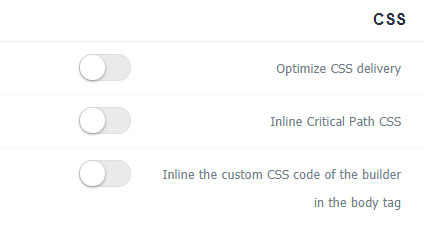
CSS
۱.optimize CSS delivery/ این گزینه دریافتی های CSS را بهینه سازی میکند.
۲.inline critical path CSS/ با فعال کردن این گزینه CSS های درون خطی غیرفعال میشود.
۳.inline the custom CSS code of the builder in the body tag/ با ادغام و یکی کردن CSS ها سرعت را بهبود میبخشد.

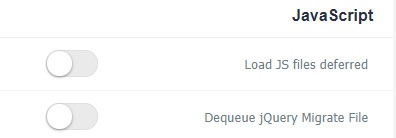
Java Script
۱.load JS file deferred/ لود JS به تاخیر میافتد تا قالب در ابتدا با سرعت بیشتری لود شود.
۲.Dequeue jQuery Migrate File/ با یکی کردن query ها جاوا اسکریپت به قالب سرعت میبخشد.
HTML
۱.minify HTML/ این گزینه برای فشرده سازی HTML است.
فونت های Google
۱.disable google fonts on slow connections/ زمانی که سرعت اتصال پایین باشد فونت های گوگل را غیرفعال میکند.
۲.disable google fonts on mobile/ فونت های گوگل را بر روی تلفن همراه غیرفعال میکند.
Font Awesome 5
۱.Disable font awesome/ اگر از آیکون ها ایتفاده نکرده اید این گزینه را بزنید تا با لود نکردن آیکون ها سرعت را بهبود ببخشد.
Lazy Load
۱.لود مرحله ای برای تصاویر/ با فعال کردن این گزینه قبل از لود شدن تصاویر، تصویری که شما وارد میکنید باز میشود.
۲.image placeholder/ در این باکس تصویر ثابتی که میخواهید در تم روشن نمایش داده شود را وارد کنید.
۳.dark skin image placeholder/ در این باکس تصویر ثابتی که میخواهید در تم تیره نمایش داده شود را وارد کنید.
۴.lazy load for images in post content/ این گزینه لیزی لود را برای تصاویر محتوا فعال میکند.
۵.lazyload for blocks and widgets images ads/ این گزینه هم لیزی لود را برای تصاویر ابزارک ها و ویجت ها فعال میکند.
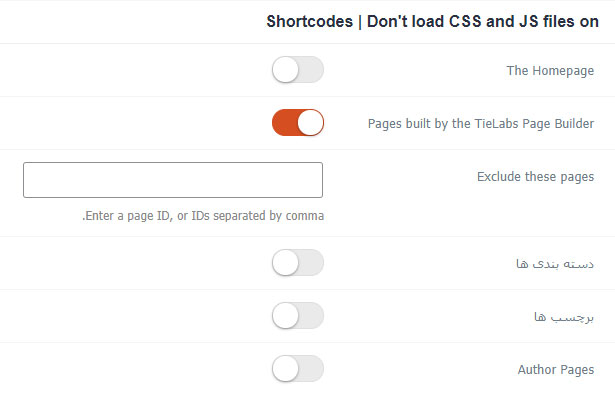
Shortcodes | Dont load CSS and JS files on
در این بخش شما میتوانید مشخص کنید که کد های CSS و JS در کدام قسمت ها نمایش داده نشوند.
۱.the hompage/ صفحه اصلی
۲.pages built by tielabs page builder/ در صفحه ساز قالب
۳.exclude these pages/ اگر میخواهید برای گزینه بالا استثنایی قرار دهید در این باکس آیدی آن را وارد کنید.
۴.دسته بندی ها
۵.برچسب ها
۶.Author pages/ صفحه نویسنده
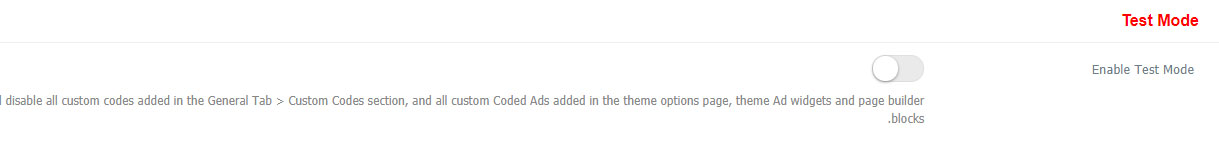
Test Mode
۱.enable test mode/ این گزینه تمام کد هایی که در بخش های مختلف مثل تبلیغات و… وارد کرده اید را غیرفعال میکند.
با اعمال این تنظیمات سرعت قالب افزایش پیدا میکند و برای کاربر کاملا بهینه سازی میشود.
آموزش و معرفی افزونه jannah speed optimization به اتمام رسید. امیدواریم که برای شما سودمند بوده باشه، موفق باشید.
برای مشاهده فهرست قسمت های آموزش قالب جنّه به مقدمه مراجعه کنید.

مهم! از نسخه 6.0.0 قالب جنه، دیگر جهت تغییر اندازه تصاویر شاخص نیازی به انجام آموزش زیر نیست. فقط کافی…

در انتهای همین مطلب، به روشی دیگر این آموزش آپدیت شده که در ویدیو آموزشی نمی باشد. پیشنهاد می شود…